引子
前一篇笔记学习了如何在vue中使用velocity,从这开始记录velocity的一些基本知识。代码都是基于vue写的,没有用jquery,书写上可能没有使用jQuery那么方便,一些链式调用可能没法使用。
一个完整的调用
// 当一个元素连续应用多个velocity()时,动画将以队列的方式执行
/** el可以是html原生的获取元素的方法,如getElementById(),querySelectorAll()等,
1. 也可以使用vue的ref,只要能获取到元素就行
*/
let el = this.$refs.demo
this.Velocity(el, {
/**
2. Velocity 在 1.2.0+ 版本里增加了对 "px, em, rem, %, deg, vw/vh" 这些单位的支持,
3. 如果不填写属性单位 默认单位还是"px",但 "deg" 用于 rotateZ 属性时可以省略不写。
4. Velocity 还支持动态计算属性值,包括 "+, -, *, /",还可以设置元素在动画执行前的初始值
*/
top: 100, // 等同于 '100px'
left: '48%',
width: '+=25%', // 宽度叠加
height: '*=2', // 高度翻倍
backgroundColor: ['#0ff','#fff'], // 背景颜色从#fff过滤到#0ff
opacity: 0.5
}, {
/* Velocity 动画配置项的默认值 */
duration: 1000, // 动画执行时间,毫秒,"slow","normal","fast"
easing: 'swing', // 缓动效果
queue: "", // 队列
// 动画开始时的回调函数,若循环的话只在第一次循环前执行
begin: (el) => {
console.log('开始',el);
},
// 动画执行中的回调函数(该函数会随着动画执行被不断触发)
/**
5. progress为动画执行过程中调用的函数, 依次是elements, complete, remaining, start, tweenValue5个参数:
6. elements:当前执行动画的元素,可以用$(elements)来获取
7. complete:整个动画过程执行到百分之多少,该值是递增的,注意:该值为一个十进制数值 并不带单位 (%)
8. remaining:整个动画过程还剩下多少毫秒,该值是递减的
9. start:动画开始时的绝对时间 (Unix time)
10. tweenValue:动画执行过程中 两个动画属性之间的补间值
*/
progress: (el, c, r, s, t) => {
console.log('执行中', el, c, r, s, t);
},
// 动画结束时的回调函数,循环模式下之后一次循环结束后执行一次,需要设置循环次数loop: n
complete: (el) => {
console.log('结束',el);
},
display: undefined, // 动画结束时设置元素的 css display 属性
visibility: undefined, // 动画结束时设置元素的 css visibility 属性
loop: true, // 循环,true无线循环,数字循环有限次
delay: false, // 延迟,毫秒
mobileHA: true // 移动端硬件加速(默认开启)
})
需要注意的点有:
- 连续应用多个动画是,动画依次执行;
- 在 1.2.0+ 版本里增加了对 “px, em, rem, %, deg, vw/vh” 这些单位的支持,如果不填写属性单位 默认单位是"px",旋转角度默认单位deg,实际使用的时候已代码为准,多测试;
- 支持动态计算属性值,包括 “+, -, *, /”;
- 可以设置元素在动画执行前的初始值,例如width:[200,50],初始值50,结尾200;
- 动画执行时间可以使整数,单位毫秒,也可以是关键字:“slow”,“normal”,“fast”;
- 动画开始时的回调函数是 begin,若循环的话只在第一次循环前执行,开始函数参数为当前元素;
- 动画执行中的回调函数是 progress,该函数会随着动画执行被不断触发,包含五个参数,依次是依次是elements, complete, remaining, start, tweenValue,一般el,c,r,s,t接收,当然也可以用其他名字接收。
elements:当前执行动画的元素,可以用$(elements)来获取;
complete:整个动画过程执行到百分之多少,该值是递增的,注意:该值为一个十进制数值 并不带单位 (%);
remaining:整个动画过程还剩下多少毫秒,该值是递减的;
start:动画开始时的绝对时间 (Unix time);
tweenValue:动画执行过程中 两个动画属性之间的补间值; - 动画结束时的回调函数 complete,循环模式下之后一次循环结束后执行一次,需要设置循环次数loop: n;
其他调用方式
除了上面比较正统的调用方法外,还有一些常用的缩写形式。
- 逗号分割的参数写法,执行时长、缓动效果、结束函数都可以省略
// 这些写法都可以
this.Velocity(el, { translateX: 500 }, 'slow', 'swing', (el) => {})
