CheckBox
几个选项可以同时选择多个选项的叫复选框
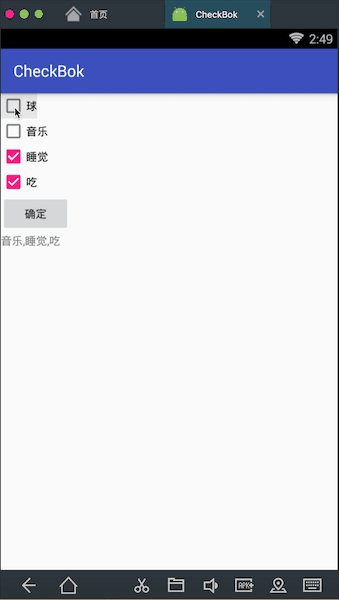
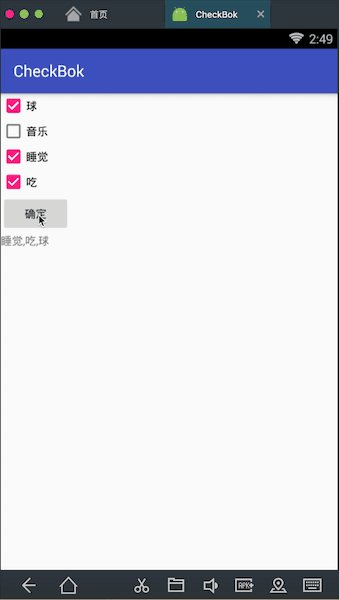
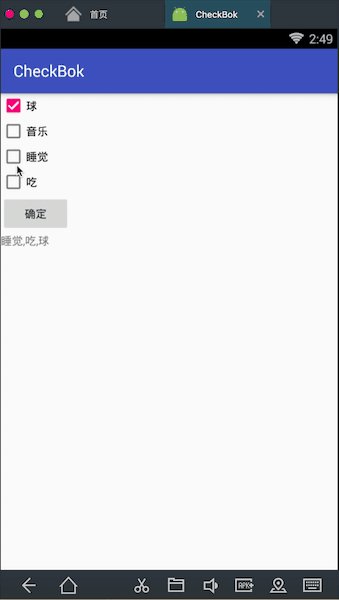
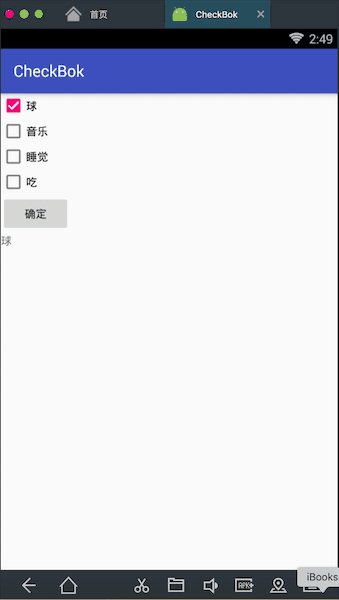
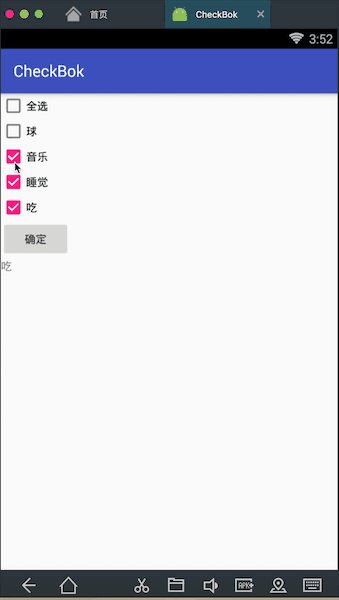
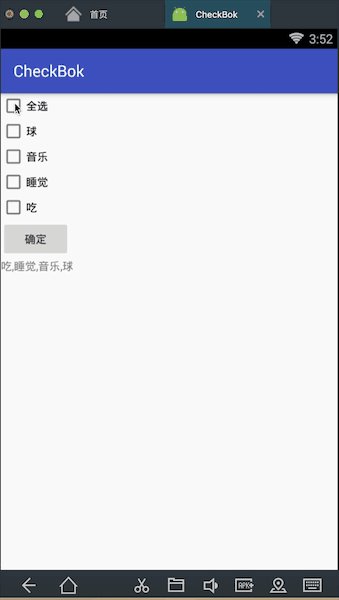
效果:

简单实现
XML布局:
1 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 android:layout_width="match_parent" 3 android:layout_height="match_parent" 4 android:orientation="vertical"> 5 6 7 <CheckBox 8 android:id="@+id/ball" 9 android:layout_width="wrap_content" 10 android:layout_height="wrap_content" 11 android:text="球" /> 12 13 <CheckBox 14 android:id="@+id/music" 15 android:layout_width="wrap_content" 16 android:layout_height="wrap_content" 17 android:text="音乐" /> 18 19 <CheckBox 20 android:id="@+id/sleep" 21 android:layout_width="wrap_content" 22 android:layout_height="wrap_content" 23 android:text="睡觉" /> 24 25 <CheckBox 26 android:id="@+id/eat" 27 android:layout_width="wrap_content" 28 android:layout_height="wrap_content" 29 android:text="吃" /> 30 31 <Button 32 android:id="@+id/btn" 33 android:layout_width="wrap_content" 34 android:layout_height="wrap_content" 35 android:text="确定" /> 36 37 <TextView 38 android:id="@+id/te" 39 android:layout_width="wrap_content" 40 android:layout_height="wrap_content" /> 41 42 43 </LinearLayout>
Java代码
package com.contentprovide.liuliu.checkbok;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.TextView;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity {
CheckBox ball, music, sleep, eat;//四个选项按钮
TextView te;//文本框,用于显示勾选选项中的内容
ArrayList arrayList = new ArrayList();//定义一个集合用于放随时增加或者减少的选项内容
Button btn;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btn = (Button) findViewById(R.id.btn);
ball = (CheckBox) findViewById(R.id.ball);
music = (CheckBox) findViewById(R.id.music);
sleep = (CheckBox) findViewById(R.id.sleep);
eat = (CheckBox) findViewById(R.id.eat);
te = (TextView) findViewById(R.id.te);
// 给选项设置监听器
ball.setOnCheckedChangeListener(onCheckedChangeListener);
music.setOnCheckedChangeListener(onCheckedChangeListener);
sleep.setOnCheckedChangeListener(onCheckedChangeListener);
