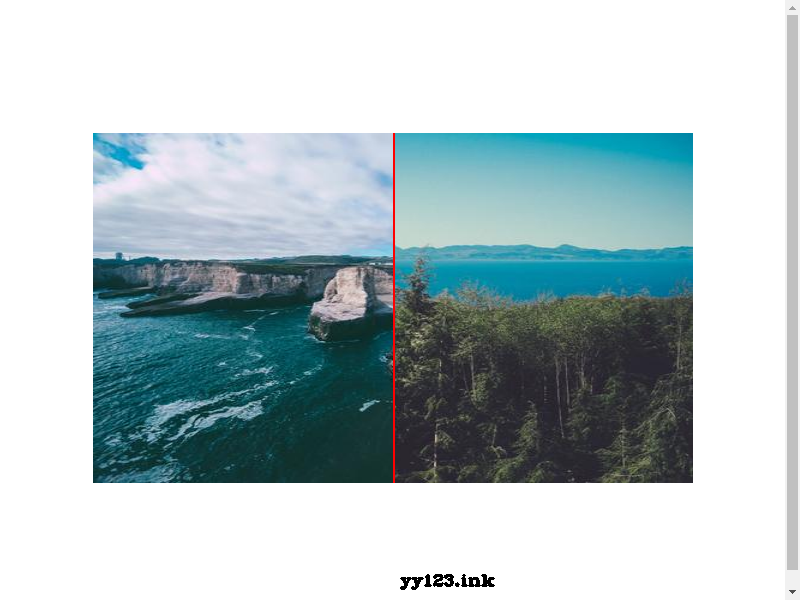
轻量级的JavaScript图片比较滑块,比较之前和之后的图片用鼠标移动。调用方法let slider = new sliderBeforeAfter({ class_name: "slider", src: "before.jpg", src2: "after.jpg" });定义图片的大小let slider = new sliderBeforeAfter({ class_name: "slider", width: "500px", height: "4000px" });设置边框样式let slider = new sliderBeforeAfter({ class_name: "slider", border_width: "2px", border_color: "#fff" });

dd:





 该文章介绍了一个用于比较两张图片的轻量级JavaScript插件,用户可以通过滑动鼠标来查看图片的前后差异。它支持自定义图片源、调整图片大小以及设置边框宽度和颜色。
该文章介绍了一个用于比较两张图片的轻量级JavaScript插件,用户可以通过滑动鼠标来查看图片的前后差异。它支持自定义图片源、调整图片大小以及设置边框宽度和颜色。
















 1109
1109

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








