左侧一堆仪表板菜单,均有二级,但发现点击期中一个,其他都会变成选中状态,而且下拉都展开了,晕乎~~~
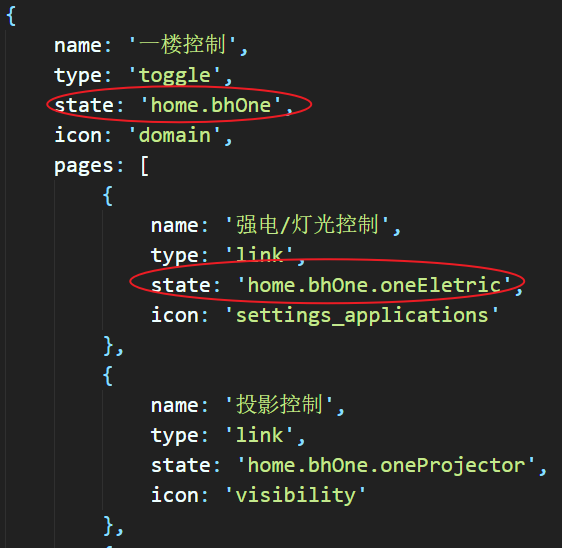
捣鼓了一圈,发现菜单的state不能用相同的名字,因为menu.service.js里面有一段控制二级展开和active的代码
function sectionHeight(section) {
if ($state.includes(section.state)) {
return section.height;
} else {
return '0px';
}
}
function sectionActive(section) {
return $state.includes(section.state);
}
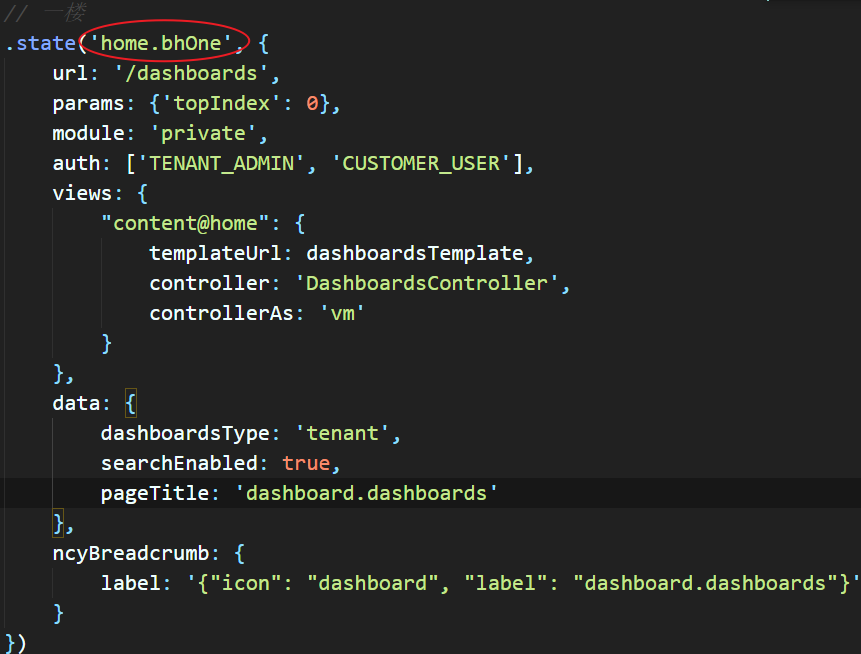
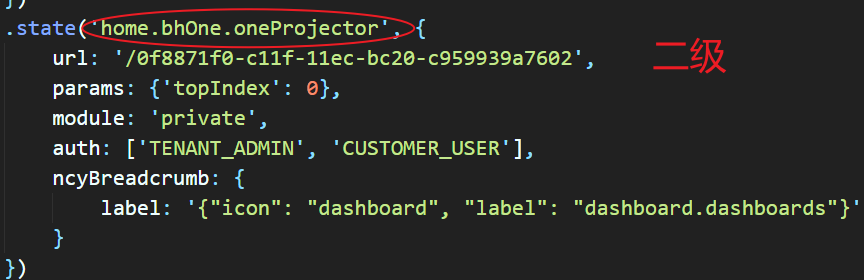
于是,修改各菜单的state
首先改了dashboard.routes.js


menu.service.js





 本文讲述了如何在前端应用中解决仪表板菜单二级联动问题,通过调整`menu.service.js`中控制状态和激活状态的函数,避免菜单选中冲突。关键在于为每个菜单设置独特的state名以确保正确行为。
本文讲述了如何在前端应用中解决仪表板菜单二级联动问题,通过调整`menu.service.js`中控制状态和激活状态的函数,避免菜单选中冲突。关键在于为每个菜单设置独特的state名以确保正确行为。
















 8053
8053

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