this.Velocity(el, 'fadeIn', 'slow')
this.Velocity(el, 'fadeIn', 'slow', 'swing')
this.Velocity(el, 'fadeIn', 'slow', (el) => {})
this.Velocity(el, 'fadeIn', 'swing')
this.Velocity(el, 'fadeIn', 'swing', (el) => {})
this.Velocity(el, 'fadeIn', (el) => {})
- 可选的单参数语法
// e:element - 元素,一个dom选择器
// p: properties - 属性map { property1: value1, property2: value2, … }
// o: options - 配置选项
this.Velocity({ e: el, p: { opacity: 0 }, o: { duration: 1500 } });
缓动效果
简单点说就是你定义好的options怎样运动。例如linear就是均速执行,缓动关键字支持jQuery ui的缓动关键字、css缓动关键字、css3的赛贝尔曲线、弹簧物理缓动和步骤缓动。
jQuery UI 的缓动关键字
包括以下关键字:
注意,如果用left、top、right、bottom这样的跟定位有关系的,别忘了设置position。
this.Velocity(el, { translateX: [500, 10] }, 1500, 'linear') // 匀速
this.Velocity(el, { translateX: 500 }, 1500, 'swing') // 先慢后快最后慢
this.Velocity(el, { translateX: 500 }, 1500, 'spring') // 均速最后弹跳
// 下面的都是3个为一组,开始和结束的占比不太一样,效果都是一样的,都是开始慢或结束慢后开始和结束慢
// sine函数
this.Velocity(el, { translateX: 500 }, 1500, 'easeInSine') // 开始慢
this.Velocity(el, { translateX: 500 }, 1500, 'easeOutSine') // 结束慢
this.Velocity(el, { translateX: 500 }, 1500, 'easeInOutSine') // 开始和结束慢
// quad
this.Velocity(el, { translateX: 500 }, 1500, 'easeInQuad')
this.Velocity(el, { translateX: 500 }, 1500, 'easeOutQuad')
this.Velocity(el, { translateX: 500 }, 1500, 'easeInOutQuad')
// Cubic
this.Velocity(el, { translateX: 500 }, 1500, 'easeInCubic')
this.Velocity(el, { translateX: 500 }, 1500, 'easeOutCubic')
this.Velocity(el, { translateX: 500 }, 1500, 'easeInOutCubic')
// Quart
this.Velocity(el, { translateX: 500 }, 1500, 'easeInQuart')
this.Velocity(el, { translateX: 500 }, 1500, 'easeOutQuart')
this.Velocity(el, { translateX: 500 }, 1500, 'easeInOutQuart')
// Quint
this.Velocity(el, { translateX: 500 }, 1500, 'easeInQuint')
this.Velocity(el, { translateX: 500 }, 1500, 'easeOutQuint')
this.Velocity(el, { translateX: 500 }, 1500, 'easeInOutQuint')
// Expo
this.Velocity(el, { translateX: 500 }, 1500, 'easeInExpo')
this.Velocity(el, { translateX: 500 }, 1500, 'easeOutExpo')
this.Velocity(el, { translateX: 500 }, 1500, 'easeInOutExpo')
// Circ
this.Velocity(el, { translateX: 500 }, 1500, 'easeInCirc')
this.Velocity(el, { translateX: 500 }, 1500, 'easeOutCirc')
this.Velocity(el, { translateX: 500 }, 1500, 'easeInOutCirc')
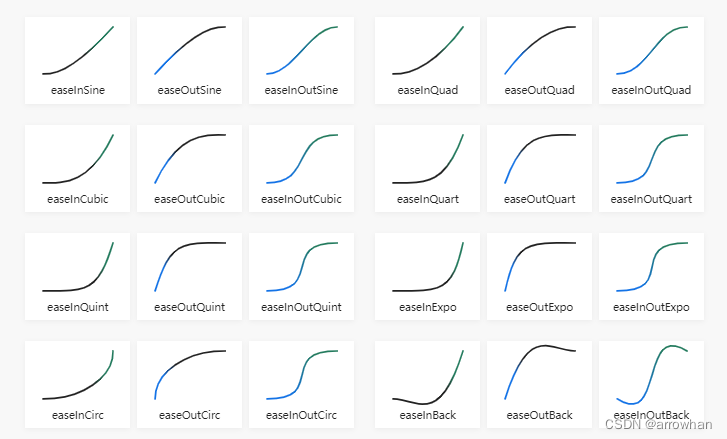
具体的快慢占比可以去https://easings.net/查看;这里附截图一张,大约看一下前后运动的快慢程度:

css缓动关键字
