环境:vue+webpack+cornerstone
ide:vs code
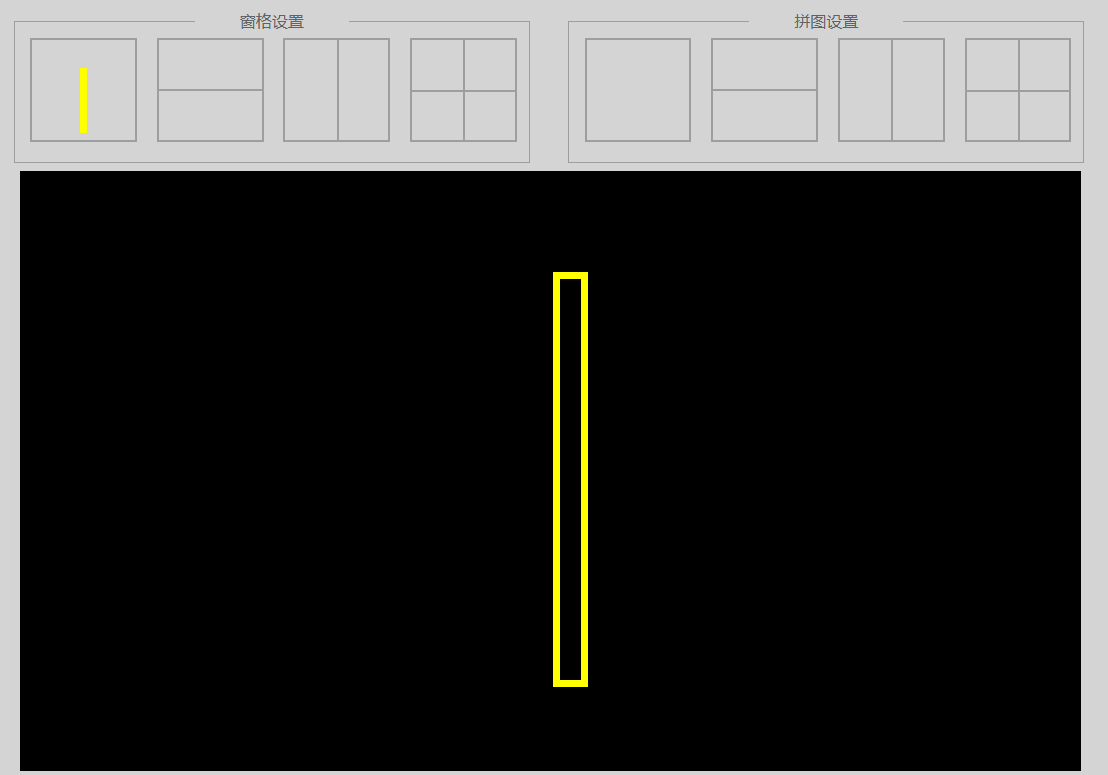
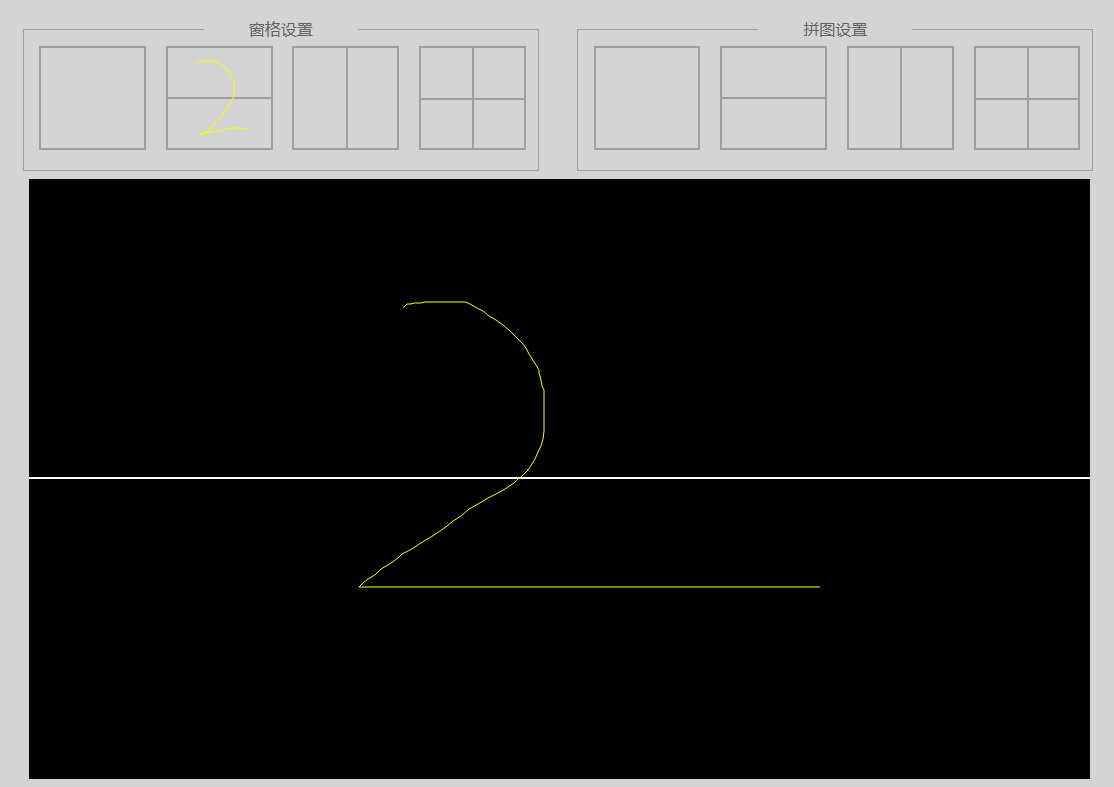
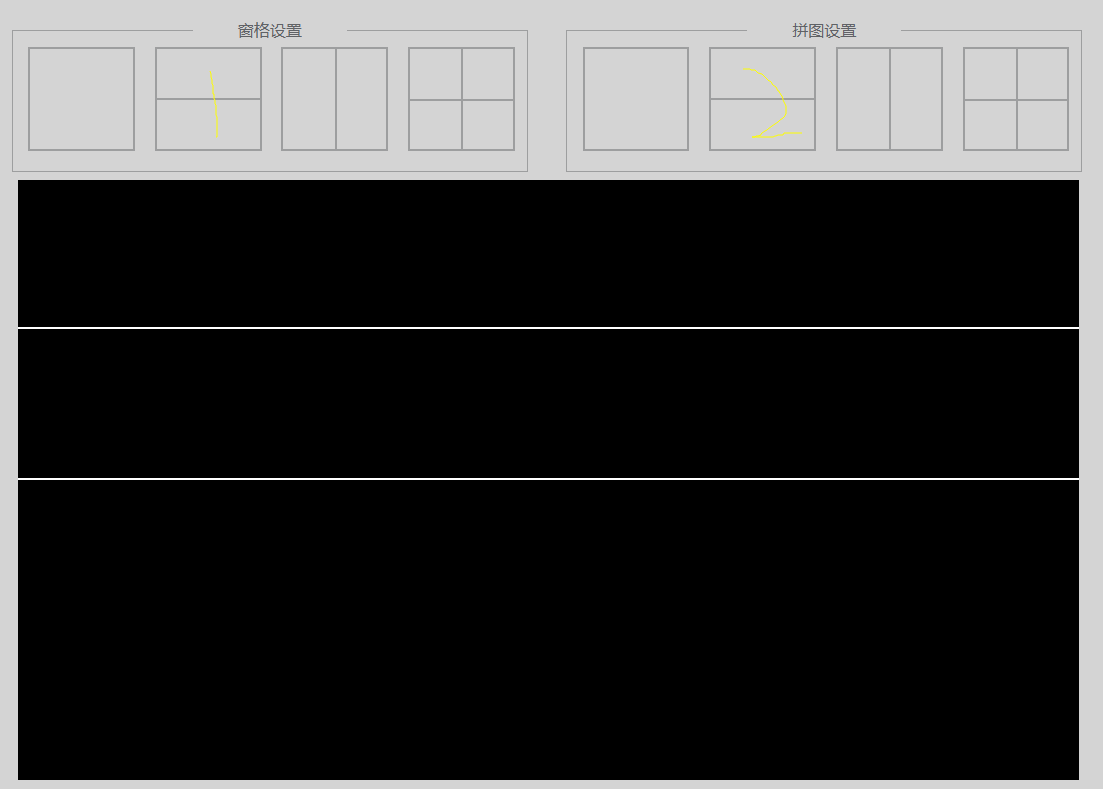
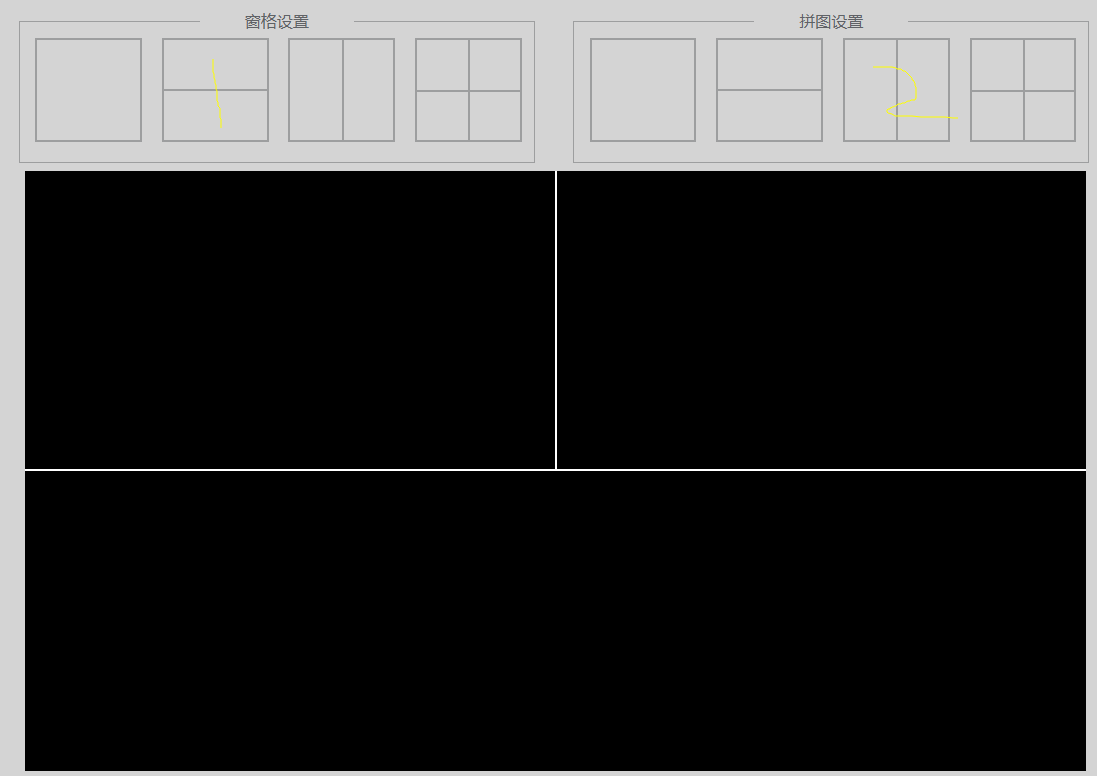
