今天我们来讲一个小知识点,之前有个学员问我,jQuery和JavaScriptDOM对象的方法不能互相调用吗?需要怎么转换?相信很多初学者都是一直认为,DOM对象和jQuery对象是同一个,能相互转换使用方法。那么我们今天就来说说他们的区别,和转换的方法。
什么是jQuery对象?

就是通过jQuery包装DOM对象后产生的对象。jQuery对象是jQuery独有的,其可以使用jQuery里的方法。
比如:

意思是指:获取ID为test的元素内的html代码。其中html()是jQuery里的方法
这段代码等同于用DOM实现代码:

虽然jQuery对象是包装DOM对象后产生的,但是jQuery无法使用DOM对象的任何方法,同理DOM对象也不能使用jQuery里的方法,乱使用会报错。比如:

之类的写法都是错误的。
还有一个要注意的是:用#id作为选择符取得的是jQuery对象与document.getElementById(“id”)得到的DOM对象,这两者并不等价。
请参看如下说的两者间的转换。
既然jQuery有区别但也有联系,那么jQuery对象与DOM对象也可以相互转换。
在再两者转换前首先我们给一个约定:
如果一个获取的是jQuery对象,那么我们在变量前面加上$,如:var $variab = jQuery对象;
如果获取的是DOM对象,则与习惯普通一样:var variab = DOM对象;
这么约定只是便于讲解与区别,实际使用中并不规定。
jQuery对象转换成DOM对象
两种转换方式将一个jQuery对象转换成DOM对象:[index]和.get(index);
(1)jQuery对象是一个数据对象,可以通过[index]的方法,来得到相应的DOM对象。

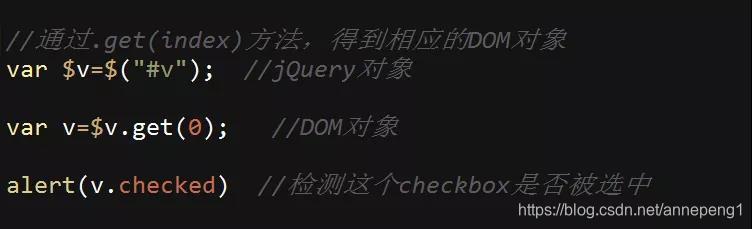
(2)jQuery本身提供,通过.get(index)方法,得到相应的DOM对象。

DOM对象转成jQuery对象
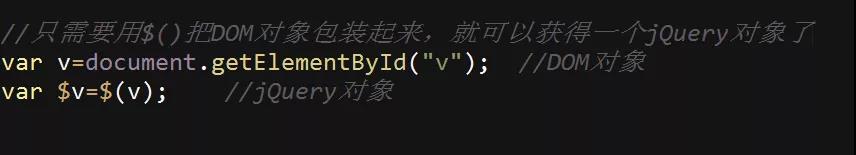
对于已经是一个DOM对象,只需要用()把DOM对象包装起来,就可以获得一个jQuery对象了。()把DOM对象包装起来,就可以获得一个jQuery对象了。()把DOM对象包装起来,就可以获得一个jQuery对象了。(DOM对象)

转换后,就可以任意使用jQuery的方法了。
通过以上方法,可以任意的相互转换jQuery对象和DOM对象。需要再强调注意的是:
DOM对象才能使用DOM中的方法,jQuery对象是不可以用DOM中的方法。





 本文解析了jQuery对象与DOM对象的区别,详细介绍了两者之间的转换方法。了解如何在JavaScript中灵活运用这两种对象,掌握转换技巧,提升前端开发效率。
本文解析了jQuery对象与DOM对象的区别,详细介绍了两者之间的转换方法。了解如何在JavaScript中灵活运用这两种对象,掌握转换技巧,提升前端开发效率。
















 392
392

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








