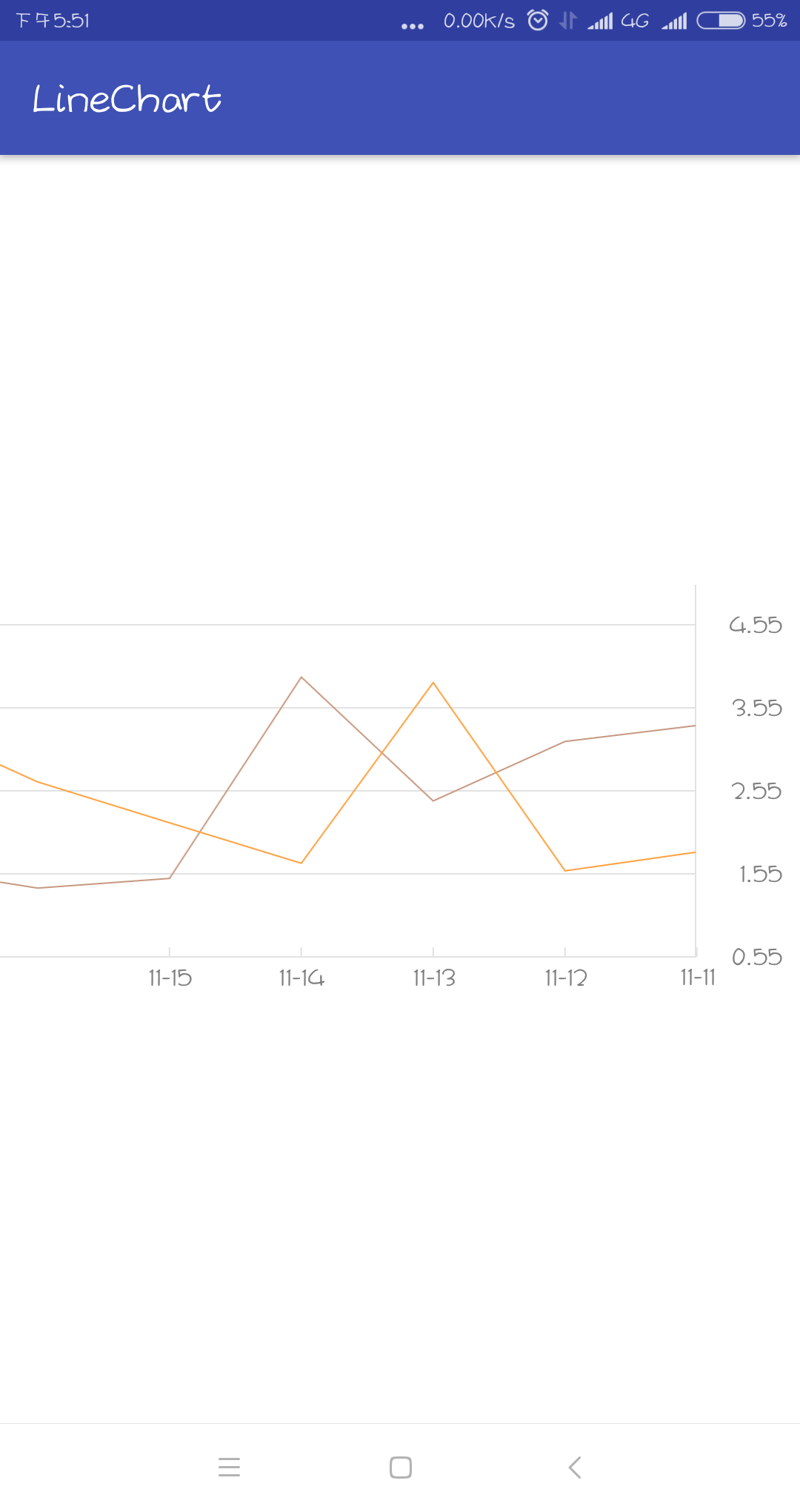
最近项目中有个仿安居客折线图的功能(不包含缩放),网上找了一大堆,没找到合适的,就找了一个从左到右的demo改成了反向的,先上效果图:
1:可滑动,默认从右向左滑动,X轴文字跟随滑动
2:可绘制多条折线
3:X,Y轴线条以及折线颜色直接在XML设置
4:可点击X轴文本,以及折点,折点数显示(因为我的需求里没有,没在效果里显示,有需要将代码里注释部分关闭即可)