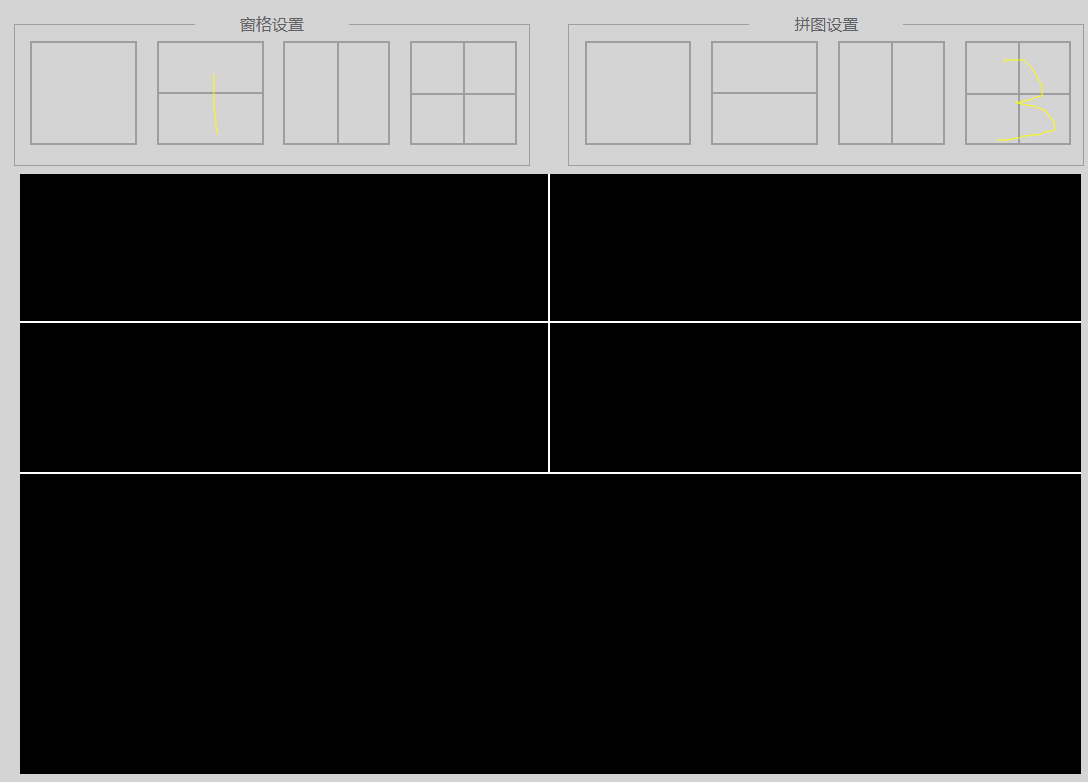
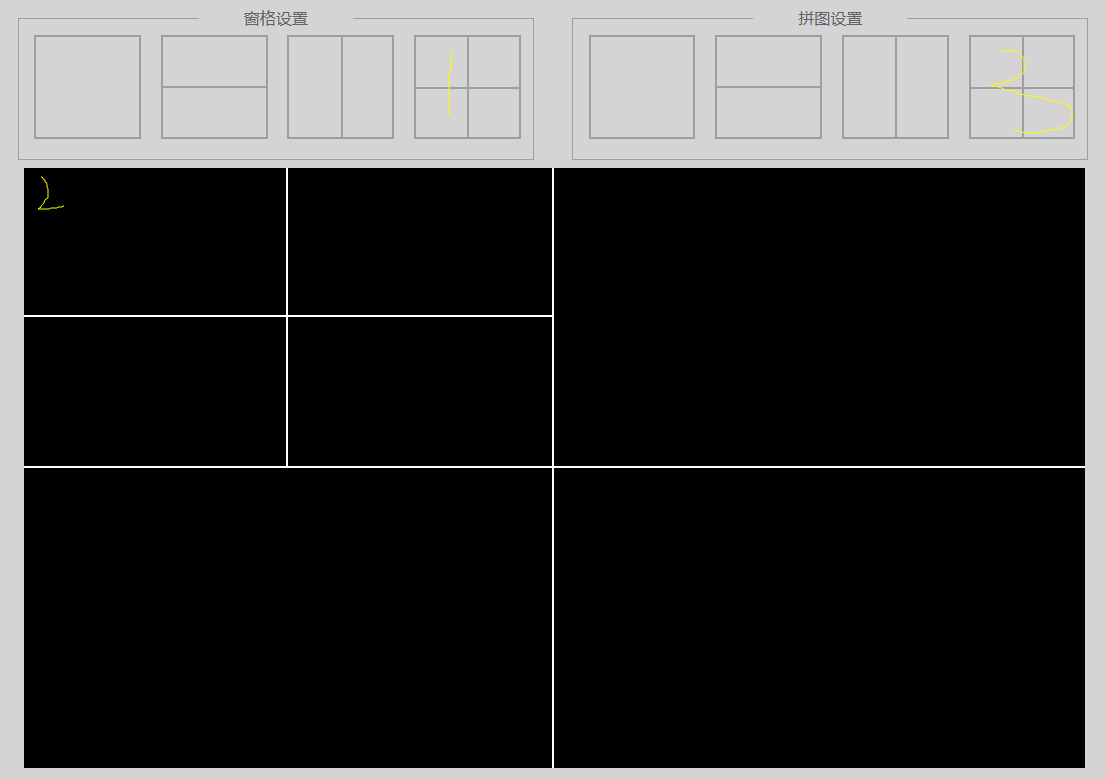
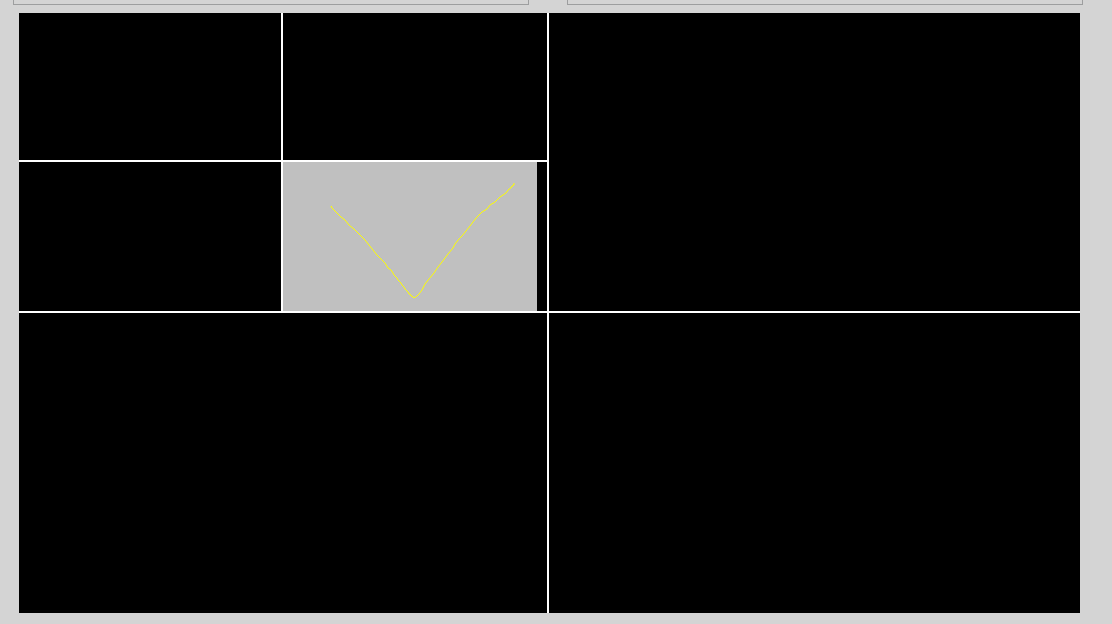
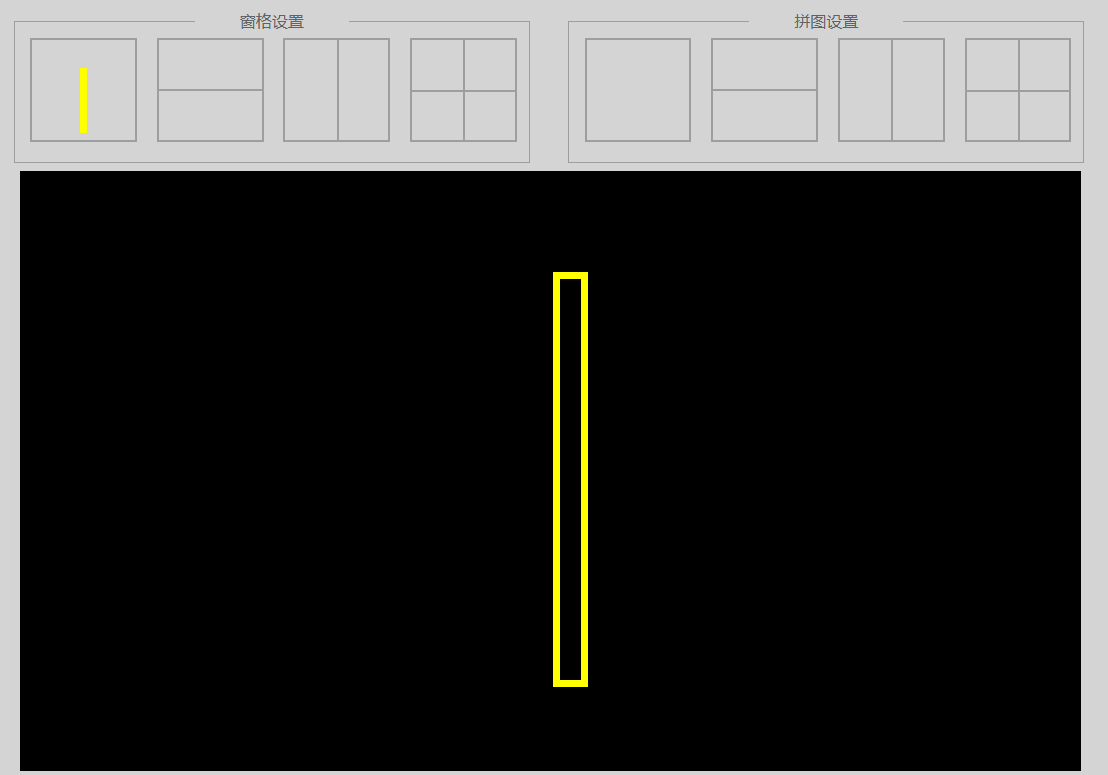
