最近数据可视化领域开源了一套 VisActor 方案,虽然刚开源没多久,但产品矩阵已经颇有特色,我们可以从中学习一下数据可视化领域是如何设计顶层架构的,以及对未来 3-5 年可视化领域的发展规划。
目前 VisActor 开源出来的库有如下几个:
绘图引擎 VRender
图形语法 VGrammar
图表库 VChart
表格 VTable
其中 VChart 与 VTable 就是我们业务上常用的图表与表格库,而 VGrammar 是更底层的图形语法库,使用一套通用的结构描述任意图形,而最底层的 VRender 则是与浏览器绘图 API 的桥阶层,是一套绘图 API 抽象。
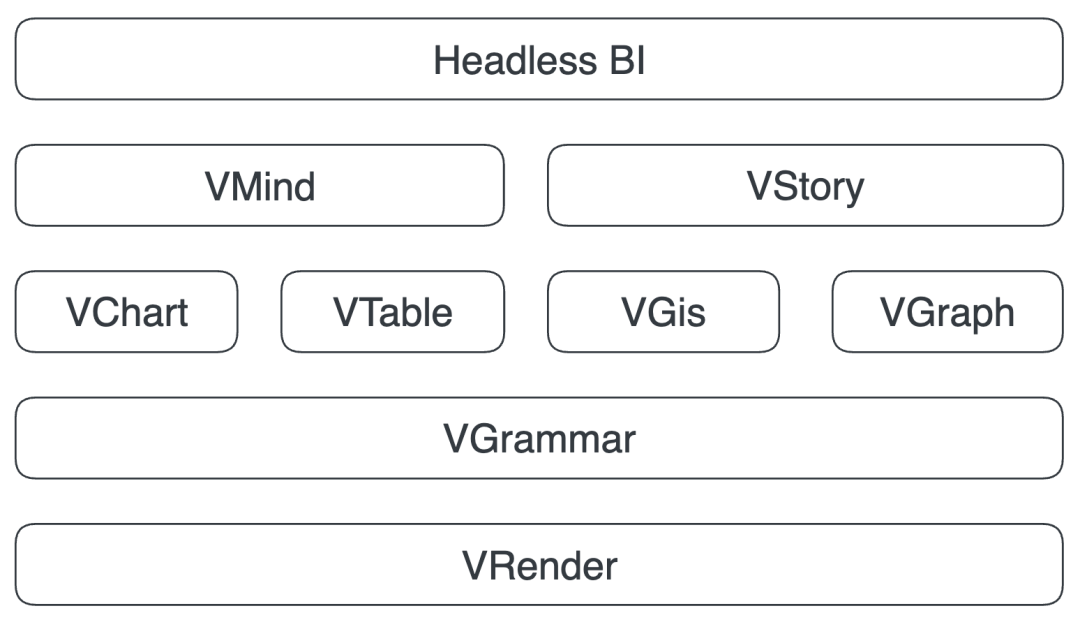
其实除了这些已经开源的仓库外,还有很多更前沿的产品矩阵在筹备开源中,完整的产品矩阵如下图:

接下来自下而上介绍一下这个产品矩阵是如何堆起来的。
绘图引擎

VRender 绘图引擎是对浏览器绘图 API 的封装,你可以用它来画图、渲染文字,一旦像素渲染出来,就可以享受到统一的 API 对其控制,甚至做动画,而且也无需关心底层使用了 WebGL 还是 Canvas 方案,是一套对图形渲染的通用约定,可以跨平台实现,它的本质是对图形渲染的底层 API 抽象了一套稳定的约定,而不关心具体实现。
提供了如 createRect、createSymbol 等一系列创建图元的 API:
const graph = VRender.createRect({
x: 100,
y: 100,
width: 160,
height: 120,
// ...
});以及进阶的动画、渐变、SVG Path、文本、富文本、3D 模式等等。





 本文介绍了开源数据可视化工具VisActor的组件结构,包括绘图引擎VRender、图形语法VGrammar、图表库VChart和智能化工具Vmind、VStory。VisActor通过分层设计,提供从底层绘图API到高级图表配置的完整解决方案,同时探讨了Headless BI的概念,助力构建BI平台。
本文介绍了开源数据可视化工具VisActor的组件结构,包括绘图引擎VRender、图形语法VGrammar、图表库VChart和智能化工具Vmind、VStory。VisActor通过分层设计,提供从底层绘图API到高级图表配置的完整解决方案,同时探讨了Headless BI的概念,助力构建BI平台。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1225
1225

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