eat.setOnCheckedChangeListener(onCheckedChangeListener);
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
StringBuilder stringBuilder = new StringBuilder();//用于存放从集合中取出来的值,这个类比String灵活,可以灵活增加内容
for(int i=0;i<arrayList.size();i++){
if(i<arrayList.size()-1) {//如果不是集合中最后一项,那么在添加的内容后面加一个逗号
stringBuilder.append(arrayList.get(i) + ",");
}else{
stringBuilder.append(arrayList.get(i));
}
}
te.setText(stringBuilder);//把内容添加到TextView当中
}
});
}
CompoundButton.OnCheckedChangeListener onCheckedChangeListener = new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton compoundButton, boolean b) {
if(b) {
// 如果选项选中
arrayList.add(compoundButton.getText().toString());//把从选项中获取的内容添加到集合中
}else{
// 如果该选项未被选中,则从集合中移除
arrayList.remove(compoundButton.getText().toString());
}
}
};
}
如果对上面的代码完全理解并且实现,可以看看下面的代码增加全选功能
增加一个全选框选项
代码主要实现的功能,点击全选按钮时,我会
把所有的选项选中,在全选的情况下,我取消任意一个复选框,那么全选按钮也会取消选中,同理,我选中了所有的复选框后,其全选按钮也会选中。
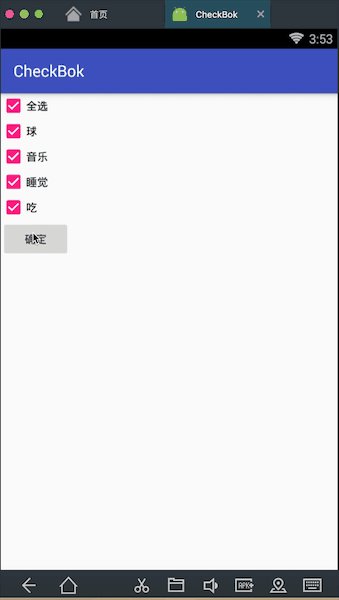
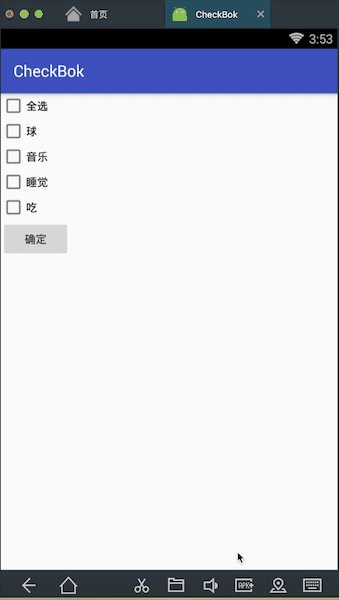
效果图:

XML布局
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <CheckBox android:id="@+id/all" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="全选" /> <CheckBox android:id="@+id/ball" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="球" /> <CheckBox android:id="@+id/music" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="音乐" /> <CheckBox android:id="@+id/sleep" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="睡觉" /> <CheckBox android:id="@+id/eat" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="吃" /> <Button android:id="@+id/btn" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="确定" /> <TextView android:id="@+id/te" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </LinearLayout>
Java代码
public class MainActivity extends AppCompatActivity {
CheckBox all, ball, music, sleep, eat;//五个选项按钮
TextView te;//文本框,用于显示勾选选项中的内容
ArrayList arrayList = new ArrayList();//定义一个集合用于放随时增加或者减少的选项内容
Button btn;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btn = (Button) findViewById(R.id.btn);
all = (CheckBox) findViewById(R.id.all);
ball = (CheckBox) findViewById(R.id.ball);
music = (CheckBox) findViewById(R.id.music);
sleep = (CheckBox) findViewById(R.id.sleep);
