框架当然是目前流行的MVVM
var store = {
debug: true,
state: {
message: 'Hello!'
},
setMessageAction (newValue) {
if (this.debug) console.log('setMessageAction triggered with', newValue)
this.state.message = newValue
},
clearMessageAction () {
if (this.debug) console.log('clearMessageAction triggered')
this.state.message = ''
}
}
var vmA = new Vue({
data: {
privateState: {},
sharedState: store.state
}
})
var vmB = new Vue({
data: {
privateState: {},
sharedState: store.state
}
})
//注意你不应该在 action 中 替换原始的状态对象 - 组件和 store 需要引用同一个共享对象,变更才能够被观察到。接着我们继续延伸约定,组件不允许直接变更属于 store 实例的 state,而应执行 action 来分发 (dispatch) 事件通知 store 去改变,我们最终达成了 Flux 架构。这样约定的好处是,我们能够记录所有 store 中发生的 state 变更,同时实现能做到记录变更、保存状态快照、历史回滚/时光旅行的先进的调试工具。说了一圈其实又回到了 Vuex
Vuex 可以帮助我们管理共享状态,并附带了更多的概念和框架。这需要对短期和长期效益进行权衡。
如果不打算开发大型单页应用,应用够简单,最好不要使用 Vuex。一个简单的 store 模式就足够了。但是,如果需要构建一个中大型单页应用,就要考虑如何更好地在组件外部管理状态,Vuex 是不错的选择。
Vuex 主要有四部分:
- state:包含了
store中存储的各个状态。 - getter: 类似于 Vue 中的计算属性,根据其他 getter 或 state 计算返回值。
- mutation: 一组方法,是改变
store中状态的执行者,只能是同步操作。 - action: 一组方法,其中可以包含异步操作。
State
Vuex 使用 state 来存储应用中需要共享的状态。为了能让 Vue 组件在 state更改后也随着更改,需要基于state 创建计算属性。
// 创建一个 Counter 组件
const Counter = {
template: `<div>{{ count }}</div>`,
computed: {
count () {
return this.$store.state.count // count 为某个状态
}
}
}Getter
类似于 Vue 中的 计算属性(可以认为是 store 的计算属性),getter 的返回值会根据它的依赖被缓存起来,且只有当它的依赖值发生了改变才会被重新计算。
Getter 方法接受 state 作为其第一个参数:
const store = new Vuex.Store({
state: {
todos: [
{ id: 1, text: '...', done: true },
{ id: 2, text: '...', done: false }
]
},
getters: {
doneTodos: state => {
return state.todos.filter(todo => todo.done)
}
}
})通过属性访问
Getter 会暴露为 store.getters 对象,可以以属性的形式访问这些值:
store.getters.doneTodos // -> [{ id: 1, text: '...', done: true }]Getter 方法也接受 state和其他getters作为前两个参数。
getters: {
// ...
doneTodosCount: (state, getters) => {
return getters.doneTodos.length
}
}store.getters.doneTodosCount // -> 1我们可以很容易地在任何组件中使用它:
computed: {
doneTodosCount () {
return this.$store.getters.doneTodosCount
}
}注意: getter 在通过属性访问时是作为 Vue 的响应式系统的一部分缓存其中的
通过方法访问
也可以通过让 getter 返回一个函数,来实现给 getter 传参。在对 store 里的数组进行查询时非常有用。
getters: {
// ...
getTodoById: (state) => (id) => {
return state.todos.find(todo => todo.id === id)
}
}store.getters.getTodoById(2) // -> { id: 2, text: '...', done: false }注意: getter 在通过方法访问时,每次都会去进行调用,而不会缓存结果。
Mutation
更改 Vuex 的 store 中的状态的唯一方法是提交 mutation。也就是说,前面两个都是状态值本身,mutations才是改变状态的执行者。注意:
mutations只能是同步地更改状态。
Vuex 中的 mutation 非常类似于事件:每个 mutation 都有一个字符串的 事件类型 (type) 和 一个 回调函数 (handler)。这个回调函数就是我们实际进行状态更改的地方,并且它会接受 state 作为第一个参数:
const store = new Vuex.Store({
state: {
count: 1
},
mutations: {
increment (state) {
// 变更状态
state.count++
}
}
})调用 store.commit 方法:
store.commit('increment')提交载荷(Payload)
// ...
