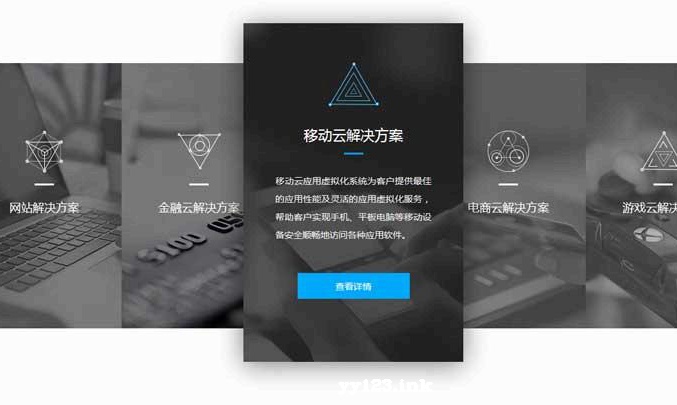
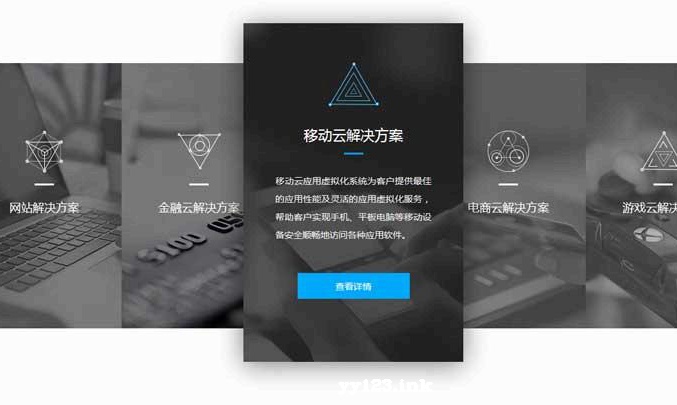
jQuery列表图片水平排列,鼠标悬浮在图片上放大叠加显示内容详情效果代码。实现的原理就是鼠标悬浮在图片上触发事件,改变当前图片的样式var b = $("#solutionList li"); b.mouseover(function() { var e = $(this); b.removeClass("active"); e.addClass("active") });

dd:
 本文介绍如何使用jQuery实现在列表中图片鼠标悬浮时的放大叠加效果,涉及hover事件触发的CSS样式变化。通过实例代码演示了如何让图片在鼠标滑过时切换显示详细内容。
本文介绍如何使用jQuery实现在列表中图片鼠标悬浮时的放大叠加效果,涉及hover事件触发的CSS样式变化。通过实例代码演示了如何让图片在鼠标滑过时切换显示详细内容。
jQuery列表图片水平排列,鼠标悬浮在图片上放大叠加显示内容详情效果代码。实现的原理就是鼠标悬浮在图片上触发事件,改变当前图片的样式var b = $("#solutionList li"); b.mouseover(function() { var e = $(this); b.removeClass("active"); e.addClass("active") });

dd:

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


