下载dedecms模板
官网下载:http://www.dedecms.com/
后台
dede后台管理界面代码在/dede/templets/目录下
pc端数据遍历
-
后台配置前端模板目录 系统->系统基本参数->默认模板风格

-
将前端代码放置templetes/default目录中,将文件后缀html改为.htm。系统默认文件命名为:
index.htm 首页
index_article.htm 封面页
list_article.htm 列表页
article_article.htm 文章页/内容详情页 -
修改栏目默认列表页/文章详情页
选择栏目->更改->高级选项->修改->确定

标签的使用
- 系统标签
1.主要模板head区域标签
首页head区域:
{dede:global.cfg_webname/} 标题调用
{dede:global.cfg_keywords/} 关键词
{dede:global.cfg_description/} 描述
列表页head区域:
{dede:field.title/}-{dede:global.cfg_webname/} 标题
{dede:field name='keywords'/} 关键词
{dede:field name='description' function='html2text(@me)'/} 描述
内容页head区域
{dede:field.title/}-{dede:global.cfg_webname/} 标题
{dede:field.keywords/}
{dede:field.description function='html2text(@me)'/}
搜索页:
搜索页-{dede:global.cfg_webname/}
{dede:field name='keywords'/}
{dede:field name='description' function='html2text(@me)'/}
2.系统基本配置
{dede:global.cfg_basehost/} 站点跟网址
{dede:global.cfg_indexurl/} 主页链接
{dede:global.cfg_indexname/} 主页链接名
{dede:global.cfg_webname/} 网站名称
{dede:global.cfg_powerby/} 版权信息
{dede:global.cfg_keywords/} 站点关键词
{dede:global.cfg_description/} 站点描述
{dede:global.cfg_beian/} 网站备案号
{dede:global.cfg_templets_skin/}/style/ css路径
{dede:global.cfg_templets_skin/}/images/ 图片路径
{dede:include filename="head.htm"/} 头部调用
{dede:include filename="footer.htm"/} 底部调用
自定义添加系统配置


引入css、js、image等
将网站css/js/image等文件放入templetes/default/目录中
调用:
<link rel="stylesheet" href="{dede:global.cfg_templets_skin/}/css/home.css">
<script src="{dede:global.cfg_templets_skin/}/js/jquery.min.js"></script>
<img src="{dede:global.cfg_templets_skin/}/images/top-tel.png" alt="">
封装公共head、footer代码并调用
在templetes/default目录中新建head.htm、footer.htm,将头部和底部代码分别放入两个文件中
{dede:include filename="head.htm"/} 调用头部
{dede:include filename="footer.htm"/} 调用底部
遍历顶级导航
可选参数:
调用顶级栏目: {dede:channel }{/dede:channel}
栏目类型type:top(顶级栏目)、son(子栏目)
row:显示条数
currentstyle="" 属性样式标签(设置被选中导航栏的样式)
[field:typename/] 栏目名称
[field:typelink/] 栏目链接
[field:id/] 栏目样式
typeid =’’" 栏目ID
reid =’’ 上级栏目ID(可用于type=“son"中使用)
排列方式:orderby =‘click’ click(点击数),pubdate(发布时间),lastpost(最后评论时间),soores(按得分排序),id(按文章id),rand(随机)
addfields=’’” 增加字段
<!-- 导航 -->
<ul class="navtop_list zdy-flex zdy-flex-row">
<li id="home" class="">
<a href="/">网站首页</a>
<span></span>
</li>
{dede:channel type ='top' row='6' currentstyle="<li class='navtop_li_active'><a href='~typelink~'>~typename~</a><span></span></li>" }
<li>
<a href="[field:typelink/]">[field:typename/]</a>
<span></span>
</li>
{/dede:channel}
</ul>
遍历顶级栏目及二级栏目
{dede:channelartlist row='3' type ='top' }
顶级栏目名称:{dede:field name='typename'/}
{dede:arclist row=''}
图片:[field:picname/]
跳转地址:[field:arcurl/]
标题[field:title /]
{/dede:arclist}
{/dede:channelartlist}
遍历指定文章内容
参数:
typeid 可调用多个分类: typeid=“1,2,3”
{dede:arclist row="6" typeid='10'}
跳转链接地址:[field:arcurl/]
图片地址:[field:picname/]
标题:[field:title/]
简介:[field:description/]
{/dede:arclist}
{dede:type typeid=‘1’}调用指定栏目
可用于调用指定顶级栏目
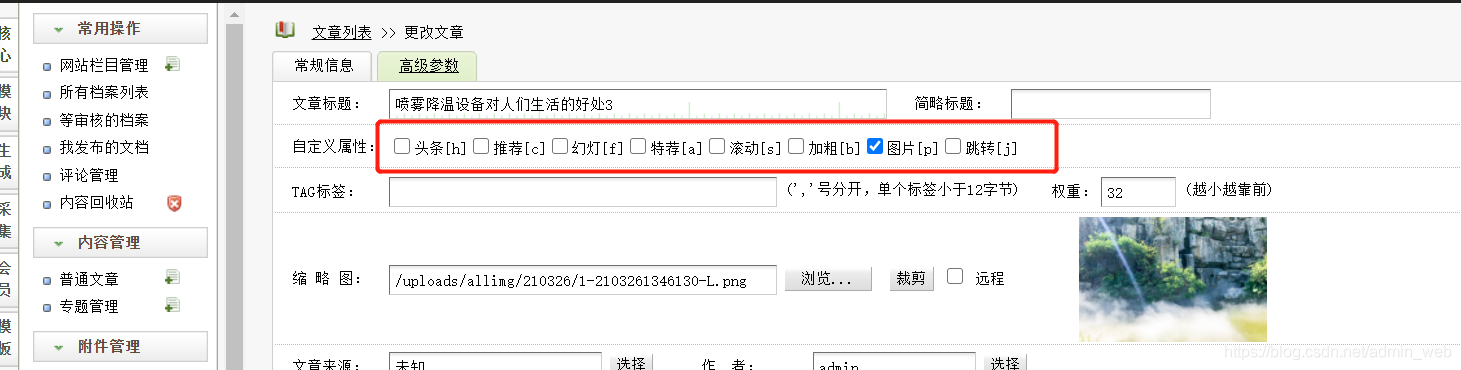
添加seotitle标签调用:打开include\taglib 找到 channel.lib.php,查找sitepath, 在后面加上description,content,seotitle等需使用的字段 一共修改4处

