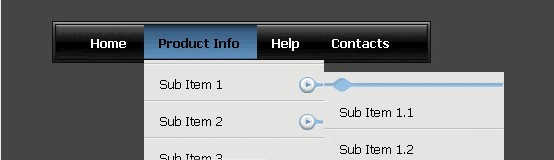
jQuery 动感菜单,可下拉展开为三级,甚至更多,黑色风格,你不认为很酷么?特别是在主导航菜单上的鼠标滑动效果,很炫,很喜欢,只可惜演示截图看不出动态效果,自己下载测试吧。

前台部分代码

 代码
代码
<!
DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"
>
< html >
< head >
< meta http-equiv ="content-type" content ="text/html;charset=utf-8" />
< title > Style 12 (Steel Blue) - Menu by http://www.jscss8.com </ title >
< link type ="text/css" href ="menu.css" rel ="stylesheet" />
< script type ="text/javascript" src ="jquery.js" ></ script >
< script type ="text/javascript" src ="menu.js" ></ script >
</ head >
< body >
< style type ="text/css" >
* { margin : 0 ;
padding : 0 ;
}
html { background : #333333 ; }
body {
margin : 40px auto ;
width : 630px ;
height : 466px ;
background : #454545 ;
overflow : hidden ;
}
div#menu {
margin-left : 120px ;
position : relative ;
top : 25px ;
}
div#copyright { display : none ; }
</ style >
< div id ="menu" >
< ul class ="menu" >
< li >< a href ="#" class ="parent" >< span > Home </ span ></ a >
< div >< ul >
< li >< a href ="#" class ="parent" >< span > Sub Item 1 </ span ></ a >
< div >< ul >
< li >< a href ="#" class ="parent" >< span > Sub Item 1.1 </ span ></ a >
< div >< ul >
< li >< a href ="#" >< span > Sub Item 1.1.1 </ span ></ a ></ li >
< li >< a href ="#" >< span > Sub Item 1.1.2 </ span ></ a ></ li >
</ ul ></ div >
</ li >
< li >< a href ="#" >< span > Sub Item 1.2 </ span ></ a ></ li >
< li >< a href ="#" >< span > Sub Item 1.3 </ span ></ a ></ li >
< li >< a href ="#" >< span > Sub Item 1.4 </ span ></ a ></ li >
< li >< a href ="#" >< span > Sub Item 1.5 </ span ></ a ></ li >
< li >< a href ="#" >< span > Sub Item 1.6 </ span ></ a ></ li >
< li >< a href ="#" class ="parent" >< span > Sub Item 1.7 </ span ></ a >
< div >< ul >
< li >< a href ="#" >< span > Sub Item 1.7.1 </ span ></ a ></ li >
< li >< a href ="#" >< span > Sub Item 1.7.2 </ span ></ a ></ li >
</ ul ></ div >
</ li >
</ ul ></ div >
</ li >
< li >< a href ="#" >< span > Sub Item 2 </ span ></ a ></ li >
< li >< a href ="#" >< span > Sub Item 3 </ span ></ a ></ li >
</ ul ></ div >
</ li >
< li >< a href ="#" >< span > Product Info </ span ></ a >
< div >< ul >
< li >< a href ="#" class ="parent" >< span > Sub Item 1 </ span ></ a >
< div >< ul >
< li >< a href ="#" >< span > Sub Item 1.1 </ span ></ a ></ li >
< li >< a href ="#" >< span > Sub Item 1.2 </ span ></ a ></ li >
</ ul ></ div >
</ li >
< li >< a href ="#" class ="parent" >< span > Sub Item 2 </ span ></ a >
< div >< ul >
< li >< a href ="#" >< span > Sub Item 2.1 </ span ></ a ></ li >
< li >< a href ="#" >< span > Sub Item 2.2 </ span ></ a ></ li >
</ ul ></ div >
</ li >
< li >< a href ="#" >< span > Sub Item 3 </ span ></ a ></ li >
< li >< a href ="#" >< span > Sub Item 4 </ span ></ a ></ li >
< li >< a href ="#" >< span > Sub Item 5 </ span ></ a ></ li >
< li >< a href ="#" >< span > Sub Item 6 </ span ></ a ></ li >
< li >< a href ="#" >< span > Sub Item 7 </ span ></ a ></ li >
</ ul ></ div >
</ li >
< li >< a href ="#" >< span > Help </ span ></ a ></ li >
< li class ="last" >< a href ="#" >< span > Contacts </ span ></ a ></ li >
</ ul >
</ div >
< div id ="copyright" > Copyright © 2010 < a href ="http://codefans.net/" > Apycom jQuery Menus </ a ></ div >
< br />< br />< br />< br />< br />< br />< br />< br />< br />< br />< br />< br />
< br />< br />< br />< br />< br />< br />< br />< br />< br />< br />< br />< br />
</ body >
</ html >
< html >
< head >
