1. 许多时髦的网站都提供视频。html5提供了展示视频的标准。
2. Web上的视频
2.1. 直到现在, 仍然不存在一项旨在网页上显示视频的标准。
2.2. 今天, 大多数视频是通过插件(比如: Flash)来显示的。然而, 并非所有浏览器都拥有同样的插件。
2.3. html5规定了一种通过video元素来包含视频的标准方法。
2.4. <video>标签定义视频, 比如电影片段或其他视频流。
3. 视频格式
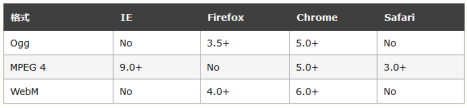
3.1. 当前, video元素支持三种视频格式:

3.2. Ogg: 带有Theora视频编码和Vorbis音频编码的Ogg文件。
3.3. MPEG4: 带有H.264视频编码和AAC音频编码的MPEG 4文件。
3.4. WebM: 带有VP8视频编码和Vorbis音频编码的WebM文件。
4. <video>标签的属性

5. <source>标签
5.1. <source>标签为媒介元素(比如: <video>和<audio>)定义媒介资源。
5.2. <source>标签允许您规定可替换的视频/音频文件供浏览器根据它对媒体类型或者编解码器的支持进行选择。
5.3. 可能的属性

6. 如何工作
6.1. 如需在html5中显示视频, 您所有需要的是:
<video src="movie.ogg" controls="controls"></video>
6.2. controls属性供添加播放、暂停和音量控件。
6.3. 包含宽度和高度属性也是不错的主意。
6.4. <video>与</video>之间插入的内容是供不支持video元素的浏览器显示的:
<video src="movie.ogg" width="320px" height="240px" controls="controls">
Your browser does not support the video tag.
</video>
6.5. 上面的例子使用一个Ogg文件, 适用于Firefox、Chrome浏览器。要确保适用于Safari浏览器, 视频文件必须是MPEG4类型。video元素允许多个source元素。source 元素可以链接不同的视频文件。浏览器将使用第一个可识别的格式:
<video width="320px" height="240px" controls="controls">
<source src="movie.ogg" type="video/ogg" />
<source src="movie.mp4" type="video/mp4" />
Your browser does not support the video tag.
</video>
7. 例子
7.1. 代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>html5视频</title>
</head>
<body>
<video width="320px" height="240px" controls="controls">
<source src="movie.ogg" type="video/ogg" />
<source src="movie.mp4" type="video/mp4" />
Your browser does not support the video tag.
</video>
</body>
</html>
7.2. 效果图

 HTML5视频标准
HTML5视频标准





















 908
908

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








