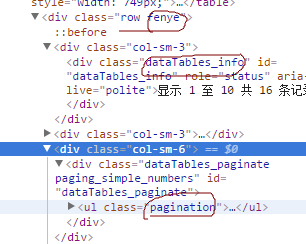
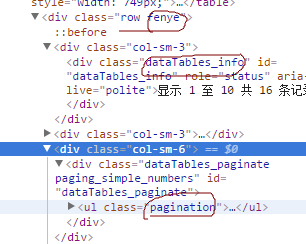
 这是table分页显示的代码,下面是对应调整的代码
这是table分页显示的代码,下面是对应调整的代码
/*分页调整*/ .fenye .dataTables_info{ line-height: 28px; } .fenye .pagination{ margin:0 !important; float: right; }
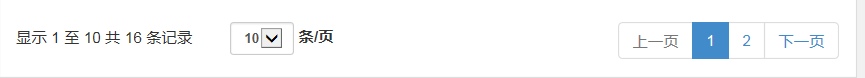
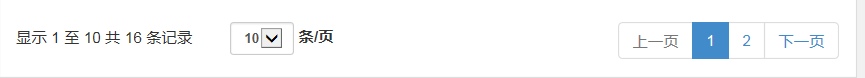
调整之后,页面显示的效果图如下所示:

 本文介绍了如何调整table分页的显示样式,通过修改CSS代码实现更佳的视觉效果。包括行高调整及分页组件的位置设定。
本文介绍了如何调整table分页的显示样式,通过修改CSS代码实现更佳的视觉效果。包括行高调整及分页组件的位置设定。
 这是table分页显示的代码,下面是对应调整的代码
这是table分页显示的代码,下面是对应调整的代码
/*分页调整*/ .fenye .dataTables_info{ line-height: 28px; } .fenye .pagination{ margin:0 !important; float: right; }
调整之后,页面显示的效果图如下所示:

转载于:https://www.cnblogs.com/lojun/p/6552673.html
 3010
3010

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