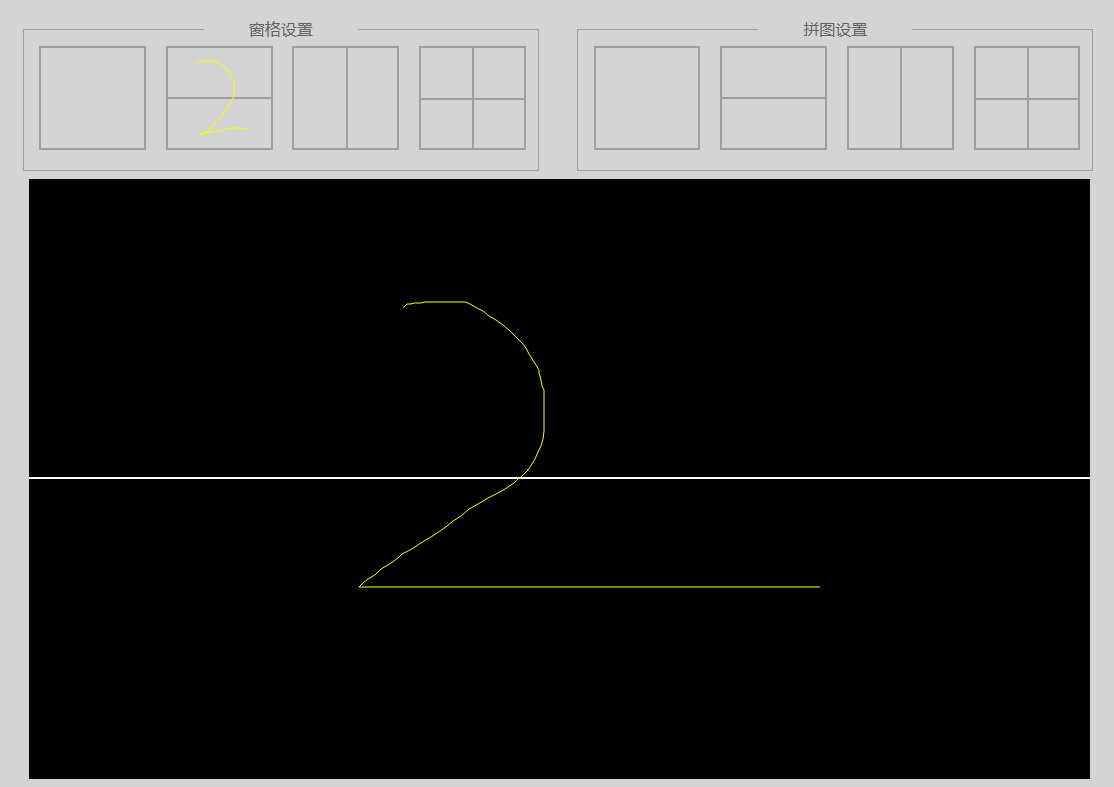
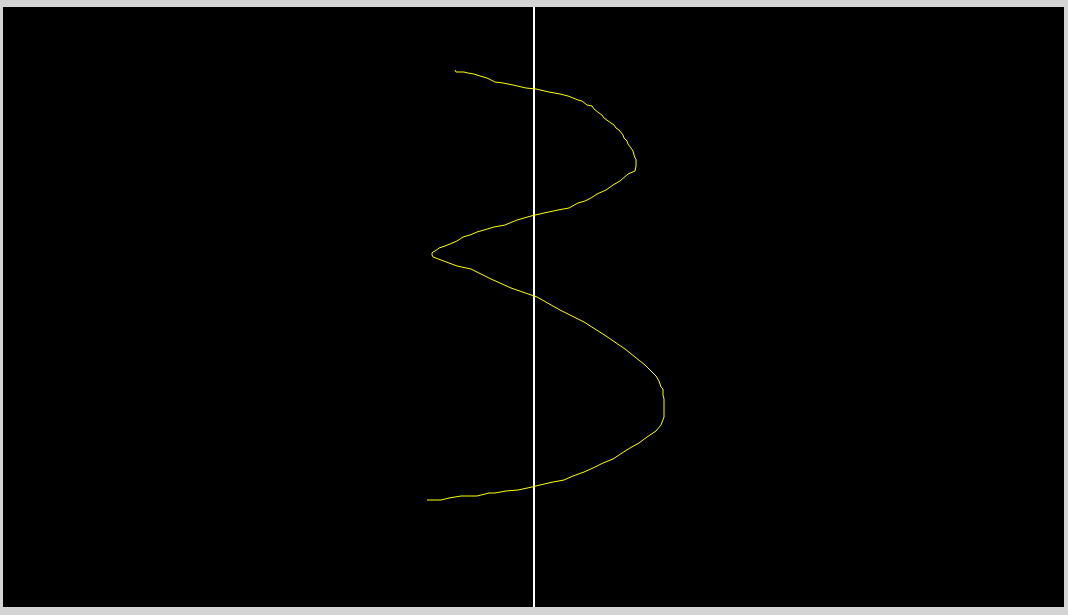
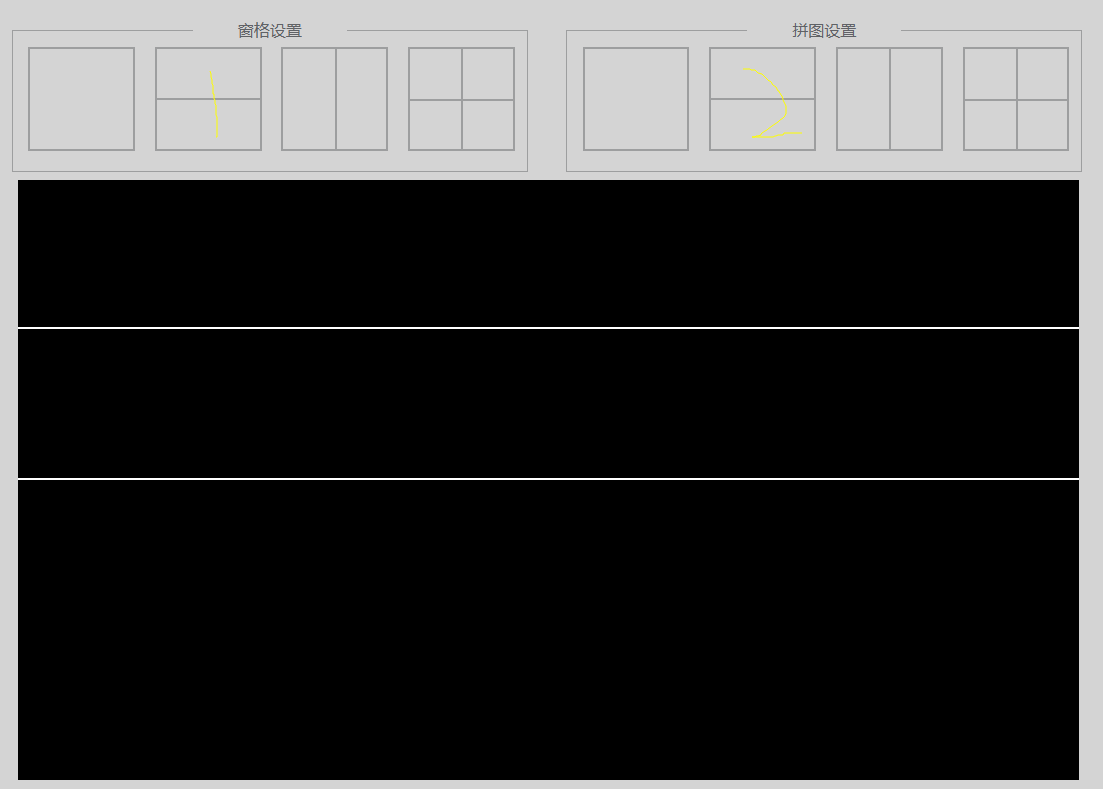
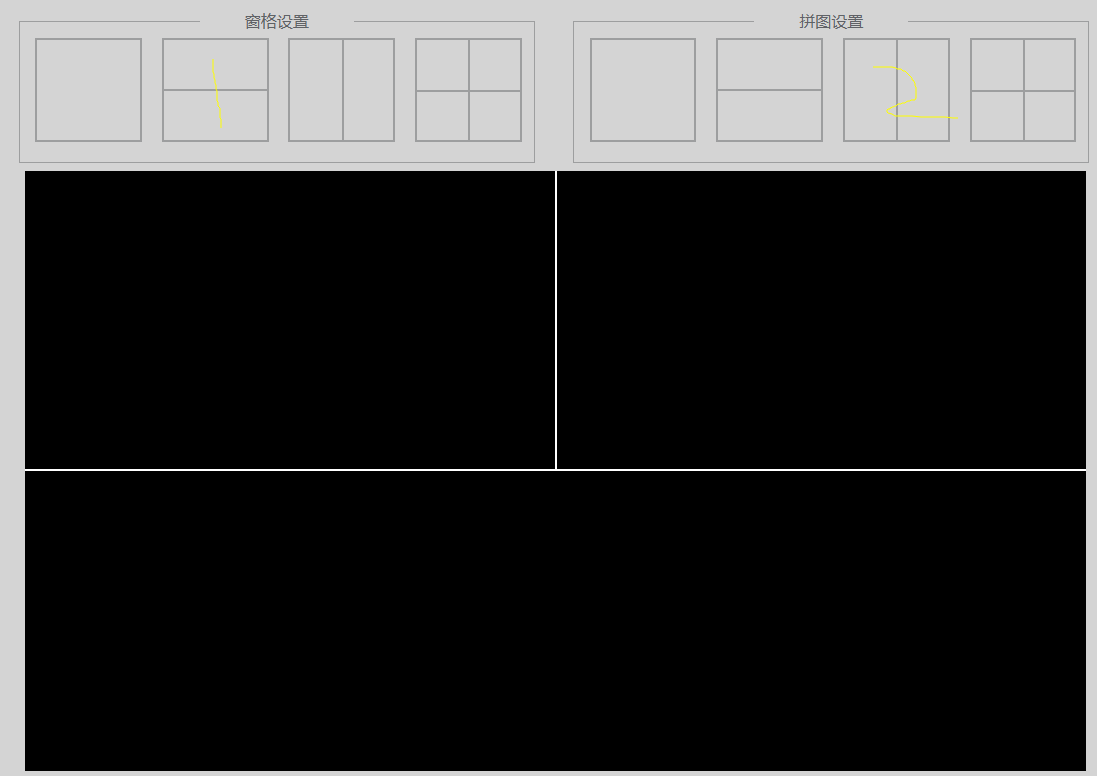
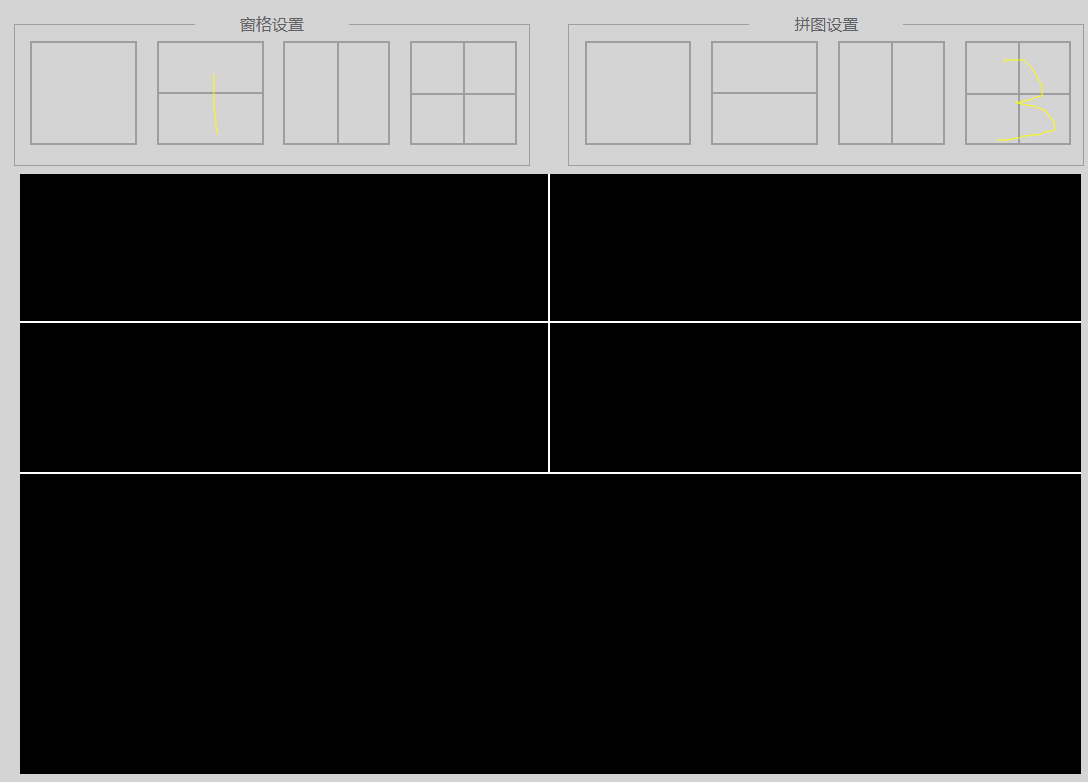
