第二节 Text Widget 组件的使用
一、TextAlign属性
TextAlign属性就是文本的对齐方式,它的属性值有如下:
- center: 文本以居中形式对齐。
- left:左对齐,效果和start一样。
- right :右对齐。
- start:以开始位置进行对齐,效果和left一样。
- end: 以为本结尾处进行对齐,类似右对齐.
具体代码如下:
child: new Text(
"hello world大家好,我是一名程序员,我非常热爱程序,程序使我快乐",
textAlign: TextAlign.center,
),效果图:

二、maxLines属性
设置最多显示的行数。代码中我们设置为1行,
代码如下:
child: new Text(
"hello world大家好,我是一名程序员,我非常热爱程序,程序使我快乐",
textAlign: TextAlign.center,
maxLines: 1,
),效果图:

三、overflow属性
overflow属性是用来设置文本溢出时,如何处理的。它有如下几个常用的值:
- ellipsis:在文本后边显示省略号,体验好。
- fade: 溢出的部分会进行一个上下渐变消失的效果。
- clip:直接切断,剩下的文字就舍弃了。
代码如下:
child: new Text(
"hello world大家好,我是一名程序员,我非常热爱程序,程序使我快乐",
textAlign: TextAlign.center,
maxLines: 1,
overflow: TextOverflow.ellipsis,
),效果图:

四、style属性
style属性包含字体、字号、文字颜色等,可以查看API进行了解。这里我们实现的效果是20号蓝色字体并带有红色波浪下划线。
代码如下:
import 'package:flutter/material.dart';
//主函数(入口函数)
void main() => runApp(new MyApp());
// 声明MyApp类
class MyApp extends StatelessWidget {
//重写build方法
@override
Widget build(BuildContext context) {
//返回一个Material风格的组件
return new MaterialApp(
title: "Welcome to Flutter",
home: new Scaffold(
//创建一个AppBar,并添加文本
appBar: new AppBar(title: new Text("Weocome to Flutter")),
//在主体的中间区域,添加hello world 的文本
body: new Center(
child: new Text(
"hello world大家好,我是一名程序员,我非常热爱程序,程序使我快乐",
textAlign: TextAlign.center,
maxLines: 1,
overflow: TextOverflow.ellipsis,
style: new TextStyle(
fontSize: 20.0,
color: Colors.lightBlue,
decoration: TextDecoration.underline,
decorationStyle: TextDecorationStyle.wavy,
decorationColor: Colors.redAccent),
),
),
),
);
}
}
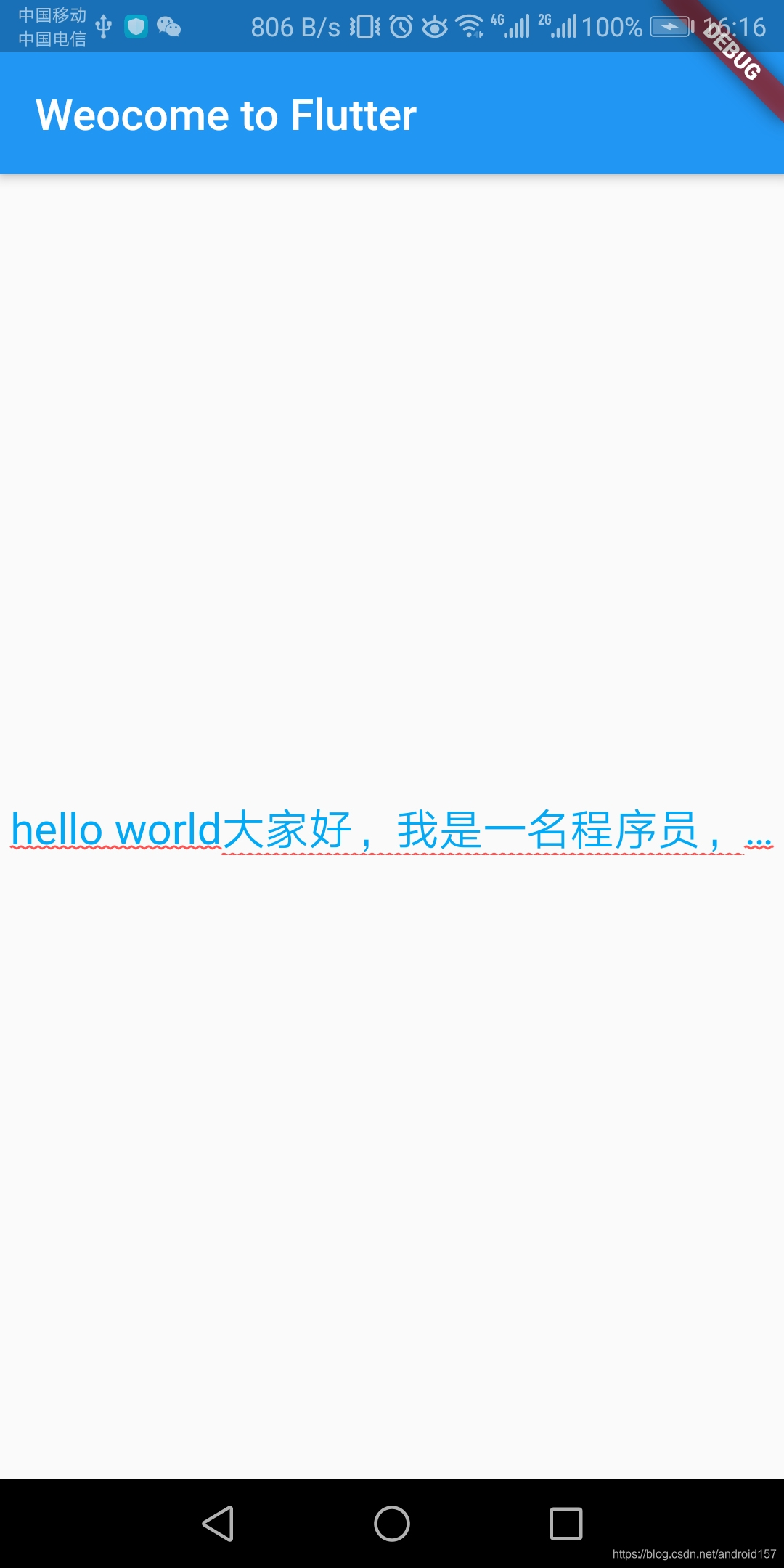
效果图:

还有很多其他的属性,可以自行进行探索。





 本文深入讲解Flutter中的TextWidget组件,包括文本对齐(TextAlign)、最大行数(maxLines)、溢出处理(overflow)及样式(style)属性的使用,通过实例代码展示了不同属性配置下的文本显示效果。
本文深入讲解Flutter中的TextWidget组件,包括文本对齐(TextAlign)、最大行数(maxLines)、溢出处理(overflow)及样式(style)属性的使用,通过实例代码展示了不同属性配置下的文本显示效果。
















 1117
1117

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