// 开始快收尾慢,比ease-out开始快一点
// translateX: [500, 10] 每次都从位置10px沿着X轴移到500px
this.Velocity(el, { translateX: [500, 10] }, 1500, 'ease')
// 先慢后快
this.Velocity(el, { translateX: [500, 10] }, 1500, 'ease-in')
// 先快后慢
this.Velocity(el, { translateX: [500, 10] }, 1500, 'ease-out')
// 前后慢中间快
this.Velocity(el, { translateX: [500, 10] }, 1500, 'ease-in-out')
// CSS3 贝塞尔曲线
this.Velocity(el, { translateX: [500, 10] }, 1500, [ 0.17, 0.67, 0.83, 0.67 ])
弹簧物理缓动(spring physics)
以2位数组的形式 [ tension, friction ],tension(张紧) 最大值为 500,friction(摩擦力) 最大为20,张紧大波动大,摩擦力大波动小,张紧度可以想象一下弹簧,拽的越长弹得越厉害,摩擦力再想象以下球再路面滚动和在沙地滚动,摩擦力大了就滚动慢了。
this.Velocity(el, { translateX: [500, 10] }, 1500, [100,10])
步骤缓动
简单说就是一个动画效果分几步完成,看上去是一步一步的…
this.Velocity(el, { translateX: [500, 10] }, 1500, [3])
缓动可应用于单个属性
缓动不仅可以整体应用,也可以应用于单个属性。直接在options里面的属性后面写缓动效果,用数组包括。举个例子:
this.Velocity(el,
{
borderBottomWidth: [ "20px", "spring" ], // border-bottom 使用 "spring"
width: [ "200px", [ 250, 15 ] ], // width 使用 spring physics
height: "400px"
}, {
duration: 2000,
easing: "easeInSine" // 默认所有属性使用 "easeInSine"
})
queue动画队列
动画队列有两种使用方法:
1.queue设置为false, 可以并行执行新动画,下面这个代码执行第一个动画1s后同步开始执行第2个动画。
this.Velocity(el, { translateX: 300 }, 2000)
setTimeout(()=>{
this.Velocity(el, { translateY: 100 }, { duration: 1000, queue: false })
},1000)
- queue: ‘a’,随便起一个名字,动画创建后不立即执行,需要通过dequeue()方法手动执行动画
this.Velocity(el, { translateX: 300 }, { duration: 1000, queue: 'a' })
setTimeout(()=>{
this.Velocity.Utilities.dequeue(el, 'a')
},1000)
Transforms 2D/3D变换动画
支持执行transforms变换动画,支持的变换包括translateX,translateY,translateZ,scale,scaleX,scaleY,rotate,rotateX,rotateY,rotateZ,skewX,skewY,其中缩放,旋转和拉伸的原点不设置默认中心,设置的话按设置的点变形。和css一样,原点css设置:transform-origin: 0% 0%;
this.Velocity(
el,
{
/* translate 移动 */
translateX: 20, // 等同于"20px"
translateY: "1.5em",
translateZ: "20px", // IE10+
/* scale 缩放*/
scale: 0.5,
scaleX: 0.5,
scaleY: 0.5,
/* rotate 旋转 */
rotate: 45, // 等同于"45deg",z轴旋转
rotateX: "45deg", // IE10+ x轴 上下旋转
rotateY: "45deg", // IE10+ y轴 左右旋转
rotateZ: "45deg", // z轴 旋转
/* skew 拉伸 */
skewX: "30deg", // x方向拉伸
skewY: "30deg", // y反向拉伸
},
1000
)
colors 颜色动画
支持颜色动画,支持的颜色属性有:color, backgroundColor, borderColor, outlineColor。
属性值支持十六进制颜色码,不支持rgb,hsla字符串和颜色关键字比如red等。
可以为颜色属性的各个rgb分量值(Red, Green, Blue, and Alpha)设置动画,Red, Green, Blue分量支持支持动态计算属性值,包括 “+, -, *, /”,数值范围0-255,Alpha透明度数值范围0-1。
文档里说分量值可以传递百分比,试了,没啥效果,可能没用或者我写的有问题!
