Qt Design Studio 3.7 Released
Qt Design Studio 3.7发布
October 06, 2022 by Jarko Vihriala | Comments
2022年10月6日Jarko Vihriala | 评论
We are happy to announce the release of Qt Design Studio 3.7.
我们很高兴宣布Qt Design Studio 3.7的发布。
Qt Design Studio is a UI design and development tool which is used to rapidly prototype and create complex UIs. Qt Design Studio outputs a functional user interface as code which can be used as-is with backend, making integration and cooperation a breeze. To get an impression you should watch this video.
Qt Design Studio是一个UI设计和开发工具,用于快速原型化和创建复杂的UI。QtDesignStudio将功能用户界面输出为代码,可以与后端一样使用,使集成和合作变得轻而易举。为了给人留下印象,你应该看这个视频。
For detailed information about Qt Design Studio, visit the online documentation page.
有关Qt Design Studio的详细信息,请访问联机文档页面。
This release of Qt Design Studio introduces bunch of usability improvements as well as some new features that help you to create user interfaces even faster.
这个版本的Qt Design Studio引入了一系列可用性改进以及一些新功能,帮助您更快地创建用户界面。
Materials Bundle
材质束
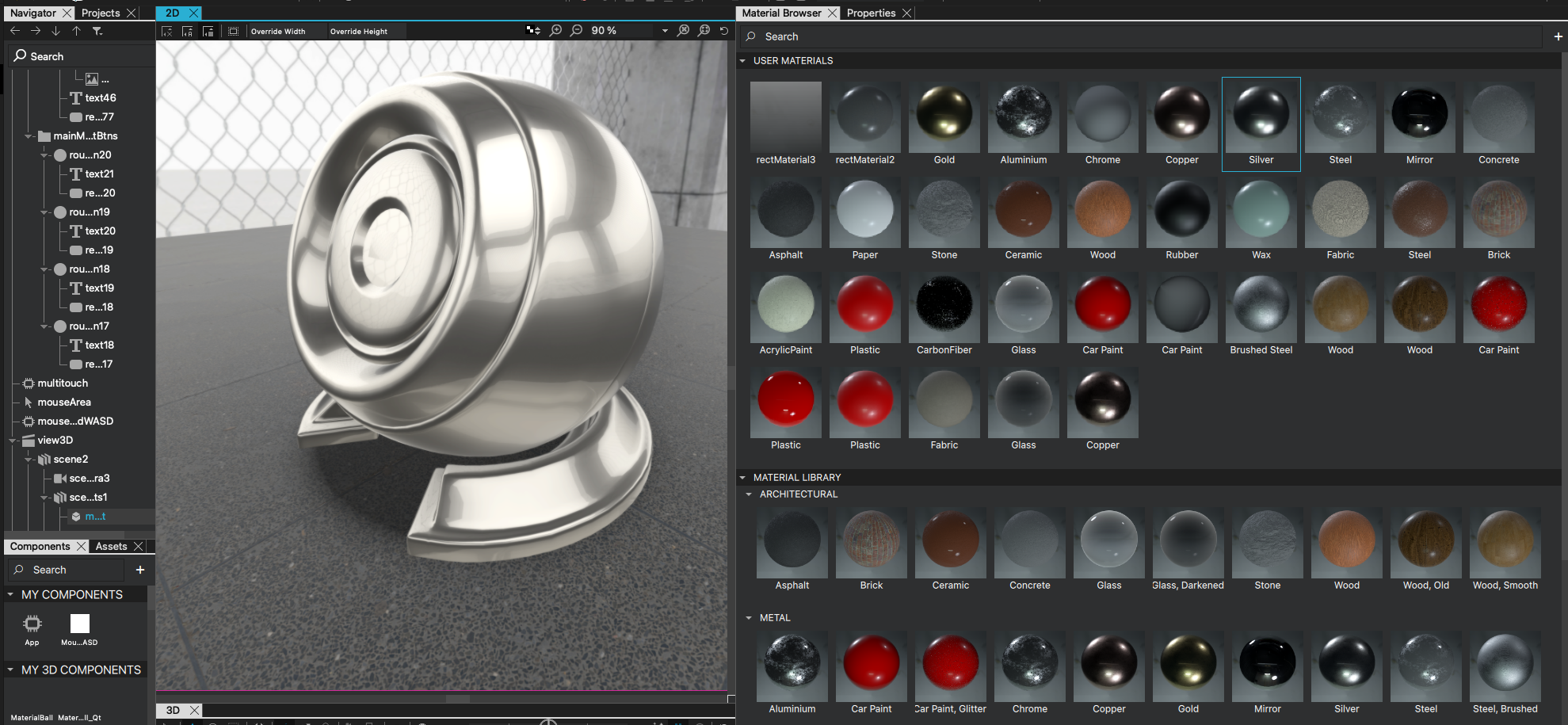
We already introduced the material browser and editor in Qt DS 3.5. We have been building a ready-made set of materials that you can use in your projects. Material bundle package uses the material browser feature and materials can be applied to any 3D model. With Qt DS 3.7, applying materials is even quicker since you can now choose the objects from the 3D view and use material browser to apply the materials. For more information on the usage of material browser, please see: https://doc.qt.io/qtdesignstudio/studio-material-editor.html.
我们已经在Qt DS 3.5中引入了材质浏览器和编辑器。我们正在构建一套现成的材质,您可以在项目中使用。材质束软件包使用材质浏览器功能,材质可以应用于任何三维模型。使用Qt DS 3.7,应用材质更快,因为您现在可以从三维视图中选择对象并使用材质浏览器应用材质。有关使用材质浏览器的详细信息,请参见:https://doc.qt.io/qtdesignstudio/studio-material-editor.html.

