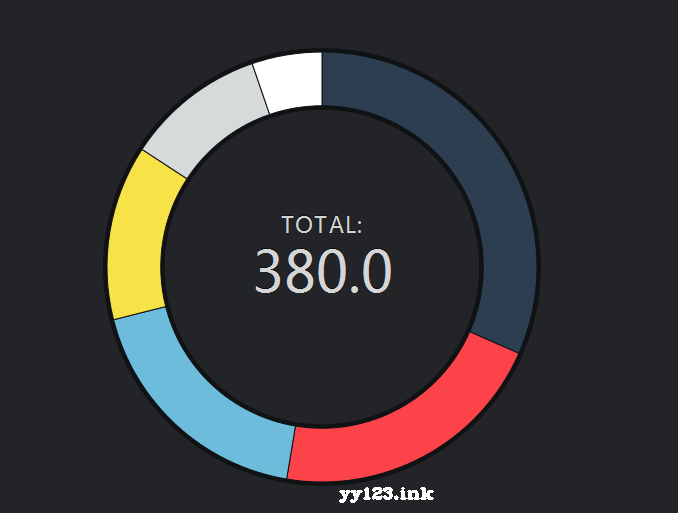
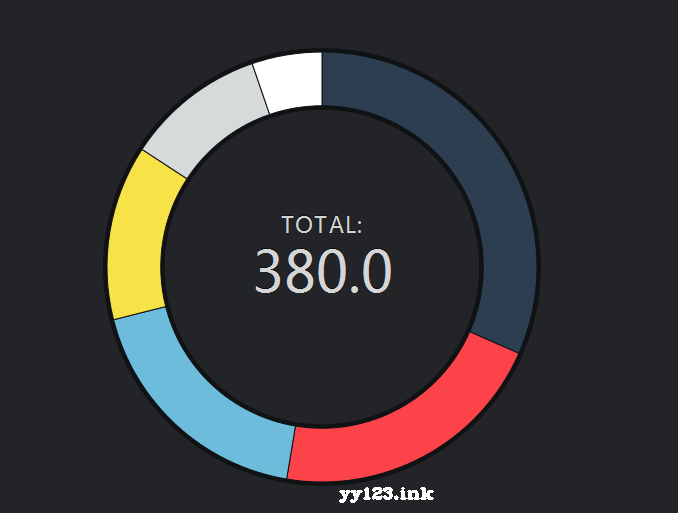
HTML5饼状图表应用,像HTML5 Canvas饼状图表,可以很清晰的展示各个数据的所占比例。今天要分享的这款HTML5图表是一个环形的,和饼状图表类似,主要特点也是能清晰的了解每项数据所占的比例。这款HTML5环形图表是利用SVG实现的,图表数据在初始化的时候将出现非常酷的动画效果。

dd:
 SVG环形图表动画
SVG环形图表动画
 本文介绍了一款基于SVG实现的HTML5环形图表应用,它具有酷炫的动画效果,并能够清晰地展示各项数据所占比例。
本文介绍了一款基于SVG实现的HTML5环形图表应用,它具有酷炫的动画效果,并能够清晰地展示各项数据所占比例。
HTML5饼状图表应用,像HTML5 Canvas饼状图表,可以很清晰的展示各个数据的所占比例。今天要分享的这款HTML5图表是一个环形的,和饼状图表类似,主要特点也是能清晰的了解每项数据所占的比例。这款HTML5环形图表是利用SVG实现的,图表数据在初始化的时候将出现非常酷的动画效果。

dd:

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


