1. HTMLCollection对象
1.1. HTMLCollection对象是类数组的html元素集合。
1.2. getElementsByTagName()和getElementsByClassName()方法返回HTMLCollection对象。
1.3. length属性定义了HTMLCollection中元素的数量。
1.4. 可以通过名称、id 或索引号访问HTMLCollection。
2. NodeList对象
2.1. NodeList对象是从文档中提取的节点列表。
2.2. querySelectorAll()方法和childNodes属性返回NodeList对象。
2.3. length属性定义了NodeList中元素的节点数。
2.4. 只能通过索引号访问NodeList。
3. HTMLCollection与NodeList的区别
3.1. HTMLCollection对象是类数组的html元素集合。
3.2. NodeList对象是从文档中提取的节点列表。
3.3. HTMLCollection和NodeList对象看起来像数组, 但并非数组。
3.4. HTMLCollection和NodeList对象无法使用数组的valueOf()、pop()、push()或join()等方法。
3.5. 可以通过名称、id 或索引号访问HTMLCollection。
3.6. 只能通过索引号访问NodeList。
3.7. 只有NodeList对象能包含属性节点和文本节点。
4. 例子
4.1. 代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>HTMLCollection和NodeList对象</title>
</head>
<body>
<div id="div1">
<p class="p">第一个p节点</p>
<p class="p">第二个p节点</p>
<p class="p">第三个p节点</p>
<span id="spanId" name="spanName" class="p">第一个span节点</span>
</div>
<script type="text/javascript">
var ps = document.getElementsByTagName('p');
document.write(ps + ', 集合的大小: ' + ps.length + '<br />');
var classps = document.getElementsByClassName('p');
document.write(classps + ', 集合的大小: ' + classps.length + '<br />');
var qsaP = document.querySelectorAll(".p");
document.write(qsaP + ', 列表的长度: ' + qsaP.length + '<br />');
var div1ChildNodes = document.getElementById('div1').childNodes;
document.write(div1ChildNodes + ', 列表的长度: ' + div1ChildNodes.length + '<br />');
document.write('HTMLCollection可以通过id来访问: ' + classps['spanId'] + '<br />');
document.write('HTMLCollection可以通过name来访问: ' + classps['spanName'] + '<br />');
document.write('HTMLCollection可以通过索引号来访问: ' + classps[classps.length - 1] + '<br />');
document.write('NodeList不能通过id来访问: ' + div1ChildNodes['spanId'] + '<br />');
document.write('NodeList不能通过name来访问: ' + div1ChildNodes['spanName'] + '<br />');
document.write('NodeList只能通过索引号来访问: ' + div1ChildNodes[div1ChildNodes.length - 2] + '<br />');
</script>
</body>
</html>
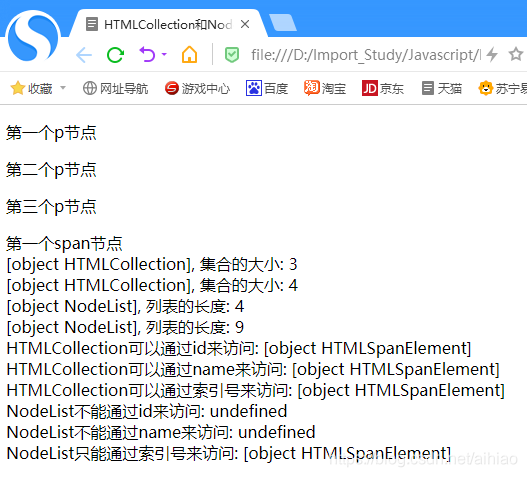
4.2. 效果图

 HTMLCollection与NodeList对象详解及示例
HTMLCollection与NodeList对象详解及示例





 本文深入探讨了HTMLCollection和NodeList对象,它们都是从HTML文档中获取的元素或节点集合,但有不同访问方式和特性。HTMLCollection支持通过名称、id或索引访问,而NodeList仅支持索引访问。通过示例代码展示了如何使用getElementsByTagName、getElementsByClassName、querySelectorAll方法获取这些集合,并演示了访问和操作这些集合的不同方法。
本文深入探讨了HTMLCollection和NodeList对象,它们都是从HTML文档中获取的元素或节点集合,但有不同访问方式和特性。HTMLCollection支持通过名称、id或索引访问,而NodeList仅支持索引访问。通过示例代码展示了如何使用getElementsByTagName、getElementsByClassName、querySelectorAll方法获取这些集合,并演示了访问和操作这些集合的不同方法。
















 4423
4423

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