mutations: {
increment (state, n) {
state.count += n
}
}this.$store.commit('increment', 10)其中,第一个参数是state,后面的参数是向 store.commit 传入的额外的参数,即 mutation 的 载荷(payload)。
store.commit方法的第一个参数是要发起的mutation类型名称,后面的参数均当做额外数据传入mutation定义的方法中。
规范的发起mutation的方式如下:
// 以载荷形式
store.commit('increment',{
amount: 10 //这是额外的参数
})
// 或者使用对象风格的提交方式
store.commit({
type: 'increment',
amount: 10 //这是额外的参数
})额外的参数会封装进一个对象,作为第二个参数传入mutation定义的方法中。
mutations: {
increment (state, payload) {
state.count += payload.amount
}
}Action
想要异步地更改状态,就需要使用action。action并不直接改变state,而是发起mutation。
注册一个简单的 action:
const store = new Vuex.Store({
state: {
count: 0
},
mutations: {
increment (state) {
state.count++
}
},
actions: {
increment (context) {
context.commit('increment')
}
}
})Action 函数接受一个与 store 实例具有相同方法和属性的 context 对象,因此你可以调用 context.commit 提交一个 mutation,或者通过 context.state 和 context.getters 来获取 state 和 getters。当我们在之后介绍到 Modules 时,你就知道 context 对象为什么不是 store 实例本身了。
实践中,我们会经常用到 ES2015 的 参数解构 来简化代码(特别是我们需要调用 commit 很多次的时候):
actions: {
increment ({ commit }) {
commit('increment')
}
}在action内部执行异步操作:
actions: {
incrementAsync ({ commit }) {
setTimeout(() => {
commit('increment')
}, 1000)
}
}发起action的方法形式和发起mutation一样,只是换了个名字dispatch。
// 以对象形式分发Action
store.dispatch({
type: 'incrementAsync',
amount: 10
})Actions 支持同样的载荷方式和对象方式进行分发
Action处理异步的正确使用方式
想要使用action处理异步工作很简单,只需要将异步操作放到action中执行(如上面代码中的setTimeout)。
要想在异步操作完成后继续进行相应的流程操作,有两种方式:
-
store.dispatch返回相应action的执行结果,而action的处理函数返回的就是Promise,所以store.dispatch仍然返回一个Promise。actions: { actionA ({ commit }) { return new Promise((resolve, reject) => { setTimeout(() => { commit('someMutation') resolve() }, 1000) }) } }现在可以写成:
store.dispatch('actionA').then(() => { // ... })在另外一个 action 中也可以:
actions: { // ... actionB ({ dispatch, commit }) { return dispatch('actionA').then(() => { commit('someOtherMutation') }) } } -
利用
async/await进行组合action。代码更加简洁。// 假设 getData() 和 getOtherData() 返回的是 Promise actions: { async actionA ({ commit }) { commit('gotData', await getData()) }, async actionB ({ dispatch, commit }) { await dispatch('actionA') // 等待 actionA 完成 commit('gotOtherData', await getOtherData()) } }一个
store.dispatch在不同模块中可以触发多个 action 函数。在这种情况下,只有当所有触发函数完成后,返回的 Promise 才会执行。
Action与Mutation的区别
Action 类似于 mutation,不同在于:
- Action 提交的是 mutation,而不是直接变更状态。
- Action 可以包含任意异步操作,而Mutation只能且必须是同步操作。
Module
由于使用单一状态树,应用的所有状态会集中到一个比较大的对象。当应用变得非常复杂时,store 对象就有可能变得相当臃肿。这时我们可以将 store 分割为模块(module),每个模块拥有自己的
state、getters、mutations、actions、甚至是嵌套子模块——从上至下进行同样方式的分割。
代码示例:
const moduleA = {
state: { ... },
mutations: { ... },
actions: { ... },
getters: { ... }
}
const moduleB = {
state: { ... },
mutations: { ... },
actions: { ... }
}
const store = new Vuex.Store({
modules: {
a: moduleA,
b: moduleB
}
})
store.state.a // -> moduleA 的状态
store.state.b // -> moduleB 的状态嵌套子模块
首先创建子模块的文件:
// products.js
// initial state
const state = {
added: [],
checkoutStatus: null
}
// getters
const getters = {
checkoutStatus: state => state.checkoutStatus
}
// actions
const actions = {
checkout ({ commit, state }, products) {
}
}
// mutations
const mutations = {
mutation1 (state, { id }) {
}
}
export default {
state,
getters,
actions,
mutations
}然后在总模块中引入:
import Vuex from 'vuex'
import products from './modules/products' //引入子模块
Vue.use(Vuex)
export default new Vuex.Store({
modules: {
products // 添加进模块中
}
})各个模块与 Vue 组件结合
将state和getter结合进组件需要使用计算属性:
computed: {
count () {
return this.$store.state.count
// 或者 return this.$store.getter.count
}
}将mutation和action结合进组件需要在methods中调用this.$store.commit()或者this.$store.commit():
methods: {
changeDate () {
this.$store.commit('change');
},
changeDateAsync () {
this.$store.commit('changeAsync');
}
}为了简便起见,Vuex 提供了四个辅助函数方法用来方便的将这些功能结合进组件。
mapStatemapGettersmapMutationsmapActions
示例代码:
import { mapState, mapGetters, mapMutations, mapActions } from 'vuex'
export default {
// ...
