1. 典型场景
新闻类页面:内容页为Web组件实现,评论区使用ArkUI原生List实现。
主题等应用主页:上半区为推荐页,下半区为分类推荐页(分类栏滑动到顶部后不会消失)。
2. 实现思路(以新闻类为例)

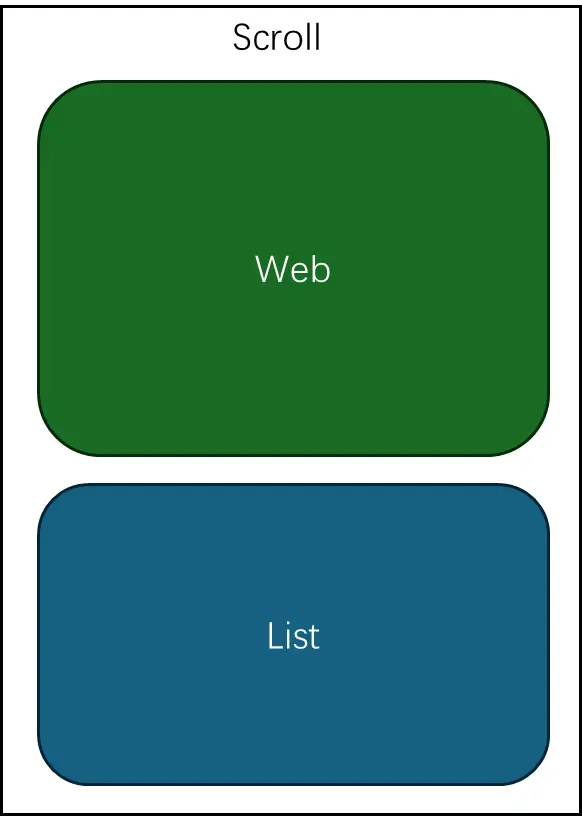
使用Scroll嵌套Web和List组件实现。Scroll作为父组件响应滚动手势,Web和List组件禁用滚动手势,滚动偏移量由父组件Scroll给Web和List组件派发。
2.1 派发逻辑:
手势向上滑动
1)如果web没有滚动到底部,则Scroll将滚动偏移量派发给web,Scroll组件本身不滚动
2)如果web滚动到底部,Scroll没有滚动到底部,则Scroll自身滚动,不给Web和List派发滚动偏移量
3)如果Scroll滚动到底部,则滚动偏移量派发给List,Scroll组件本身不滚动
手势向下滑动
1)如果List没有滚动到顶部,则Scroll将滚动偏移量派发给List,Scroll组件本身不滚动
2)如果List滚动到顶部,Scroll没有滚动到顶部,则Scroll自身滚动,不给Web和List派发滚动偏移量
3)如果Scroll滚动到顶部,则滚动偏移量派发给Web,Scroll组件本身不滚动
3. 关键实现
3.1 禁用Web滚动手势
.onGestureRecognizerJudgeBegin((event: BaseGestureEvent, current: GestureRecognizer, others: Ar




 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 897
897

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








