然后就下一步,安装。接着会打开配置向导,选择生成putty秘钥。生成过程需要移动鼠标。

把生成的私钥存储在计算机上,然后把公钥保存在GitHub的SSH keys中


生成了公钥和私钥后,还有一件事,就是加载private key 的key文件。在安装目录中找到pageant.ext,打开然后添加私钥。


然后通过setting是可以配置很多东西的,包括右键菜单,语言,等等。

如果遇到右键没有菜单的问题,那么请重启一下,应该就解决了吧!
[

自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






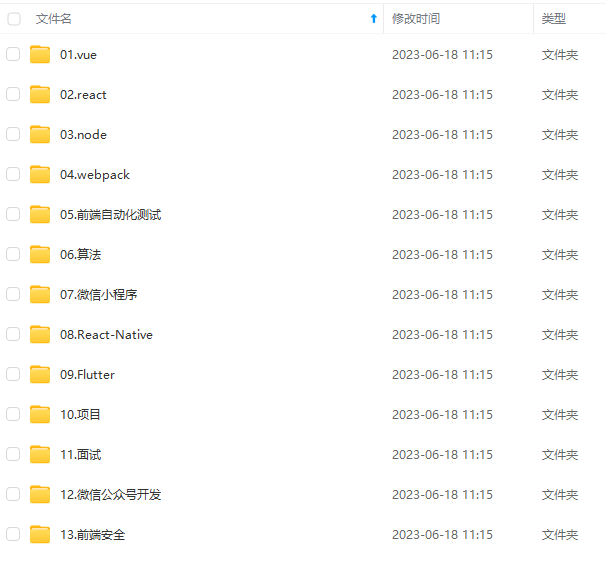
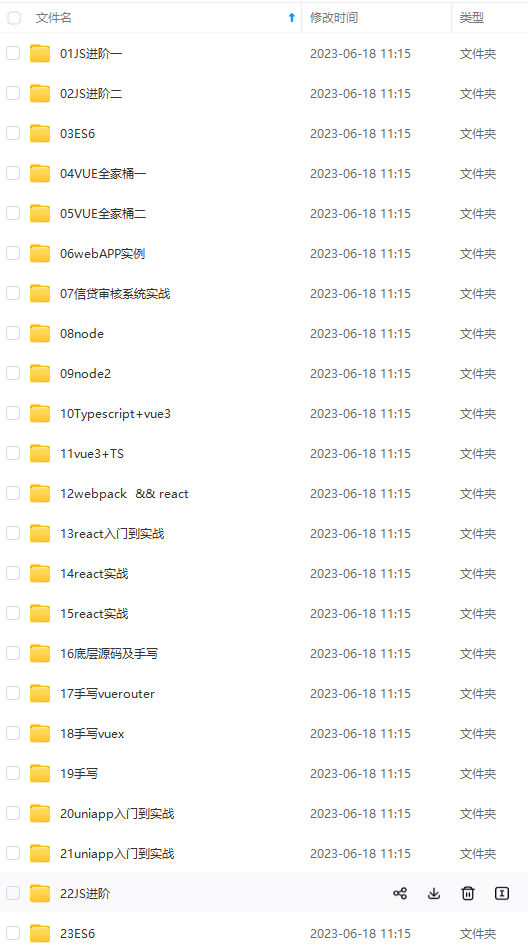
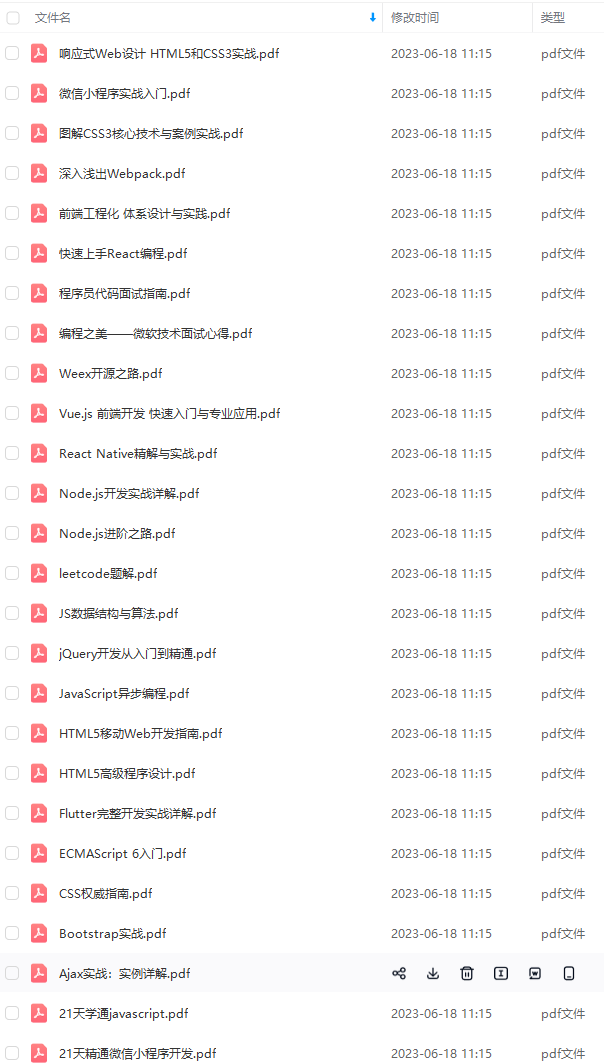
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
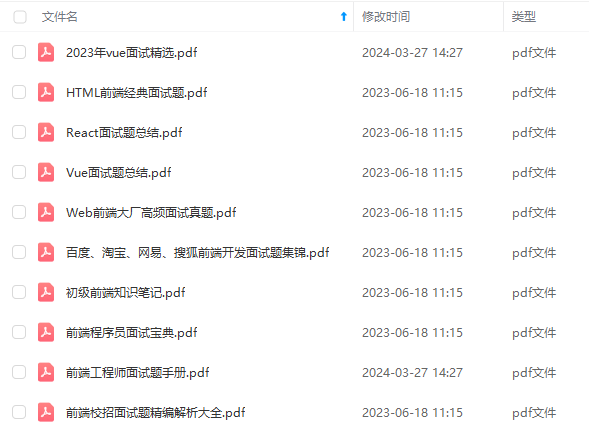
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

基础面试题
CodeChina开源项目:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
主要内容包括:HTML,CSS,JavaScript,浏览器,性能优化等等
前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】]( )**
主要内容包括:HTML,CSS,JavaScript,浏览器,性能优化等等






















 370
370

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








