上节课做了第一个练习,这节课我们来完成第二个练习(多级界面)
做之前先分析:
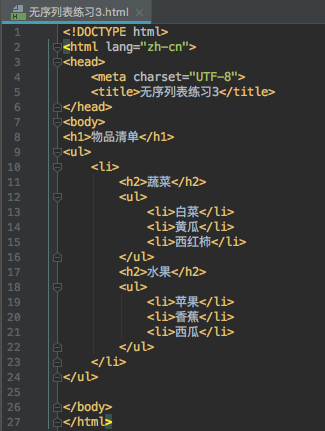
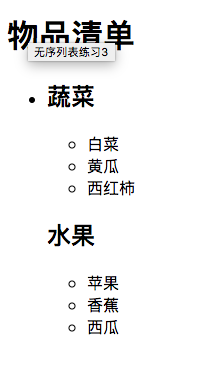
1.物品清单是这个界面的标题,可以通过<h1>标签来做。
2.蔬菜,水果同属于物品清单里的,并且蔬菜,水果谁先谁后都无所谓,所以是无序列表,而蔬菜里面又包含这几样,所以它们又是一个无序列表,水果同理,这是无序列表中又包含无序列表,这是这节课讲解都重点。
分析:这个li标签除了可以添加其它标签以外,还可以来添加ul标签。


无序列表中都li标签除了可以添加其它标签来丰富我们都界面以外,还可以添加ul标签来丰富我的界面,也就是说ul中有li,li中又可以有ul,可以无限下去,以后你添加标签只添加到li中就可以了,不要添加到ul里,因为ul中只能有li。
在WebStorm中如何快速编一个ul的格式
正常写ul,li标签比较复杂,需要先写一个ul然后按下tab键,WebStorm是一款很强大的工具,可以写成ul>li,按下tab键,直接生成

如果想有两个li,则可以写成ul>li*2,按下tab键,直接生成

含义:生成一对ul标签,然后在这对ul标签再生成两对li标签,所以刚才对例子用简单写法,可以写成如下:
ul>li*2>h2+ul>li*3,按下tab键




 本文详细解析了如何使用HTML中的无序列表(ul)和列表项(li)标签创建多级界面,通过嵌套ul实现复杂的菜单结构。文章介绍了WebStorm中快速编写ul格式的方法,使界面设计更加高效。
本文详细解析了如何使用HTML中的无序列表(ul)和列表项(li)标签创建多级界面,通过嵌套ul实现复杂的菜单结构。文章介绍了WebStorm中快速编写ul格式的方法,使界面设计更加高效。
















 134
134

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