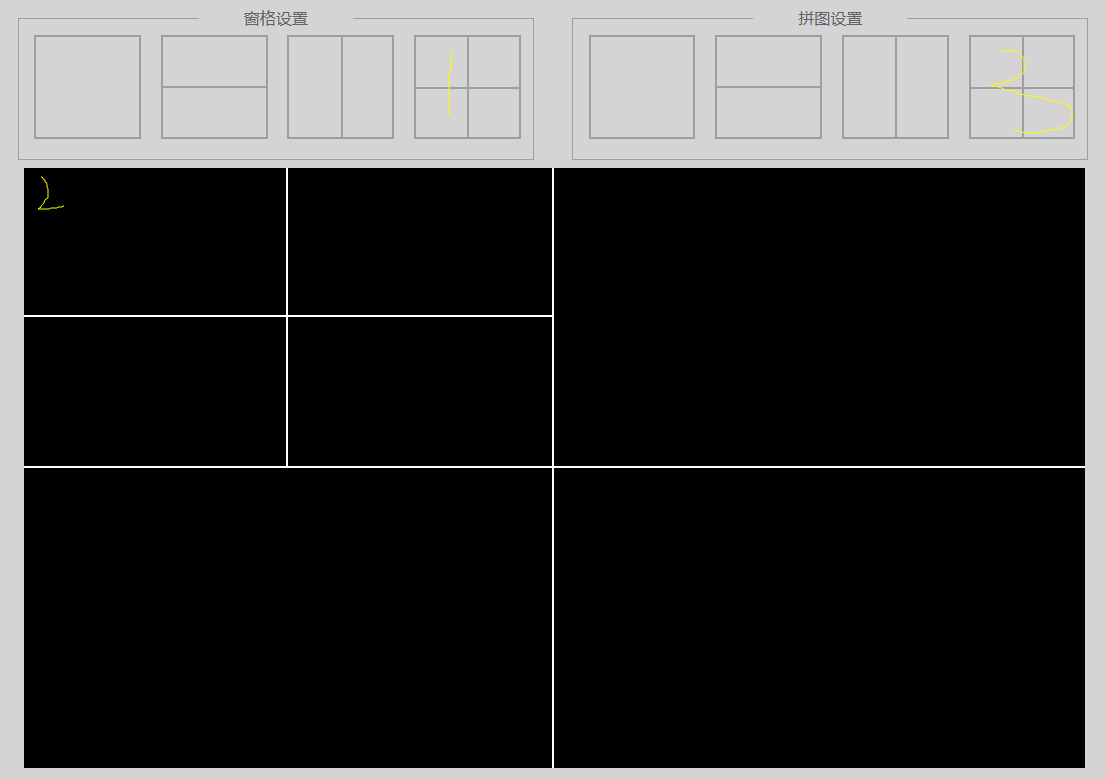
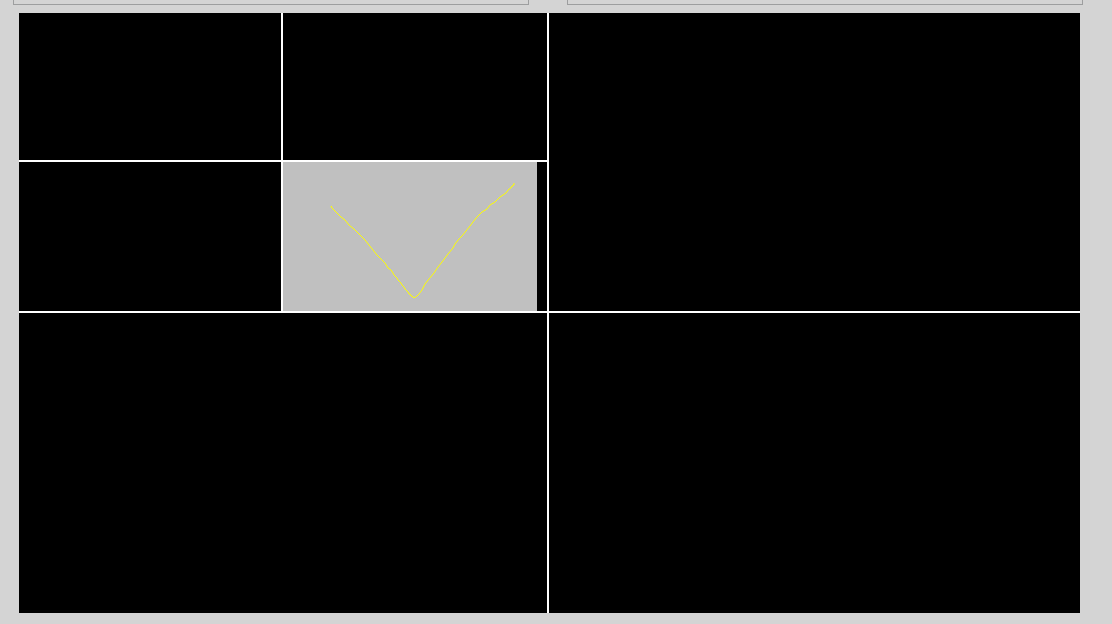
需求:窗格设置+拼图设置
1、点击左边第一个窗格或者默认显示。

2、点击第二个也同理显示,以此类推



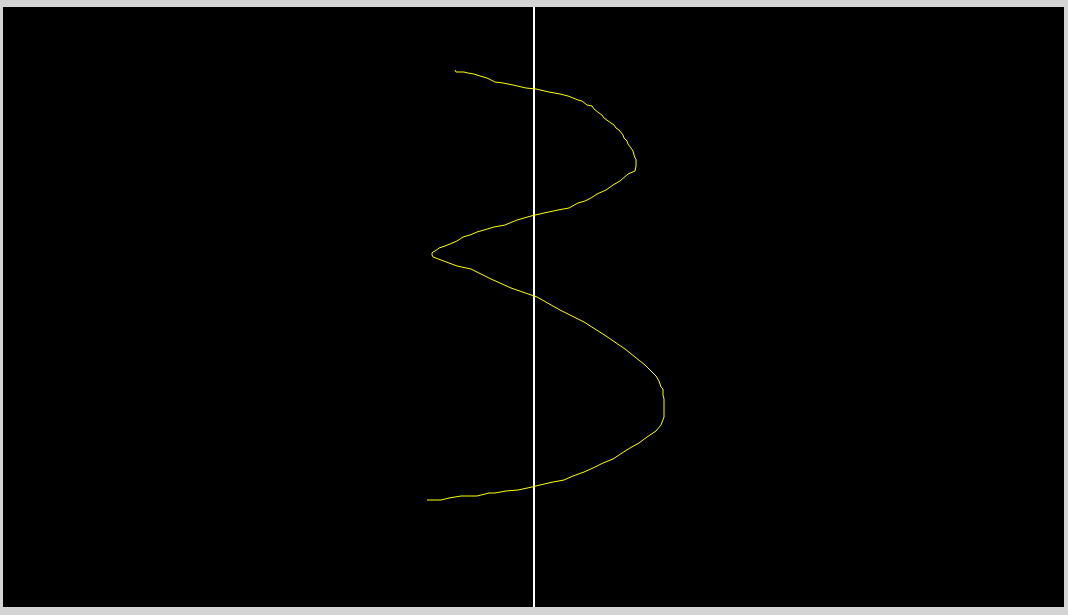
