arcgis api for JavaScript _加载三维图层(scene layer)
arcgis api for JavaScript 4.x 版本增加对三维的支持。
关于三维图层(scene layer):https://developers.arcgis.com/javascript/latest/api-reference/esri-layers-SceneLayer.html
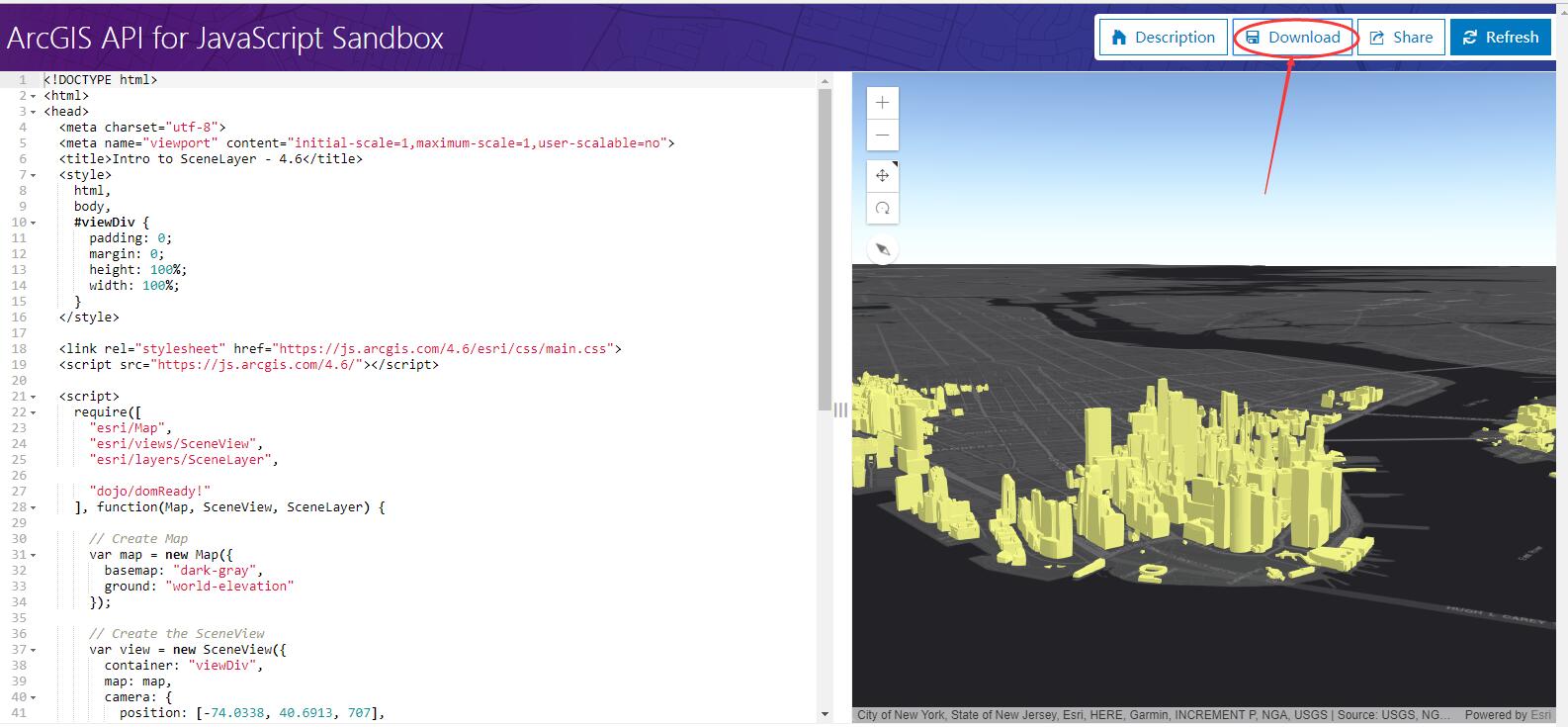
把官方示例代码下载下来,在可以联网的环境中使用浏览器打开该文件即可,
官方示例:https://developers.arcgis.com/javascript/latest/sample-code/sandbox/index.html?sample=layers-scenelayer
官方示例可以在线修改,点击刷新查看修改效果。便于测试使用。

三维图层 即 scene layer, 翻译为场景图层,在arcgis api for JavaScript 通过两种方式加载, portal id 或者 图层url
portal id 的方式
var sceneLayer = new SceneLayer({
portalItem: {
id: "2e0761b9a4274b8db52c4bf34356911e"
},
popup







 本文介绍了如何使用arcgis API for JavaScript 4.x版本加载三维图层,包括通过portal id和图层URL两种方式。通过官方示例代码的修改,解决了数据位置和跨域请求的问题,并提供了测试数据和场景图层服务URL。
本文介绍了如何使用arcgis API for JavaScript 4.x版本加载三维图层,包括通过portal id和图层URL两种方式。通过官方示例代码的修改,解决了数据位置和跨域请求的问题,并提供了测试数据和场景图层服务URL。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 771
771

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