this.Velocity(
el,
{
backgroundColorRed: 50,
backgroundColorGreen: '+=30',
backgroundColorBlue: '-=30',
/* 背景色 RGBA 中的 A 透明度到50% */
backgroundColorAlpha: 0.5,
colorRed: '*=2',
colorGreen: '/=5',
colorBlue: '50',
/* 字体颜色 RGBA 中的 A 透明度到85% */
colorAlpha: 0.85,
borderColor: '#000',
outlineColor: '#00f'
},
1000
)
svg动画
除了操作普通元素外,还可以操作svg元素,包含所有常用 SVG 属性, 例如:x, y, rx, fill, stroke-width, opacity 等。举例了一些属性:
this.Velocity(
svgEl,
{
/* 坐标动画 */
x: '+=400',
y: '+=200',
r: 25,
/* 2D 变换动画 */
translateX: "200px",
/* 3D 变换动画(非IE浏览器) */
rotateZ: 90,
/* 颜色填充动画 "Fill" */
fill: "#00e500",
stroke: '#00f',
/* 一些标准的 CSS 属性动画 */
opacity: 1,
width: "50%"
},
1000
)
控制指令
前面的代码其实已经使用过一些了。直接上代码吧!
淡入淡出
this.Velocity(el,'fadeIn',1000)
this.Velocity(el,'fadeOut',1000)
收起打开(向上收起,向下打开)
this.Velocity(el,'slideUp',1000)
this.Velocity(el,'slideDown',1000)
滚动到指定位置
// 1 滚动浏览器内容到目标元素的位置,其实是忽略了container,默认浏览器内容
this.Velocity(el, 'scroll', { duration: 100, easing: "easeOutSine"} )
// 2.滚动元素内容到目标位置,将elParent的内容滚动到elChild位置
this.Velocity(elChild, 'scroll', { container: elParent } )
// 3.设置滚动相对偏移量
this.Velocity(
el,
'scroll',
{
offset: -80, // 整数指定位置加80,负数指定位置减80
duration: 100,
easing: "easeOutSine"
}
)
Reverse 使动画反向执行
Reverse 默认会继承之前动画的配置选项(比如duration,easing等), 但也可以重新设置,一个元素定义了多个动画的话,只会反向执行reverse上面的最后一个,连续多个reverse的话,每一个reverse只会反向执行上一个reverse,也就是说reverse只反向执行上一个动画。
this.Velocity(el, { translateX: 300 }, 1000) // 第一个
this.Velocity(el, { translateY: 100 }, 1000) // 第二个
this.Velocity(this.$refs.dummy,'reverse',1000) // 第三个
this.Velocity(this.$refs.dummy,'reverse',1000) // 第四个
上面这段代码,第一个reverse反向执行第二个,第二个reverse反向执行第三个。
stop停止当前动画
停止正在执行的 dummy 元素的动画,这个停止是进行到那就停到那。
- 停止当前正在进行的动画包括并行动画;
- 如果想停止全部的话需要加true参数;
- 停止某个自定义队列,加上队列名称
// 停止当前进行中的动画
this.Velocity(el, 'stop')
// 停止全部
this.Velocity(el, 'stop', true)
// 停止某个自定义队列,队列queue上面有说
this.Velocity(el, 'stop', 'a')
finish 停止并跳转到动画结束时状态
这个是停止动画并且跳转到动画结束时的状态。调用上和stop一样。也是三种情况:
- 停止当前正在进行的动画包括并行动画;
- 如果想停止全部的话需要加true参数;
- 停止某个自定义队列,加上队列名称
// 结束当前进行中的动画
this.Velocity(el, 'finish')
// 结束全部
this.Velocity(el, 'finish', true)
// 结束某个自定义队列动画
this.Velocity(el, 'finish', 'a')
一些函数
Hook
可以设置或获取多个CSS属性中的单独一个值。
// 设置css属性,立即执行,没有动画
this.Velocity.hook(this.$refs.dummy, "translateX","500px")
// 获取css属性
this.Velocity.hook(this.$refs.dummy, "translateX")
promises
也可以使用Promises 对象的语法方式.