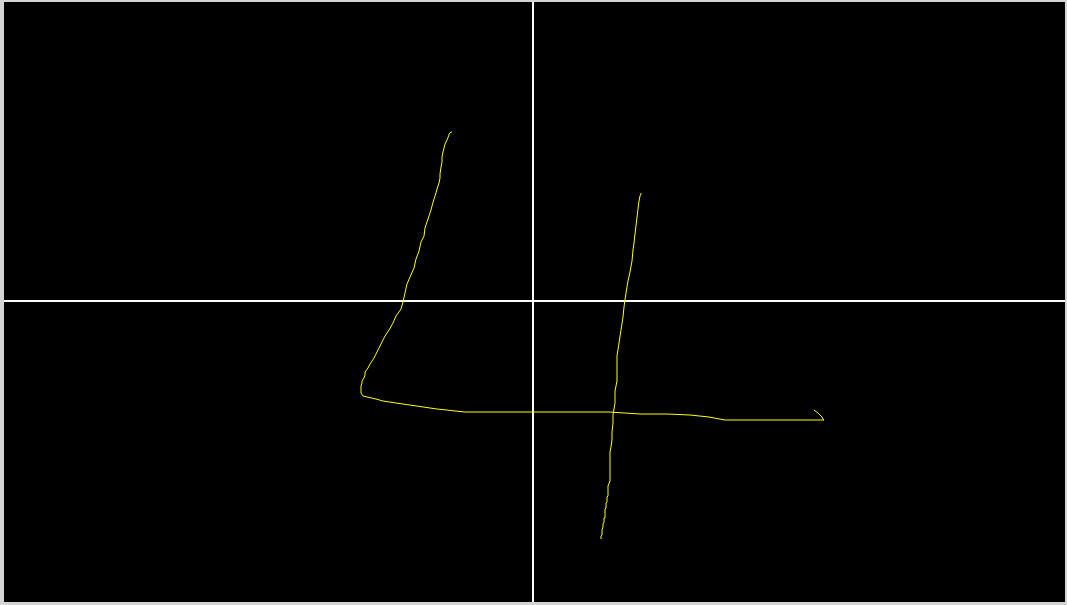
3、选择左边的窗格之后,点击其中的一个窗格,再点击右边的拼图,组合显示。




内部窗格同时增加选中效果。

窗格和拼图内部可以显示dicom文件,可以使用上篇的组件。
地址:https://www.cnblogs.com/shuangzikun/p/taotao_vue_dicom.html
下一篇:需求整理
 本文介绍如何在Vue环境中实现窗格设置和拼图显示的功能。通过点击左侧窗格来选择并展示不同的内容,同时结合右侧的拼图组件进行组合显示。文中还涉及了dicom文件的显示组件复用。
本文介绍如何在Vue环境中实现窗格设置和拼图显示的功能。通过点击左侧窗格来选择并展示不同的内容,同时结合右侧的拼图组件进行组合显示。文中还涉及了dicom文件的显示组件复用。
环境:vue+webpack+cornerstone
ide:vs code
需求:窗格设置+拼图设置
1、点击左边第一个窗格或者默认显示。

2、点击第二个也同理显示,以此类推



3、选择左边的窗格之后,点击其中的一个窗格,再点击右边的拼图,组合显示。




内部窗格同时增加选中效果。

窗格和拼图内部可以显示dicom文件,可以使用上篇的组件。
地址:https://www.cnblogs.com/shuangzikun/p/taotao_vue_dicom.html
下一篇:需求整理
转载于:https://www.cnblogs.com/shuangzikun/p/taotao_vue_window_jigsaw_01.html

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


