开发主要分为3大部分每个大部分又可以拆分为若干个小部分。
此文初版仅记录了开发的顺序 后期会把代码和开发的细节加上。
第一部分 项目设计与配置
1.1 架构设计
1.新建项目messageBoard和项目应用(app)index
2.在messageBoard文件夹创建jinja2.py
3.在根目录创建模板文件夹templates并分别创建模板文件404,500,base.html
4.在index文件夹新建templates和static,分别放置index.html和静态资源
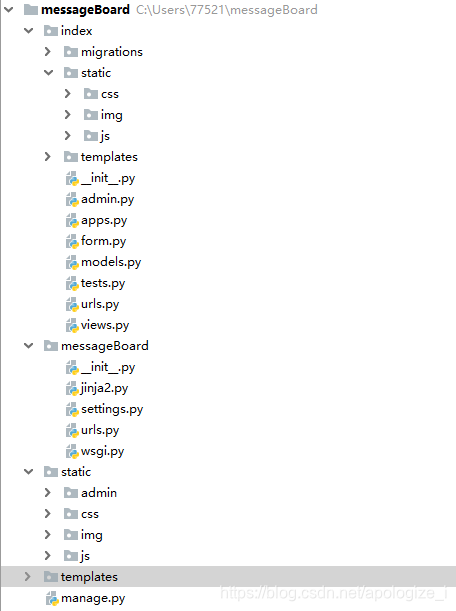
5.在index文件夹中创建url.py 和 form.py 整体结构如下:

1.2 Mysql数据库的搭建与配置
使用navicat创建数据库messagedb
1.3 功能配置
1.3.1 INSTALLED_APPS中添加‘index’
1.3.2 MIDDLEWARE中添加LocalMiddleware
1.3.3 TEMPLATES中配置jinja2
1.3.4 DATABASES中配置数据库信息
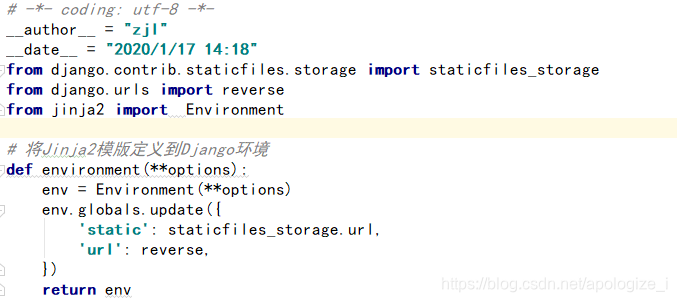
由于Jinja2模板引擎指向jinja2.py的模板引擎对象environment因此我们需要在messageBoard的jinja2.py中定义environment

数据库配置中要注意使用pymysql要messageBoard的__init__文件中添加
import pymysql
pymysql.install_as_MySQLdb()
1.4 数据库架构设计
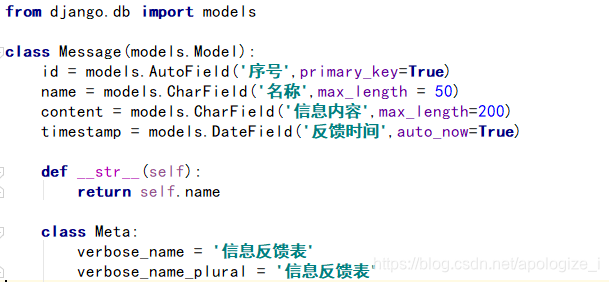
在index的model.py中定义信息反馈页面的模型