this.Velocity(el, { translateX: 400 }, 1000)
.then(el => {
// 参数是element
console.log('动画执行结束', el);
})
.catch(err => {
console.log(err);
})
Mock
调试的时候你可能想放慢或者加速,可以使用mock参数。
- mock为true的时候会强制页面里所有的 Velocity 动画的duration 和delay值为 0sm,动画会直接跳转到结束状态。
- mock设置为一个整数,可以减慢页面上所有的 Velocity 动画速度。
需要注意的是mock的设置需要放在前面,是在执行这个设置后的动画开始执行。
// 所有的 Velocity 动画的duration 和delay值为 0sm,动画会直接跳转到结束状态
this.Velocity.mock = true
// 所有的 Velocity 动画将以5为系数减慢
this.Velocity.mock = 5
值函数
properties里面的属性值可以是一个函数。
比较有意思的是对一组多个元素设置动画的时候,可以每个元素同一个属性进行处理。具体使用见代码:
this.Velocity(
document.getElementsByClassName('dummy'),
{
// 直接计算
translateY:() => Math.random() * 300,
// 对一组element设置不同的值,i是当前元素的序号,total是总的element个数
translateX:(i,total) => {
console.log(i,total)
return i * 200
}
},
1000
)
Forcefeeding
这个在前面也使用过了,该函数设置每次执行动画的起始值和结束值。
this.Velocity(
el,
{
/* translateX 初始值永远为0 动画结束值为500px, 缓动效果为"easeInSine" */
translateX: [ 800, "easeInSine", 0 ],
/* opacity 初始值永远为1 动画结束值为0 */
opacity: [ 0, 1 ]
},
1000
)
velocity.ui.js插件
算是对velocity的小扩展吧。
RunSequence()
这个函数是用来管理嵌套动画的,例如动画1执行完再执行动画2,动画2执行完再执行动画3,之前的方法有嵌套写,或者定时任务延迟,太繁琐,RunSequence函数提供了一种相对简单的写法。
let mySequence = [
{ e: el, p: { translateX: 100 }, o: { duration: 500 } },
{ e: el1, p: { translateX: 200 }, o: { duration: 500 } },
{ e: el2, p: { translateX: 300 }, o: { duration: 500 } }
];
this.Velocity.RunSequence(mySequence)
this.Velocity.RunSequence这个调用报undefined的话,看看main.js里面是不是没有引入velocity.ui.js
// mian.js
import 'velocity-animate/velocity.ui.js'
内置特效
内置特效包括一下一些,具体使用是可以看看效果
‘callout.bounce’, //上下弹跳
‘callout.shake’, // 左右摇摆
‘callout.flash’, // 闪烁
‘callout.pulse’, // 放大
‘callout.swing’, // 旋转摇摆
‘callout.tada’, // 旋转摇摆+放大
‘transition.fadeIn’, // 淡入
‘transition.fadeOut’, // 淡出
‘transition.flipXIn’, // 翻转入,左右
‘transition.flipXOut’, // 翻转出, 左右
‘transition.flipYIn’, // 翻转入,上下
‘transition.flipYOut’, // 翻转出,上下
‘transition.flipBounceXIn’, //翻转入,左右, 收尾弹跳
‘transition.flipBounceXOut’, // 翻转出, 左右,开始弹跳
‘transition.flipBounceYIn’, // 翻转入,上下, 收尾弹跳
‘transition.flipBounceYOut’, // 翻转出,上下,开始弹跳
‘transition.swoopIn’, // 从左俯冲入
‘transition.swoopOut’, // 向左俯冲出
‘transition.whirlIn’, // 原地旋转入
‘transition.whirlOut’, // 原地旋转出
‘transition.shrinkIn’, // 缩小入,
‘transition.shrinkOut’, // 放大出
‘transition.expandIn’, // 放大入
‘transition.expandOut’, // 缩小出
‘transition.bounceIn’, // 放大入,收尾弹跳
‘transition.bounceUpIn’, // 向上入,收尾弹跳
‘transition.bounceUpOut’, // 向上出,开始弹跳
‘transition.bounceDownIn’, // 向下入,收尾弹跳
‘transition.bounceDownOut’, // 向下出,开始弹跳
‘transition.bounceLeftIn’, // 从左入,收尾弹跳
‘transition.bounceLeftOut’, // 向左出,开始弹跳
‘transition.bounceRightIn’, // 从右入,收尾弹跳
‘transition.bounceRightOut’, // 向右出,开始弹跳
‘transition.slideUpIn’, // 滑动向上入
‘transition.slideUpOut’, // 滑动向上出