Demo请戳这里
使用方式:
1:使用ChartView
import android.animation.Animator;
import android.animation.ValueAnimator;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Path;
import android.graphics.PorterDuff;
import android.graphics.PorterDuffXfermode;
import android.graphics.Rect;
import android.util.AttributeSet;
import android.util.Log;
import android.util.TypedValue;
import android.view.MotionEvent;
import android.view.VelocityTracker;
import android.view.animation.DecelerateInterpolator;
import android.widget.HorizontalScrollView;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
/**
* 自定义折线图
* Created by xiaoyunfei on 16/11/29.
*/
public class ChartView extends HorizontalScrollView {
//xy坐标轴颜色
private int xylinecolor = 0xffe2e2e2;
//xy坐标轴宽度
private int xylinewidth = dpToPx(1);
//xy坐标轴文字颜色
private int xytextcolor = 0xff7e7e7e;
//xy坐标轴文字大小
private int xytextsize = spToPx(12);
//折线图中折线的颜色
private int linecolor = 0xff02bbb7;
private int linecolor1 = 0xff02bbb7;
//x轴各个坐标点水平间距
private int interval = dpToPx(50);
//背景颜色
private int bgcolor = 0x00000000;
//是否在ACTION_UP时,根据速度进行自滑动,没有要求,建议关闭,过于占用GPU
private boolean isScroll = false;
//绘制XY轴坐标对应的画笔
private Paint xyPaint;
//绘制XY轴的文本对应的画笔
private Paint xyTextPaint;
//画折线对应的画笔
private Paint linePaint;
private Paint linePaint2;
private int width;
private int height;
//x轴的原点坐标
private int xOri;
//y轴的原点坐标
private int yOri;
//第一个点X的坐标
private float xInit;
//第一个点对应的最大Y坐标
private float maxXInit;
//第一个点对应的最小X坐标
private float minXInit;
//x轴坐标对应的数据
private List<String> xValue = new ArrayList<>();
//y轴坐标对应的数据
private List<Float> yValue = new ArrayList<>();
//折线对应的数据
private Map<String, Float> value = new HashMap<>();
private Map<String, Float> value1 = new HashMap<>();
//点击的点对应的X轴的第几个点,默认1
private int selectIndex = 1;
//X轴刻度文本对应的最大矩形,为了选中时,在x轴文本画的框框大小一致
private Rect xValueRect;
//速度检测器
private VelocityTracker velocityTracker;
private int widthPixels;
private scrollToView scrollToView;
private float startX=2000;
public void setScrollToView(scrollToView scrollToView){
this.scrollToView = scrollToView;
}
public ChartView(Context context) {
this(context, null);
}
public ChartView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public ChartView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init(context, attrs, defStyleAttr);
initPaint();
widthPixels = context.getResources().getDisplayMetrics().widthPixels;
}
boolean isStart;
/**
* 初始化
*
* @param context
* @param attrs
* @param defStyleAttr
*/
private void init(Context context, AttributeSet attrs, int defStyleAttr) {
TypedArray array = context.obtainStyledAttributes(attrs, R.styleable.chartView, defStyleAttr, 0);
int count = array.getIndexCount();
for (int i = 0; i < count; i++) {
int attr = array.getIndex(i);
switch (attr) {
case R.styleable.chartView_xylinecolor://xy坐标轴颜色
xylinecolor = array.getColor(attr, xylinecolor);
break;
case R.styleable.chartView_xylinewidth://xy坐标轴宽度
xylinewidth = (int) array.getDimension(attr, TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_PX, xylinewidth, getResources().getDisplayMetrics()));
break;
case R.styleable.chartView_xytextcolor://xy坐标轴文字颜色
xytextcolor = array.getColor(attr, xytextcolor);
break;
case R.styleable.chartView_xytextsize://xy坐标轴文字大小
xytextsize = (int) array.getDimension(attr, TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_PX, xytextsize, getResources().getDisplayMetrics()));
break;
case R.styleable.chartView_linecolor://折线图中折线的颜色
linecolor = array.getColor(attr, linecolor);
break;
case R.styleable.chartView_linecolor1://折线图中折线的颜色
linecolor1 = array.getColor(attr, linecolor1);
break;
case R.styleable.chartView_interval://x轴各个坐标点水平间距
interval = (int) array.getDimension(attr, TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_PX, interval, getResources().getDisplayMetrics()));
break;
case R.styleable.chartView_bgcolor: //背景颜色
bgcolor = array.getColor(attr, bgcolor);
break;
case R.styleable.chartView_isScroll://是否在ACTION_UP时,根据速度进行自滑动
isScroll = array.getBoolean(attr, isScroll);
break;
}
}
array.recycle();
}
/**
* 初始化畫筆
*/
private void initPaint() {
xyPaint = new Paint();
xyPaint.setAntiAlias(true);
xyPaint.setStrokeWidth(xylinewidth);
xyPaint.setStrokeCap(Paint.Cap.ROUND);
xyPaint.setColor(xylinecolor);
xyTextPaint = new Paint();
xyTextPaint.setAntiAlias(true);
xyTextPaint.setTextSize(xytextsize);
xyTextPaint.setStrokeCap(Paint.Cap.ROUND);
xyTextPaint.setColor(xytextcolor);
xyTextPaint.setStyle(Paint.Style.STROKE);
<





 博客分享了如何将一个从左到右的折线图Demo修改为从右向左滑动的效果,适用于仿安居客的折线图功能。特点包括可滑动、多条折线绘制、X轴文字跟随滑动、颜色自定义等。提供了Demo链接、使用步骤及XML配置说明。
博客分享了如何将一个从左到右的折线图Demo修改为从右向左滑动的效果,适用于仿安居客的折线图功能。特点包括可滑动、多条折线绘制、X轴文字跟随滑动、颜色自定义等。提供了Demo链接、使用步骤及XML配置说明。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1270
1270

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








