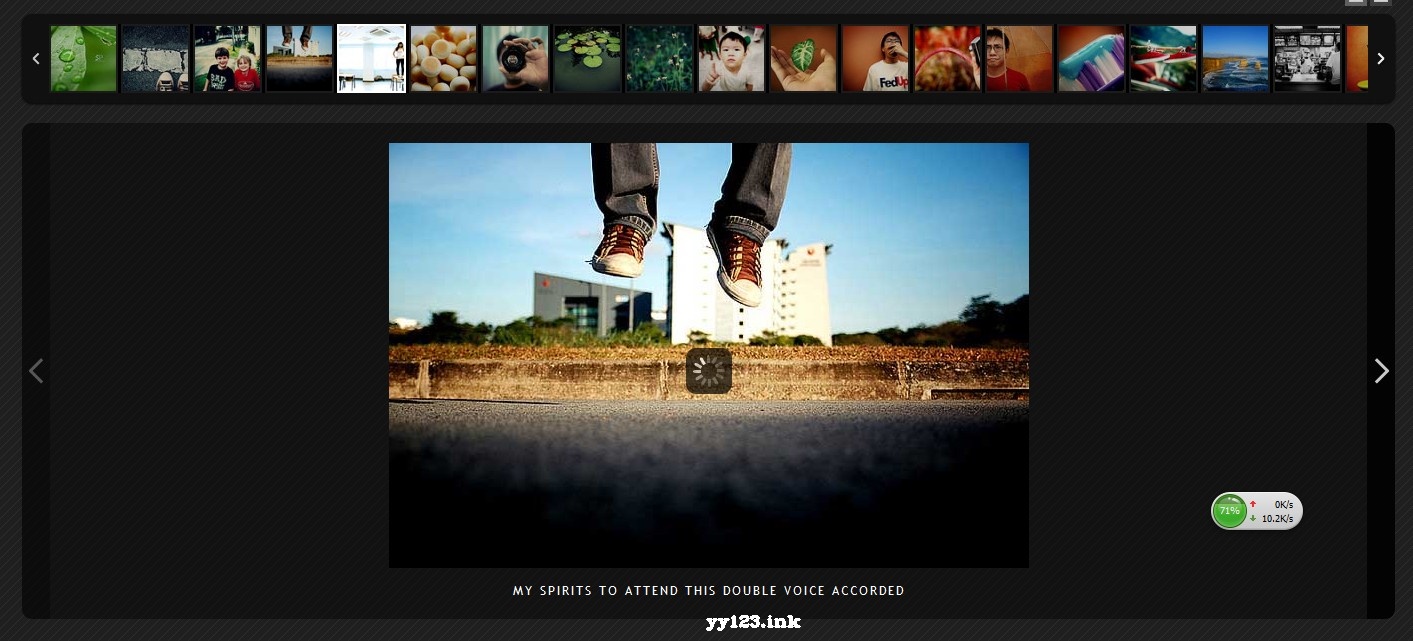
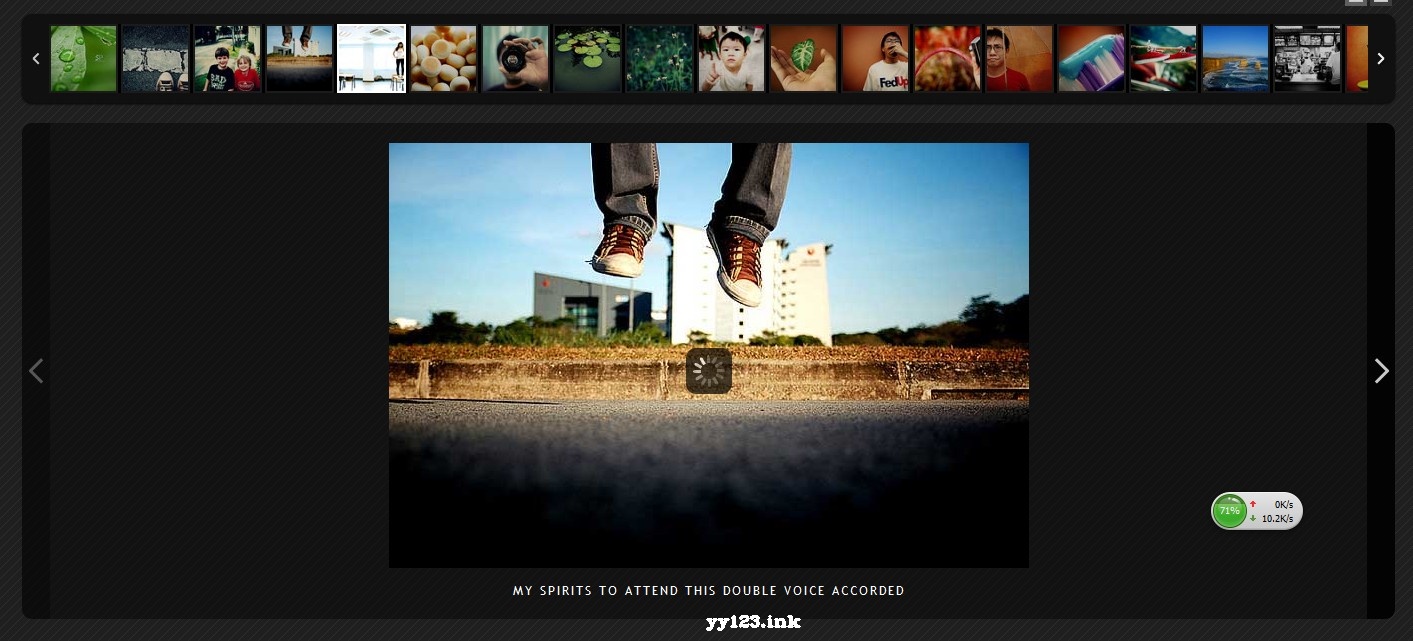
在这里你会学习如何创建一个响应图像与一个缩略图画廊使用Elastislide旋转木马。灵感来自Twitter的“用户画廊”和请求显示Elastislide的集成,我们希望实现一个响应画廊,适应view-port宽度。画廊将视图切换,允许查看缩略图旋转木马或没有。

dd:
 本文将指导你如何使用Elastislide创建一个适应屏幕的图片画廊,支持缩略图浏览和流畅切换,效仿Twitter的用户画廊设计。
本文将指导你如何使用Elastislide创建一个适应屏幕的图片画廊,支持缩略图浏览和流畅切换,效仿Twitter的用户画廊设计。
在这里你会学习如何创建一个响应图像与一个缩略图画廊使用Elastislide旋转木马。灵感来自Twitter的“用户画廊”和请求显示Elastislide的集成,我们希望实现一个响应画廊,适应view-port宽度。画廊将视图切换,允许查看缩略图旋转木马或没有。

dd:

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