< meta http-equiv ="content-type" content ="text/html;charset=utf-8" />
< title > Style 12 (Steel Blue) - Menu by http://www.jscss8.com </ title >
< link type ="text/css" href ="menu.css" rel ="stylesheet" />
< script type ="text/javascript" src ="jquery.js" ></ script >
< script type ="text/javascript" src ="menu.js" ></ script >
</ head >
< body >
< style type ="text/css" >
* { margin : 0 ;
padding : 0 ;
}
html { background : #333333 ; }
body {
margin : 40px auto ;
width : 630px ;
height : 466px ;
background : #454545 ;
overflow : hidden ;
}
div#menu {
margin-left : 120px ;
position : relative ;
top : 25px ;
}
div#copyright { display : none ; }
</ style >
< div id ="menu" >
< ul class ="menu" >
< li >< a href ="#" class ="parent" >< span > Home </ span ></ a >
< div >< ul >
< li >< a href ="#" class ="parent" >< span > Sub Item 1 </ span ></ a >
< div >< ul >
< li >< a href ="#" class ="parent" >< span > Sub Item 1.1 </ span ></ a >
< div >< ul >
< li >< a href ="#" >< span > Sub Item 1.1.1 </ span ></ a ></ li >
< li >< a href ="#" >< span > Sub Item 1.1.2 </ span ></ a ></ li >
</ ul ></ div >
</ li >
< li >< a href ="#" >< span > Sub Item 1.2 </ span ></ a ></ li >
< li >< a href ="#" >< span > Sub Item 1.3 </ span ></ a ></ li >
< li >< a href ="#" >< span > Sub Item 1.4 </ span ></ a ></ li >
< li >< a href ="#" >< span > Sub Item 1.5 </ span ></ a ></ li >
< li >< a href ="#" >< span > Sub Item 1.6 </ span ></ a ></ li >
< li >< a href ="#" class ="parent" >< span > Sub Item 1.7 </ span ></ a >
< div >< ul >
< li >< a href ="#" >< span > Sub Item 1.7.1 </ span ></ a ></ li >
< li >< a href ="#" >< span > Sub Item 1.7.2 </ span ></ a ></ li >
</ ul ></ div >
</ li >
</ ul ></ div >
</ li >
< li >< a href ="#" >< span > Sub Item 2 </ span ></ a ></ li >
< li >< a href ="#" >< span > Sub Item 3 </ span ></ a ></ li >
</ ul ></ div >
</ li >
< li >< a href ="#" >< span > Product Info </ span ></ a >
< div >< ul >
< li >< a href ="#" class ="parent" >< span > Sub Item 1 </ span ></ a >
< div >< ul >
< li >< a href ="#" >< span > Sub Item 1.1 </ span ></ a ></ li >
< li >< a href ="#" >< span > Sub Item 1.2 </ span ></ a ></ li >
</ ul ></ div >
</ li >
< li >< a href ="#" class ="parent" >< span > Sub Item 2 </ span ></ a >
< div >< ul >
< li >< a href ="#" >< span > Sub Item 2.1 </ span ></ a ></ li >
< li >< a href ="#" >< span > Sub Item 2.2 </ span ></ a ></ li >
</ ul ></ div >
</ li >
< li >< a href ="#" >< span > Sub Item 3 </ span ></ a ></ li >
< li >< a href ="#" >< span > Sub Item 4 </ span ></ a ></ li >
< li >< a href ="#" >< span > Sub Item 5 </ span ></ a ></ li >
< li >< a href ="#" >< span > Sub Item 6 </ span ></ a ></ li >
< li >< a href ="#" >< span > Sub Item 7 </ span ></ a ></ li >
</ ul ></ div >
</ li >
< li >< a href ="#" >< span > Help </ span ></ a ></ li >
< li class ="last" >< a href ="#" >< span > Contacts </ span ></ a ></ li >
</ ul >
</ div >
< div id ="copyright" > Copyright © 2010 < a href ="http://codefans.net/" > Apycom jQuery Menus </ a ></ div >
< br />< br />< br />< br />< br />< br />< br />< br />< br />< br />< br />< br />
< br />< br />< br />< br />< br />< br />< br />< br />< br />< br />< br />< br />
</ body >
</ html >
 jQuery动感菜单实现
jQuery动感菜单实现




 本文介绍了一种使用jQuery实现的动感菜单,支持三级及以上的下拉菜单,具备酷炫的鼠标滑动效果。提供了完整的HTML、CSS和JavaScript代码,适合用于网站的主导航菜单,增强用户体验。
本文介绍了一种使用jQuery实现的动感菜单,支持三级及以上的下拉菜单,具备酷炫的鼠标滑动效果。提供了完整的HTML、CSS和JavaScript代码,适合用于网站的主导航菜单,增强用户体验。
















 781
781

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








