在上一篇章中,我们解决了页面源码显示问题,如果我们页面出现错误时,我们还是希望能定位到具体的出错位置。
《create-react-app开发页面源码显示问题解决方案》 https://blog.youkuaiyun.com/anan890624/article/details/123946174能够定位到具体位置就需要SourceMap文件,为了解决这个问题,想出了一个解决方案,既可以页面不能查看源码,并且在出现问题时,又可以查看源码。
https://blog.youkuaiyun.com/anan890624/article/details/123946174能够定位到具体位置就需要SourceMap文件,为了解决这个问题,想出了一个解决方案,既可以页面不能查看源码,并且在出现问题时,又可以查看源码。
方案就是,编译时生成SourceMap文件,但是在部署项目时,我们将SourceMap部署到特定的位置,当页面出现错误我们需要定位位置时,手动暂时添加SourceMap文件定位位置。
具体的编译命令如下,首先正常编译,编译完成后我们创建一个用于部署SourceMap的文件夹,并将编译生成的SourceMap文件全部移动。
"scripts": {
"start": "react-scripts start",
# 修改之前
# "build": "GENERATE_SOURCEMAP=false react-scripts build",
# 修改之后 ↓
"build": "react-scripts build && mkdir ./build/static/jsmap && mv ./build/static/js/*.map ./build/static/jsmap",
"test": "react-scripts test",
"eject": "react-scripts eject"
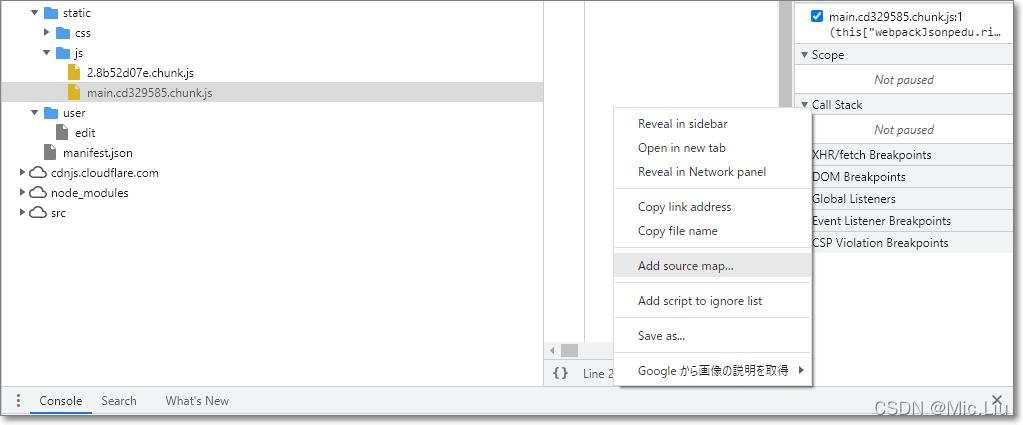
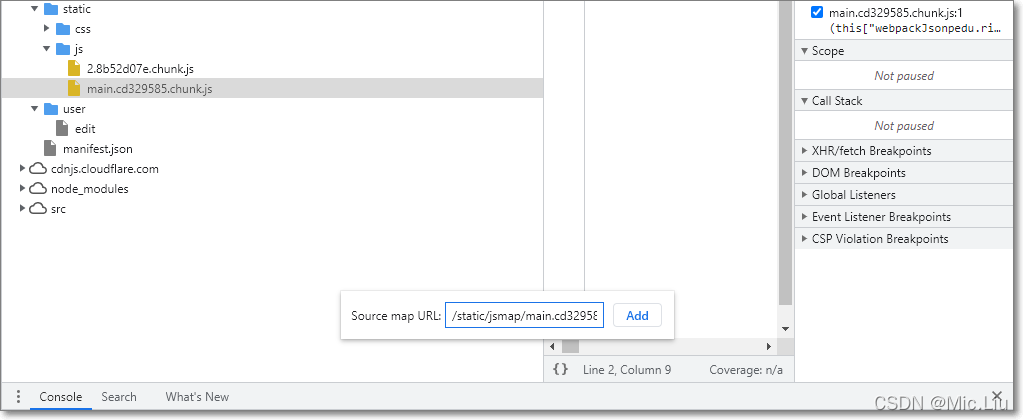
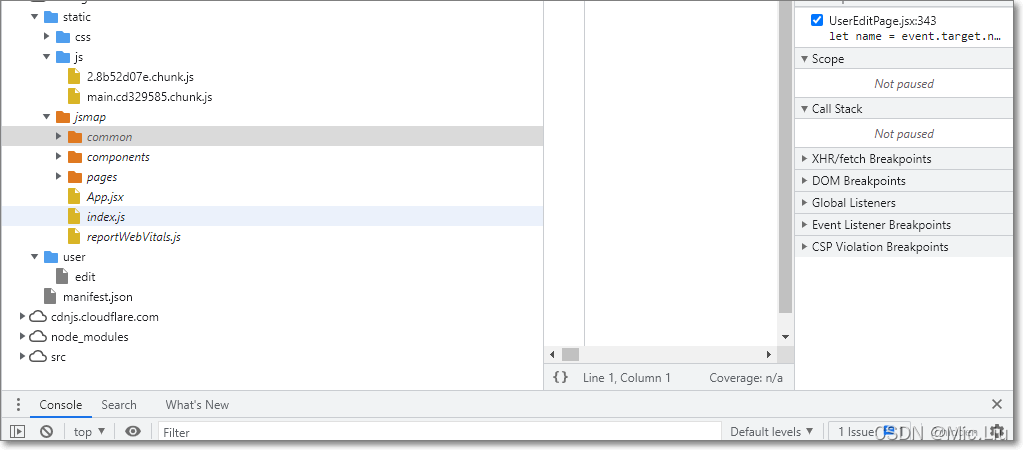
},我们可以通过临时添加SourceMap,指定我们SourceMap的部署路径,就可以临时查看源码文件。








 本文介绍了一种在使用create-react-app开发时,既能隐藏源码又能进行错误定位的方法。通过编译时生成SourceMap文件,并在出现问题时手动添加SourceMap定位错误位置。编译后将SourceMap移动至特定部署路径,通过临时设置SourceMap路径来查看源码。
本文介绍了一种在使用create-react-app开发时,既能隐藏源码又能进行错误定位的方法。通过编译时生成SourceMap文件,并在出现问题时手动添加SourceMap定位错误位置。编译后将SourceMap移动至特定部署路径,通过临时设置SourceMap路径来查看源码。
















 2576
2576

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








