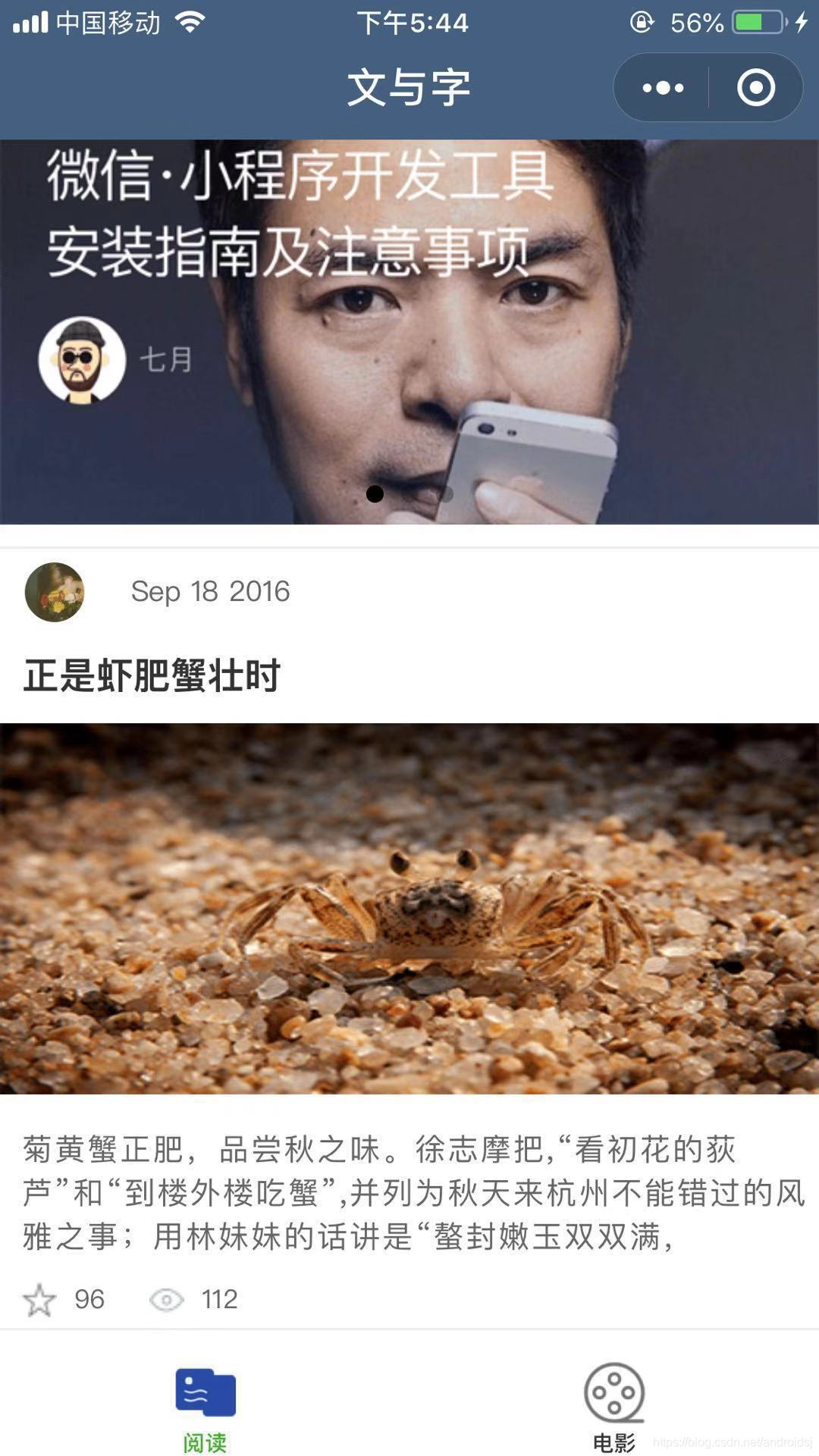
问题1:使用Swiper组件构建轮播图
swiper-item 仅可放置在<swiper/>组件中,宽高自动设置为100%。
indicator-dots Boolean 是否显示面板指示点;
autoplay Boolean 是否自动切换;
interval Number(毫秒) 自动切换时间间隔;
vertical="{{false}}" 设置是否是纵向滚动;
XXX.json文件不能为空,一定要有大括号,否则界面不显示也不报错。
配置单界面的导航栏颜色:
在XXX.json文件中写入。
{
"navigationBarBackgroundColor": "#405f80"
"navigationBarTitleText":"文与字"
}
app.json是对整个程序的配置
"window": {
"navigationBarBackgroundColor": "#405f80"
},
window 用于设置小程序的状态栏、导航条、标题、窗口背景色。
-
navigationBarBackgroundColor #000000 导航栏背景颜色,如 #000000
-
navigationBarTextStyle white 导航栏标题颜色,仅支持 black / white
-
navigationBarTitleText String 导航栏标题文字内容
-
navigationStyle String default 导航栏样式,仅支持以下值:default 默认样式
-
custom 自定义导航栏,只保留右上角胶囊按钮 微信版本 6.6.0
-
backgroundColor HexColor #ffffff 窗口的背景色
-
backgroundTextStyle dark 下拉 loading 的样式,仅支持 dark / light
-
backgroundColorTop #ffffff 顶部窗口的背景色,仅 iOS 支持 微信版本 6.5.16
-
backgroundColorBottom #ffffff 底部窗口的背景色,仅 iOS 支持 微信版本 6.5.16
-
enablePullDownRefresh false 是否开启当前页面的下拉刷新。
-
onReachBottomDistance 50 页面上拉触底事件触发时距页面底部距离,单位为px。
-
pageOrientation String portrait 屏幕旋转设置,详见 响应显示区域变化 微信版本 6.7.3
 1 新建界面文件夹及其相关文件。
1 新建界面文件夹及其相关文件。
2 在全局json文件中,配置路径"pages/posts/post"。
3 post.wxml
4 posts/post-item/post-item-template.wxml
5 post.wxss
6 post-item/post-item-template.wxss





 本文详细介绍了如何使用Swiper组件创建轮播图,并解释了indicator-dots、autoplay等属性的作用。同时,深入探讨了如何通过JSON文件配置界面的导航栏颜色、样式及窗口背景色,帮助开发者掌握小程序界面个性化设置技巧。
本文详细介绍了如何使用Swiper组件创建轮播图,并解释了indicator-dots、autoplay等属性的作用。同时,深入探讨了如何通过JSON文件配置界面的导航栏颜色、样式及窗口背景色,帮助开发者掌握小程序界面个性化设置技巧。

















 459
459

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