eat = (CheckBox) findViewById(R.id.eat);
te = (TextView) findViewById(R.id.te);
// 给选项设置监听器
all.setOnCheckedChangeListener(onCheckedChangeListener);
ball.setOnCheckedChangeListener(onCheckedChangeListener);
music.setOnCheckedChangeListener(onCheckedChangeListener);
sleep.setOnCheckedChangeListener(onCheckedChangeListener);
eat.setOnCheckedChangeListener(onCheckedChangeListener);
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
StringBuilder stringBuilder = new StringBuilder();//用于存放从集合中取出来的值,这个类比String灵活,可以灵活增加内容
if (arrayList.size() > 3) {//判断是不是全选,因为只有四项选项,所以如果集合arratList的大小大于3的话就是全选,输出内容会包含全选两个字,得把这两个字去掉
for (int i = 0; i < arrayList.size() - 1; i++) {
if (i < arrayList.size() - 2) {//如果不是集合中最后一项,那么在添加的内容后面加一个逗号
stringBuilder.append(arrayList.get(i) + ",");
} else {
stringBuilder.append(arrayList.get(i));
}
}
} else {
for (int i = 0; i < arrayList.size(); i++) {
if (i < arrayList.size() - 1) {//如果不是集合中最后一项,那么在添加的内容后面加一个逗号
stringBuilder.append(arrayList.get(i) + ",");
} else {
stringBuilder.append(arrayList.get(i));
}
}
}
te.setText(stringBuilder);//把内容添加到TextView当中
}
});
}
CompoundButton.OnCheckedChangeListener onCheckedChangeListener = new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton compoundButton, boolean b) {
switch (compoundButton.getId()) {
case R.id.ball:
case R.id.music:
case R.id.eat:
case R.id.sleep:
if (b) {
arrayList.add(compoundButton.getText().toString());//把从选项中获取的内容添加到集合中
} else {
arrayList.remove(compoundButton.getText().toString());
}
//
if (ball.isChecked() && music.isChecked() && sleep.isChecked() && eat.isChecked()) {//如果四个选项全部选了,那么全选按钮也会被选
all.setChecked(true);
} else {
all.setChecked(false);
}
break;
case R.id.all:
//
if (b) {//如果选了全选按钮,其他四个按钮也会被选
ball.setChecked(true);
music.setChecked(true);
sleep.setChecked(true);
eat.setChecked(true);
arrayList.add(compoundButton.getText().toString());//把从选项中获取的内容添加到集合中
} else {
ball.setChecked(false);
music.setChecked(false);
sleep.setChecked(false);
eat.setChecked(false);
arrayList.remove(compoundButton.getText().toString());
}
break;
}
}
};
}




















 361
361

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








