看完廖雪峰老师博客 纯个人理解
map函数
map函数 传递的参数就是函数 这个函数参数就叫fun吧
arr代表一个数组
使用起来就是arr.map(fun{})
1.1传入一个参数
var arr= [1, 2, 3, 4, 5, 6, 7, 8, 9];
console.log(arr.map(s=>{return s*s;}))
//=============================
//也可以这么写效果一样
function pow(x) {
return x * x;
}
var arr = [1, 2, 3, 4, 5, 6, 7, 8, 9];
var results = arr.map(pow); // [1, 4, 9, 16, 25, 36, 49, 64, 81]
console.log(results);
上面的函数只需要一个参数,所以map函数遍历arr数组 , 每次只传入一个arr中的一个参数
var arr = [1, 2, 3, 4, 5, 6, 7, 8, 9];
arr.map(String); // ['1', '2', '3', '4', '5', '6', '7', '8', '9']
同样String函数会将数组arr中的每个元素遍历输出为字符串
1.2传入两个参数
var arr = ['1', '2', '3'];
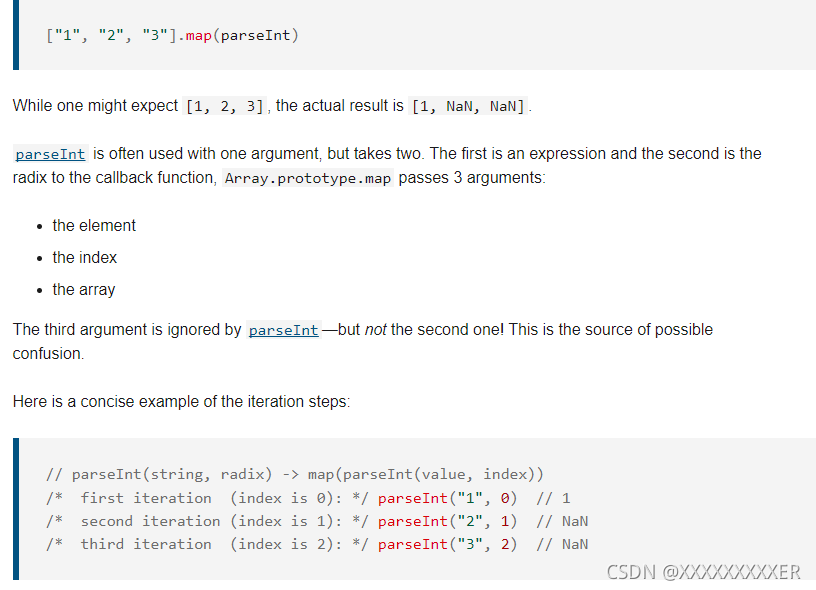
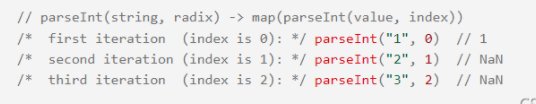
arr.map(parseInt); //
上面的结果 开始都以为是字符串转变为[1, 2, 3]
但是结果为 [1, NaN, NaN]
参考老师给的链接: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/map

map函数实际上可以传入三个参数:
- 第一个
the element: 数组元素 上面的函数就是每次遍历时按顺序代表 ‘1’, ‘2’, '3’的个体 - 第二个
the index: 代表数组的下标索引: ‘1’ 就是 0 ; '2’就是1; '3’就是2 - 第三个
the array: 代表整个数组 ,就是 [‘1’, ‘2’, ‘3’]
重点: 因为上面的pow和String函数只需要一个参数,所以每次只会传入第一个参数:即’1’, ‘2’, ‘3’
而parseInt 函数可以接受两个参数 第一个是String字符串,第二个是radix想要装换的进制,所以map调用此函数时就传入了两个参数 进行了下面三次遍历 (猜测0为默认值代表10进制)

因此出现了NaN
正确写法:
var arr = ['1', '2', '3'];
r = arr.map((x)=>{
return parseInt(x,10);
});
console.log(r);
reduce 函数
reduce函数个人理解就是跟map函数一样是对数组的操作
reduce函数有点像递归 一层一层递进
[x1, x2, x3, x4].reduce(f) = f(f(f(x1, x2), x3), x4)
对一个数组求和
var arr = [1, 3, 5, 7, 9];
arr.reduce(function (x, y) {
return x + y;
});
拼接整数
var arr = [1, 3, 5, 7, 9];
arr.reduce(function (x, y) {
return x * 10 + y;
});
多位字符串先转换为数组再组合为数字
var s = '12345';
function string2int(s) {
var arr = [];
for (let k of s){
arr.push(k);
}
console.log(arr.toString())
return arr.reduce((x,y)=>{
return parseInt(x)*10+parseInt(y);
});
}
console.log(string2int(s))





 本文基于廖雪峰老师的教程,深入理解JavaScript中的map和reduce函数。map函数可以接收一个或两个参数,用于遍历数组并返回新的数组。当传入一个参数时,它会将数组元素依次作为参数进行操作;若传入两个参数,则第二个参数为数组的索引。reduce函数则用于对数组进行累加操作,类似递归,可以用于数组的求和或字符串的拼接等场景。
本文基于廖雪峰老师的教程,深入理解JavaScript中的map和reduce函数。map函数可以接收一个或两个参数,用于遍历数组并返回新的数组。当传入一个参数时,它会将数组元素依次作为参数进行操作;若传入两个参数,则第二个参数为数组的索引。reduce函数则用于对数组进行累加操作,类似递归,可以用于数组的求和或字符串的拼接等场景。
















 299
299










