来源:http://www.cnblogs.com/fengxiongZz/p/6477456.html
首先你需要自己的网页文件(俗称项目)
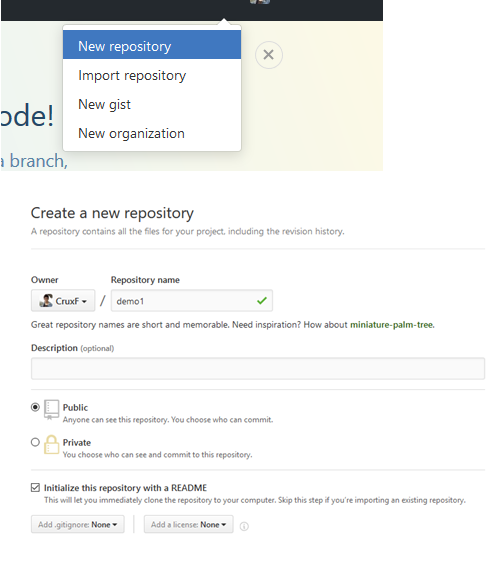
第一步:登录到Github上,新建一个repository,命名为demo1,勾选 initialize this repository with a README,点击create repository。

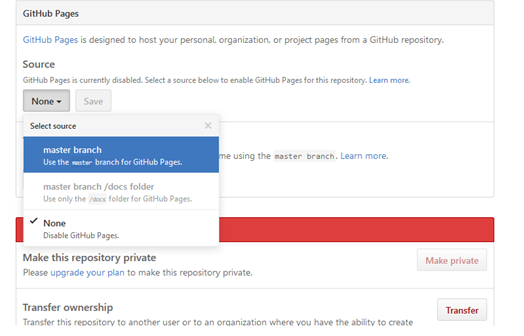
第二步:打开settings,有一个Github Pages 的设置,点击 source 中的本来的 None ,使其变成 master 分支,然后点击 save。

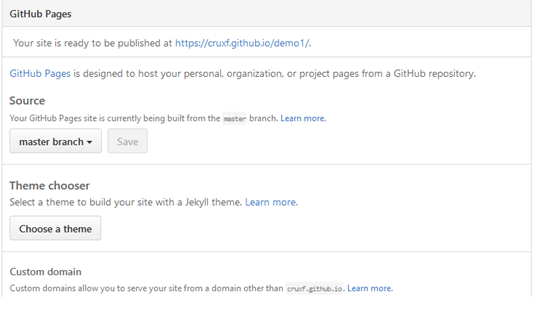
第三步:页面刷新之后,再看 github pages 设置框处,多了一行网址,就是你的 github pages 的网址了。

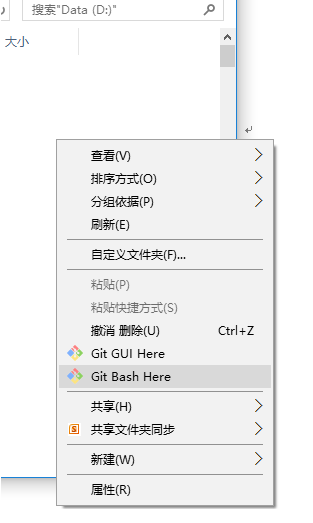
第四步:打开此电脑,选择一个盘,比如 D 盘,右键空白处点击 git bash here(前提是git已经安装好)。

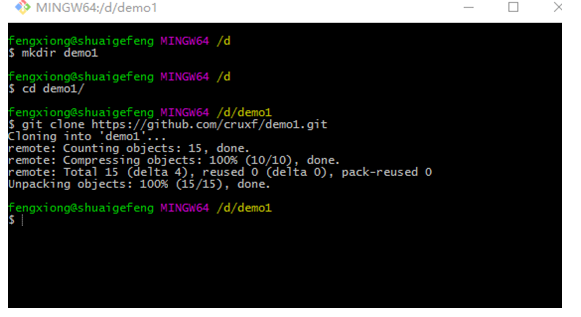
第五步:输入如下命令,用来在 D 盘创建 demo1 文件放你的github上的demo1 repository,克隆test repository到 demo1 文件中。(注意克隆地址格式为:https://github.com/用户名/项目名.git)

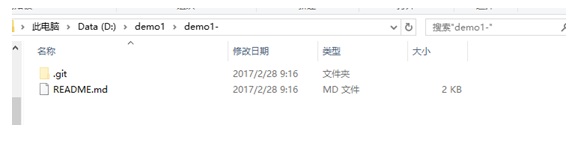
这个时候你的 D 盘,就会多一个 demo1 文件,打开它,

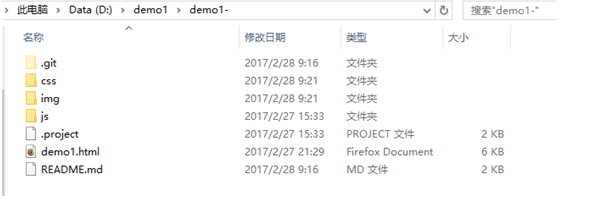
第六步:将自己的网页文件复制粘贴至 D 盘的 demo1- 文件中

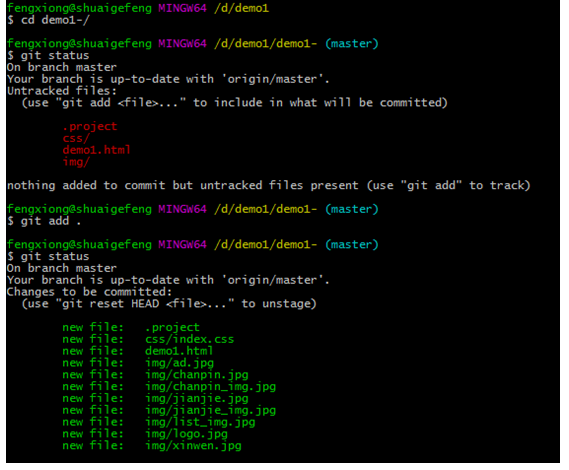
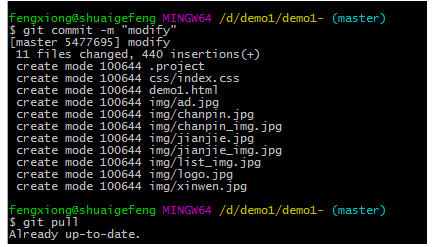
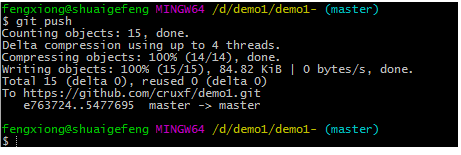
第七步:执行如下命令

到这一步如果是第一次操作需要你输入相关账号信息,根据提示输入即可,没什么难度

输入最后一行 git push,按回车,等一会,会有弹出框让你输入你的 github 账号和密码(第一次操作)。





 本文详细介绍了如何使用GitHub Pages服务来搭建个人网站的过程,包括创建仓库、配置设置、克隆仓库到本地、上传网页文件及推送更改的具体步骤。
本文详细介绍了如何使用GitHub Pages服务来搭建个人网站的过程,包括创建仓库、配置设置、克隆仓库到本地、上传网页文件及推送更改的具体步骤。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