Context menu for 3D view
三维视图的关联菜单
To boost our 3D tooling usability, Qt DS 3.7 introduces context menu in the 3D view. Now you can create and delete objects in the 3D view without touching the Navigator view. Adding objects are just couple clicks away with the 3D context menu. Also, your own imported models will be visible in the context menu. See the video below how it works in practice. Please refer to the 3D editor documentation for more info.
为了提高3D工具的可用性,Qt DS 3.7在3D视图中引入了上下文菜单。现在,您可以在三维视图中创建和删除对象,而无需触摸导航器视图。只需单击几下3D关联菜单即可添加对象。此外,您自己导入的模型将显示在关联菜单中。请看下面的视频,它是如何在实践中工作的。有关更多信息,请参阅3D编辑器文档。
blob:https://play.hubspotvideo.com/32398ad3-984e-4e72-8208-6e7a718c2ecd
Figma remote objects
Figma远程对象
Allowing seamless workflow with Figma is one of our top priorities. Qt DS 3.7 adds support for Figma remote objects, meaning if the objects in your design are part of existing design system in Figma, our Bridge technology now imports also the objects from your library. This means that your objects are also available inside Qt Design Studio project after import. More details how to use Figma together with Qt Design Studio can be found here: https://doc.qt.io/qtdesignstudio/qtbridge-figma-using.html.
使用Figma实现无缝工作流是我们的首要任务之一。Qt DS 3.7增加了对Figma远程对象的支持,这意味着如果您的设计中的对象是Figma中现有设计系统的一部分,我们的Bridge技术现在也会从您的库中导入对象。这意味着导入后,您的对象在Qt Design Studio项目中也可用。有关如何将Figma与Qt Design Studio结合使用的更多详细信息,请访问:https://doc.qt.io/qtdesignstudio/qtbridge-figma-using.html.
Connections in context menu
关联菜单中的连接
Before, users had to use connections menu to create binding between two objects. Now, with Qt DS 3.7 user can simply create the connections from one object to another in the context menu, this allows you to create the logic inside your UI project even faster. Basic functions of the component are available, so adding logic to a button is a breeze.
以前,用户必须使用连接菜单在两个对象之间创建绑定。现在,使用Qt DS 3.7,用户可以在上下文菜单中简单地创建从一个对象到另一个对象的连接,这允许您更快地在UI项目中创建逻辑。该组件的基本功能可用,因此向按钮添加逻辑非常简单。
Getting Started
入门
If you don't have it yet, you can request a free trial here: Qt Design Studio page
如果您还没有安装,可以在此处申请免费试用:Qt Design Studio页面
If you already have Qt installer, you can find Qt Design Studio under in Qt installer under Tools > Qt Design Studio.
如果您已经有Qt安装程序,可以在“工具”>“Qt Design Studio”下的“Qt安装”中找到“Qt Design Studio。
Qt Design Studio Studio is available in three different editions. Enterprise, Professional, and a free Community edition. The Enterprise version of Qt Design Studio also contains the Photoshop, Sketch, Figma, and Adobe XD bridges, plus the Simulink integration and multi-language editor support.
Qt Design Studio Studio有三个不同的版本。企业版、专业版和免费社区版。Qt Design Studio的企业版还包含Photoshop、Sketch、Figma和Adobe XD桥,以及Simulink集成和多语言编辑器支持。
You can find the latest online documentation for Qt Design Studio here. The documentation is also available from inside Qt Design Studio.
您可以在此处找到Qt Design Studio的最新在线文档。该文档也可从Qt Design Studio内部获得。
The welcome page of Qt Design Studio contains examples and links to video tutorials to help you get started.
Qt Design Studio的欢迎页面包含示例和视频教程链接,可帮助您入门。
Of course, each Qt Design Studio contains many more bug fixes and small improvements. Please check the change log for more details.
当然,每个Qt Design Studio都包含许多错误修复和小改进。请查看更改日志以了解更多详细信息。
Please post issues you find or suggestions you have in our bug tracker.
请在我们的bug跟踪器中发布您发现的问题或建议。
























 3105
3105

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