然后不用多说了 python manage.py makemigrations
python manage.py migrate
第二部分 程序功能开发
2.1 路由和视图函数
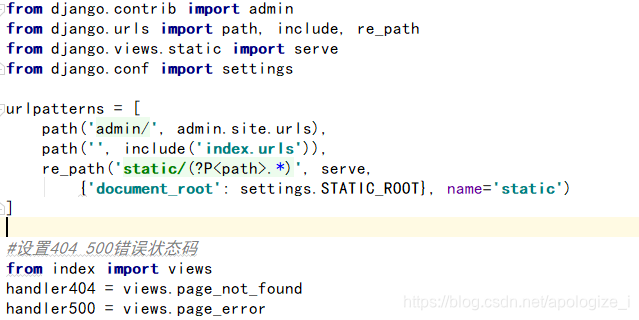
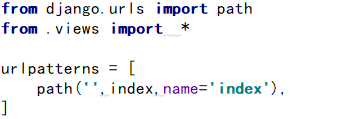
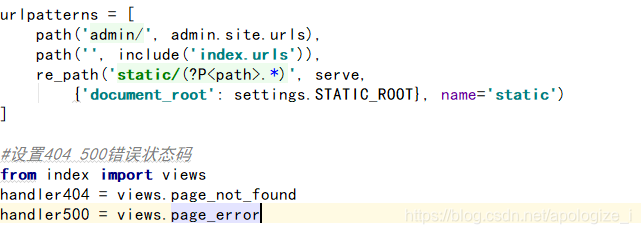
在messageBoard的url.py中定义路由信息
.
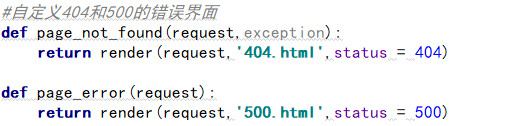
在index.view中定义page_not_found和page_error

下一步在项目应用index的urls.py中定义信息反馈页面的路由,路由名称为index

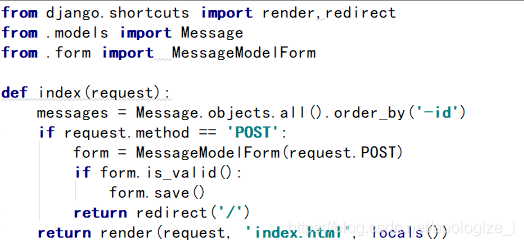
在index的views.py中定义视图函数index

在index的form.py中定义表单类

2.2 使用Jinja2编写模板文件
模板文件base.html是整个项目的公用模板文件,采用的都是Bootstrap框架实现网页布局,分别编写base界面,404,500以及index.html的界面代码.
2.3 Admin后台系统
为了便于网站的管理和维护使用Django内置的Admin后台系统创建信息反馈页面的数据管理功能
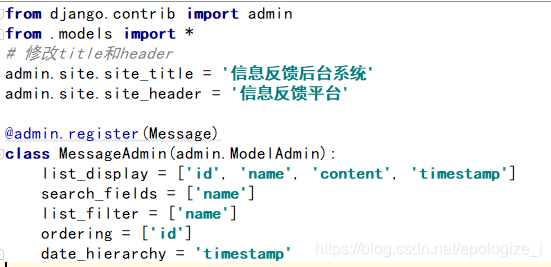
在项目应用index的admin.py中定义模型Message的ModelAdmin
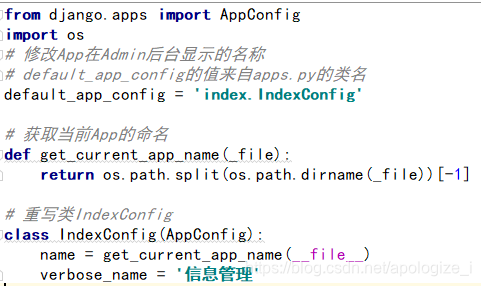
首先打开初始化文件夹__init__.py编写以下代码

初始化文件是将项目应用index命名为信息管理,然后在index的admin.py中设置Admin后台管理系统的名称和定义模型Message的ModelAdmin

第三部分 测试与运行
针对信息反馈的功能进行单元测试和运行部署
3.1 编写单元测试
代码略了
python manage.py test
3.2 运行与上线
在messageBoard的settings.py中
DEBUG = False
ALLOWED_HOSTS = ["*"]
STATIC_ROOT = os.path.join(BASE_DIR,'static')
在pycharm的Terminal中输入collectstatic指令
上线模式不在提供静态资源服务 所以要设置一下messageBoard的urls.py

开发完成!




















 724
724

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








