一、 react路由的基本使用
- 安装
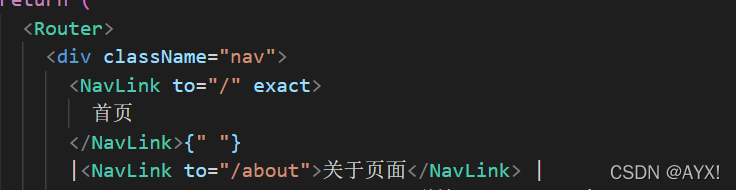
react-router-dom,在入口文件index.js中引入HasRouter组件,并将要使用的到路由的组件进行包裹 - 在子组件中引入Link,Route
- Link用来配置路由的跳转路径
- to属性设置跳转的路由地址
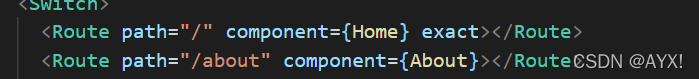
- Route用来设置展示的组件
- component用于设置匹配的路径展示的组件
- path设置匹配的路径
- exact 属性用于让Router中的path与Link中的to完全匹配
- Switch标签的作用是将包裹在其中的Router中path重复的进行剔除,只留下唯一的Router
- 包裹的必须直接是route标签的元素

 二、路由参数传递
二、路由参数传递2.1 动态路由传参
- 包裹的必须直接是route标签的元素
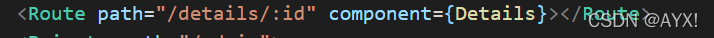
- 需要路由参数占位符,
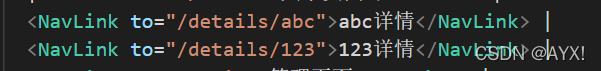
:id - 触发操作的时候传递具体的参数
- 在具体的组件中使用传递的参数
- 首先要在路由内配置匹配规则Route
- 相关路径的组件需要内部配置Link规则
- 通过props.match.params获取传入的数据对象
-


三、路由的嵌套
- 在路由组件内部书写新的路由规则和渲染的组件
- 通过
props.match.url和props.match.path可以分别动态的获取上一级的路由Link的to路径和Route的path路径,避免了修改父路由而引发的路径错误 - 父组件一定要去除excat属性
四、路由守卫
- 在Route标签中书写path,并且内部可以进行render操作
- render中方法传入的参数是所在路由的所有信息,是子组件的thisprops




















 4075
4075

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