computed: {
localComputed () { /* ... */ },
// 使用对象展开运算符将此对象混入外部对象中
...mapState({
// 为了能够使用 `this` 获取局部状态,必须使用常规函数
count(state) {
return state.count + this.localCount
}
}),
...mapGetters({
getterCount(state, getters) {
return state.count + this.localCount
}
})
}
methods: {
...mapMutations({
// 如果想将一个属性另取一个名字,使用以下形式。注意这是写在对象中
add: 'increment' // 将 `this.add()` 映射为`this.$store.commit('increment')`
}),
...mapActions({
add: 'increment' // 将 `this.add()` 映射为 `this.$store.dispatch('increment')`
})
}
}如果结合进组件之后不想改变名字,可以直接使用数组的方式。
methods: {
...mapActions([
'increment', // 将 `this.increment()` 映射为 `this.$store.dispatch('increment')`
// `mapActions` 也支持载荷:
'incrementBy' // 将 `this.incrementBy(amount)` 映射为 `this.$store.dispatch('incrementBy', amount)`
]),
}为何使用展开运算符:mapState等四个函数返回的都是一个对象。我们如何将它与局部计算属性混合使用呢?通常,我们需要使用一个工具函数将多个对象合并为一个,以使我们可以将最终对象传给computed属性。但是有了 对象展开运算符,我们就可以进行简化写法。
Vuex的使用差不多就是这样。还有命名空间的概念,大型应用会使用。可以点这里查看。
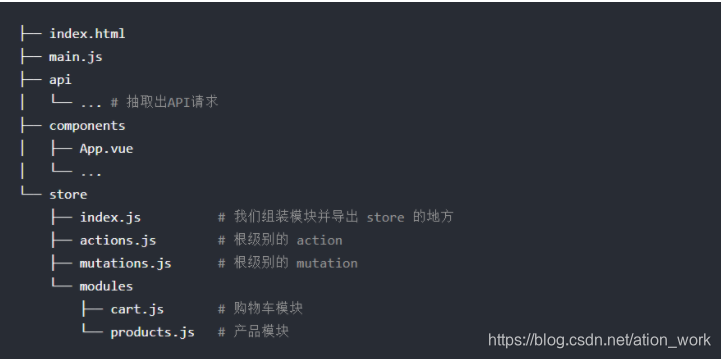
附:项目结构
Vuex 不限制代码结构。但是规定了一些需要遵守的规则:
- 应用层级的状态应该集中到单个 store 对象中。
- 提交 mutation 是更改状态的唯一方法,并且这个过程是同步的。
- 异步逻辑都应该封装到 action 里面。
只要你遵守以上规则,如何组织代码随你便。如果 store 文件太大,只需将 action、mutation 和 getter 分割到单独的文件。
对于大型应用,我们会希望把 Vuex 相关代码分割到模块中。下面是项目结构示例:






 本文详细介绍了Vuex在Vue.js应用中的作用,它用于管理组件间的共享状态,遵循Flux架构。文章通过示例展示了Vuex的state、getter、mutation和action的使用,强调了异步操作应在action中处理。还提到了模块化管理状态以应对大型应用的需求,并给出了项目结构的建议。Vuex提供辅助函数帮助组件与store的交互,如mapState、mapGetters等。总结了Vuex在不同规模项目中的使用考量,指出其在状态管理和调试方面的优势。
本文详细介绍了Vuex在Vue.js应用中的作用,它用于管理组件间的共享状态,遵循Flux架构。文章通过示例展示了Vuex的state、getter、mutation和action的使用,强调了异步操作应在action中处理。还提到了模块化管理状态以应对大型应用的需求,并给出了项目结构的建议。Vuex提供辅助函数帮助组件与store的交互,如mapState、mapGetters等。总结了Vuex在不同规模项目中的使用考量,指出其在状态管理和调试方面的优势。
















 8651
8651

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