‘transition.slideDownIn’, // 滑动向下入
‘transition.slideDownOut’, // 滑动向下出
‘transition.slideLeftIn’, // 滑动从左入
‘transition.slideLeftOut’, // 滑动向左出
‘transition.slideRightIn’, // 滑动从右入
‘transition.slideRightOut’, // 滑动向右出
‘transition.slideUpBigIn’, // 滑动向上入,幅度大
‘transition.slideUpBigOut’, // 滑动向上出,幅度大
‘transition.slideDownBigIn’, // 滑动向下入,幅度大
‘transition.slideDownBigOut’, // 滑动向下出,幅度大
‘transition.slideLeftBigIn’, // 滑动从左入,幅度大
‘transition.slideLeftBigOut’, // 滑动向左出,幅度大
‘transition.slideRightBigIn’, // 滑动从右入,幅度大
‘transition.slideRightBigOut’, // 滑动向右出,幅度大
‘transition.perspectiveUpIn’, // 向上翻入
‘transition.perspectiveUpOut’, // 向下翻出
‘transition.perspectiveDownIn’, // 向下翻入
‘transition.perspectiveDownOut’, // 向上翻出
‘transition.perspectiveLeftIn’, // 从左翻入
‘transition.perspectiveLeftOut’, // 向左翻出
‘transition.perspectiveRightIn’, // 从右翻入
‘transition.perspectiveRightOut’ // 向右翻出
stagger
注意:只在调用上面的velocity.ui.js内置动画特效时 才起作用
中文译为"错开", 设置 stagger 为一个毫秒数 (ms),当遍历一组元素时,能让每个元素 依次延迟该毫秒数执行动画,产生一种错开的运动节奏感。
this.Velocity(
document.getElementsByClassName('dummy'),
"transition.slideLeftBigIn",
{ stagger: 300 }
)
backwards
注意:只在调用上面的velocity.ui.js内置动画特效时 才起作用
中文译为"向后的",这个选项通常和drag一起使用,元素会方向从最后一个开始依次延迟执行动画。
this.Velocity(
document.getElementsByClassName('dummy'),
"transition.slideLeftBigIn",
{
stagger: 300,
backwards: true
}
)
drag
注意:只在调用上面的velocity.ui.js内置动画特效时 才起作用
设置drag: true,最后一个元素会产生一种类似缓冲的效果
this.Velocity(
document.getElementsByClassName('dummy'),
"transition.slideLeftBigIn",
{ drag: true }
)
RegisterEffect
该方法允许你注册自定义动画特效,以便在项目中复用。有时候现有的动画效果没法满足你的需求,你需要自己定义一个动画并在多处运用,这时候就可以用这个函数了。
这个函数有4个参数:name,defaultDuration,calls,reset
name:动画特效名称 为字符串类型
defaultDuration:默认动画执行时间 单位为毫秒(ms)
calls:动画队列数组,property - 动画属性,durationPercentage - 当前动画所占总时间的百分比 (写成浮点数),option - 选项
reset:设置元素在动画开始时的初始值
函数长这样:
Velocity.RegisterEffect(name, {
defaultDuration: duration,
calls: [
[ { property: value }, durationPercentage, { options } ],
[ { property: value }, durationPercentage, { options } ]
],
reset: { property: value, property: value }
});
来个小例子.
// 注册一个
this.Velocity.RegisterEffect("customPulse", {
defaultDuration: 900,
calls: [
[ { scale: 1.5 }, 0.50 ], // 0.50 为 动画总时间的50%
[ { scale: 1 }, 0.50 ]
]
});
// 调用
this.Velocity(
el,
"customPulse"
)
基本上就是这些内容了,后续有学习到其他相关知识,再补充!





 本文是关于Vue2结合Velocity动画的学习笔记,重点介绍了Velocity的缓动效果,包括jQuery UI缓动关键字、CSS缓动、弹簧物理缓动、步骤缓动等,并展示了如何应用于单个属性。此外,还讲解了动画队列、2D/3D变换、颜色动画、SVG动画的使用,以及如何控制动画的执行,如淡入淡出、滚动到指定位置等。
本文是关于Vue2结合Velocity动画的学习笔记,重点介绍了Velocity的缓动效果,包括jQuery UI缓动关键字、CSS缓动、弹簧物理缓动、步骤缓动等,并展示了如何应用于单个属性。此外,还讲解了动画队列、2D/3D变换、颜色动画、SVG动画的使用,以及如何控制动画的执行,如淡入淡出、滚动到指定位置等。
















 941
941

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








