1. 使用maven构建SpringBoot的名叫spring-boot-fileupload项目

2. pom.xml
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.bjbs</groupId>
<artifactId>spring-boot-fileupload</artifactId>
<version>0.0.1-SNAPSHOT</version>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>1.5.13.RELEASE</version>
</parent>
<!-- 修改jdk版本 -->
<properties>
<java.version>1.8</java.version>
</properties>
<dependencies>
<!-- springBoot的启动器 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
</dependencies>
</project>
3. 新建FileUploadController.java
package com.bjbs.controller;
import java.io.File;
import java.util.HashMap;
import java.util.Map;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.multipart.MultipartFile;
/**
* SpringBoot文件上传
*/
// @Controller
@RestController // 表示该类下的方法的返回值会自动做json格式的转换
public class FileUploadController {
/*
* 处理文件上传
*/
@RequestMapping("/fileUploadController")
public Map<String, Object> fileUpload(MultipartFile filename) throws Exception {
File file = new File("D:/" + filename.getOriginalFilename());
System.out.println(file.getPath());
System.out.println(file.getAbsolutePath());
filename.transferTo(file);
Map<String, Object> map = new HashMap<>();
map.put("msg", "ok");
return map;
}
}
4. 新建App.java
package com.bjbs;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
/**
* springBoot启动类
*/
@SpringBootApplication
public class App {
public static void main(String[] args) {
SpringApplication.run(App.class, args);
}
}
5. 在src/main/resources/static目录下, 新建upload.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>文件上传</title>
</head>
<body>
<form action="fileUploadController" method="post" enctype="multipart/form-data">
上传文件:<input type="file" name="filename"/><br/>
<input type="submit"/>
</form>
</body>
</html>
6. 设置上传文件大小的默认值, 在src/main/resources目录下, 新建application.properties
#设置单个上传文件的大小
spring.http.multipart.maxFileSize=200MB
#设置一次请求上传文件的总容量
spring.http.multipart.maxRequestSize=200MB
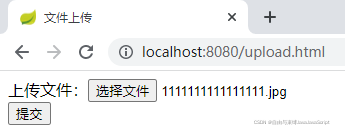
7. 启动项目, 访问upload.html, 选择1111111111111111.jpg

8. 点击提交, 返回成功消息

9. 查看D盘目录, 多了一个1111111111111111.jpg文件






 本文介绍如何使用SpringBoot实现文件上传功能,包括构建项目、配置文件上传限制、编写控制器处理文件上传请求等步骤。
本文介绍如何使用SpringBoot实现文件上传功能,包括构建项目、配置文件上传限制、编写控制器处理文件上传请求等步骤。
















 1339
1339

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








