
如上图,这是一个vue页面中的table,在其columns中加了一个selection后,实现了多选/全选table行的功能:
{
type: 'selection',
width: 60,
align: 'center'
},
现需要对这个table中select勾选框的勾选和显示进行diy:
1、根据table行中的处理状态值来动态控制该行勾选框能否被勾选中:处理状态值==1,不能勾选,其他值能勾选。
2、隐藏掉table行中的不能勾选的勾选框。
解决:
1、.js文件中 给 data 项设置特殊 key _disabled: true 禁止选择当前项。
if(this.data.length>0){ //data是请求后台返回的数据集
for (let i = 0; i < this.data.length; i++) {
if (this.data[i].clzt ==1 ) {//处理状态 1已处理 则勾选框禁止被勾选(置灰)
this.data[i]._disabled = true; //给满足条件的行设置 _disabled 属性
}
}
}
效果:

2、隐藏掉table行中的不能勾选的勾选框。
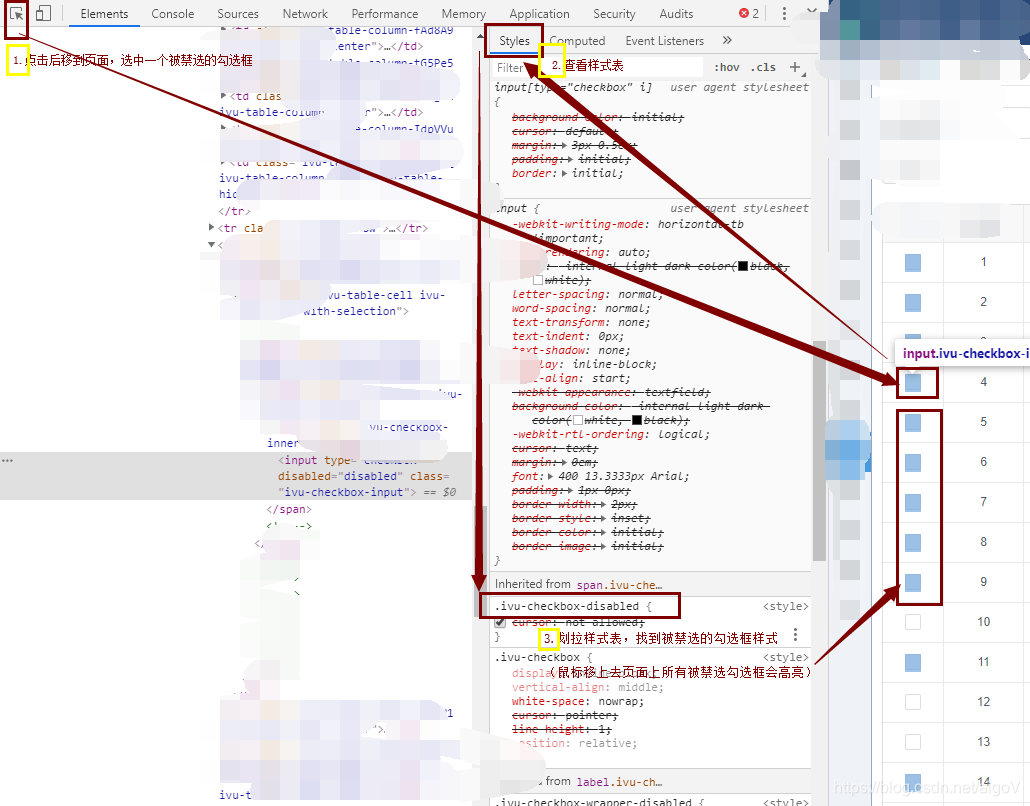
2.1 按以下方法找到被禁选的勾选框的样式

2.1 在最入口App.vue 的style标签中写入全局样式,样式名就是上面找到的那个:
将其display属性复写为none,并用 !important 将该复写的样式定义为最高优先级,!important 可以理解为最重要的意思,css优先使用被 !important 修饰的样式。
.ivu-checkbox-disabled{
display: none !important;
}
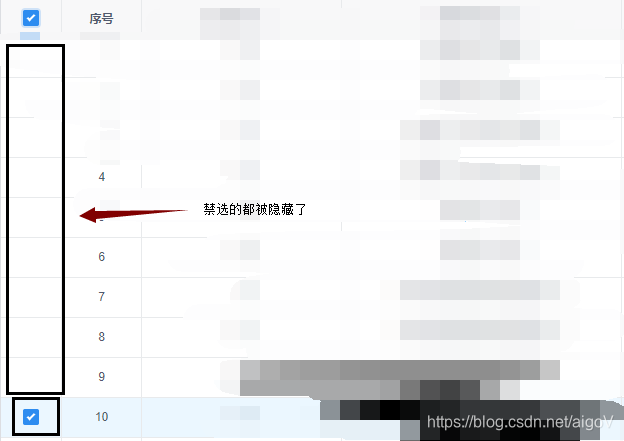
效果:

注:这里一定记住若要隐藏某个勾选框,一定要先禁用它,不然被勾选(并不想勾选的数据)都不知道。





 本文介绍了如何在Vue项目中,通过iview实现动态控制表格(table)中某一行的选择框(select)选中状态及显示隐藏。具体方法包括:根据处理状态值设置数据项的禁选状态,以及利用CSS隐藏禁用的勾选框,确保不能被选中的勾选框既不可选也看不见。
本文介绍了如何在Vue项目中,通过iview实现动态控制表格(table)中某一行的选择框(select)选中状态及显示隐藏。具体方法包括:根据处理状态值设置数据项的禁选状态,以及利用CSS隐藏禁用的勾选框,确保不能被选中的勾选框既不可选也看不见。
















 1499
1499

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