在这里插入图片描述
参考:http://www.dede58.com/a/dedejq/9345.html
{dede:type typeid='1'}
<h1 class="wow bounceIn">[field:typename/]</h1>
<p class="wow bounceIn">[field:seotitle/]</p>
调用文章内容body字段(富文本编辑器中内容):[field:content/]
{/dede:type}
查询推荐、头条等文章
后台配置:

{dede:arclist row="1" typeid='7,8,9' flag='c' }
<div class="wow bounceInUp home_goods_show_cont_t_img">
<a href="[field:arcurl/]"><img src="[field:picname/]" alt=""></a>
</div>
<div class="home_goods_show_cont_t_r wow bounceInUp">
<h2>[field:title/]</h2>
<p>
[field:description /]
</p>
<button>
<a href="/a/chanpinzhongxin/">查看更多</a>
</button>
</div>
{/dede:arclist}
在发布文章页面增加新字段
参考: https://jingyan.baidu.com/article/48a42057a903fce8242504d2.html




调用:
{dede:arclist row="1" addfields='city,demo_name,service_cont,demo_intro' typeid='11,12' channelid='1' flag='c'}
城市:[field:city/]
项目名称 [field:demo_name/]
...
{/dede:arclist}
遍历列表页数据
{dede:list pagesize='9'}
<li class="wow bounceIn cpzx_cont_li">
<a href="[field:arcurl/]">
<img src="[field:picname/]" alt="">
<p>[field:title/]</p>
</a>
</li>
{/dede:list}
分页
分页配置文件:include/arc.listview.class.php中搜索上一页/下一页即可找到,可用于修改样式
<div class="dede_pages"><ul class=pagelist>{dede:pagelist listitem="info,index,end,pre,next,pageno" listsize=""/}</ul></div>
配置移动端
在templetes/default/下面的pc端htm文件加上_m即可,如index_m.htm
查看移动端:在域名后加/m/即可,如:www.kpw.com/m/
移动端css/js/image等文件放置/m/assets/目录中或自定义
引用css等
<link rel="stylesheet" type="text/css" href="/m/assets/css/style.css"/>
解决移动端首页不更新问题:
https://blog.youkuaiyun.com/admin_web/article/details/115268100
解决移动端list.php/view.php文件404问题
https://blog.youkuaiyun.com/admin_web/article/details/115263859
移动端上一篇,下一篇
https://blog.youkuaiyun.com/admin_web/article/details/115265086





 本文详细介绍了如何下载与配置DedeCMS模板,包括后台管理、模板目录设置、标签使用、系统配置、自定义添加系统配置、引入资源、遍历栏目与内容、添加新字段以及移动端配置等。通过示例代码展示了如何调用不同页面元素,如头部、底部、导航、内容等,并提供了解决移动端常见问题的参考链接。
本文详细介绍了如何下载与配置DedeCMS模板,包括后台管理、模板目录设置、标签使用、系统配置、自定义添加系统配置、引入资源、遍历栏目与内容、添加新字段以及移动端配置等。通过示例代码展示了如何调用不同页面元素,如头部、底部、导航、内容等,并提供了解决移动端常见问题的参考链接。
















 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








