系统介绍
视频演示
基于SpringBoot+Vue实现的私人健身与教练预约管理系统 文档 PPT 源码 数据库脚本 课程设计
基于SpringBoot+Vue实现的私人健身与教练预约管理系统采用前后端分离的架构方式开发,系统整体设计了管理员、教练、用户三种角色,实现了用户查看教练、项目信息、预约教练,管理员实现了用户管理、教练管理、健身项目管理、项目分类管理、教练预约管理、轮播图管理、资讯管理等功能
技术选型
开发工具:idea2020.3+Webstorm2020.3
运行环境:jdk1.8+maven3.6.0+MySQL5.7+nodejs14.21.3
服务端技术:Springboot+Mybatis-Plus
前端技术:html+css+Layui+jQuery+bootstrap+Vue+axios+Element-UI
成果展示
文档展示

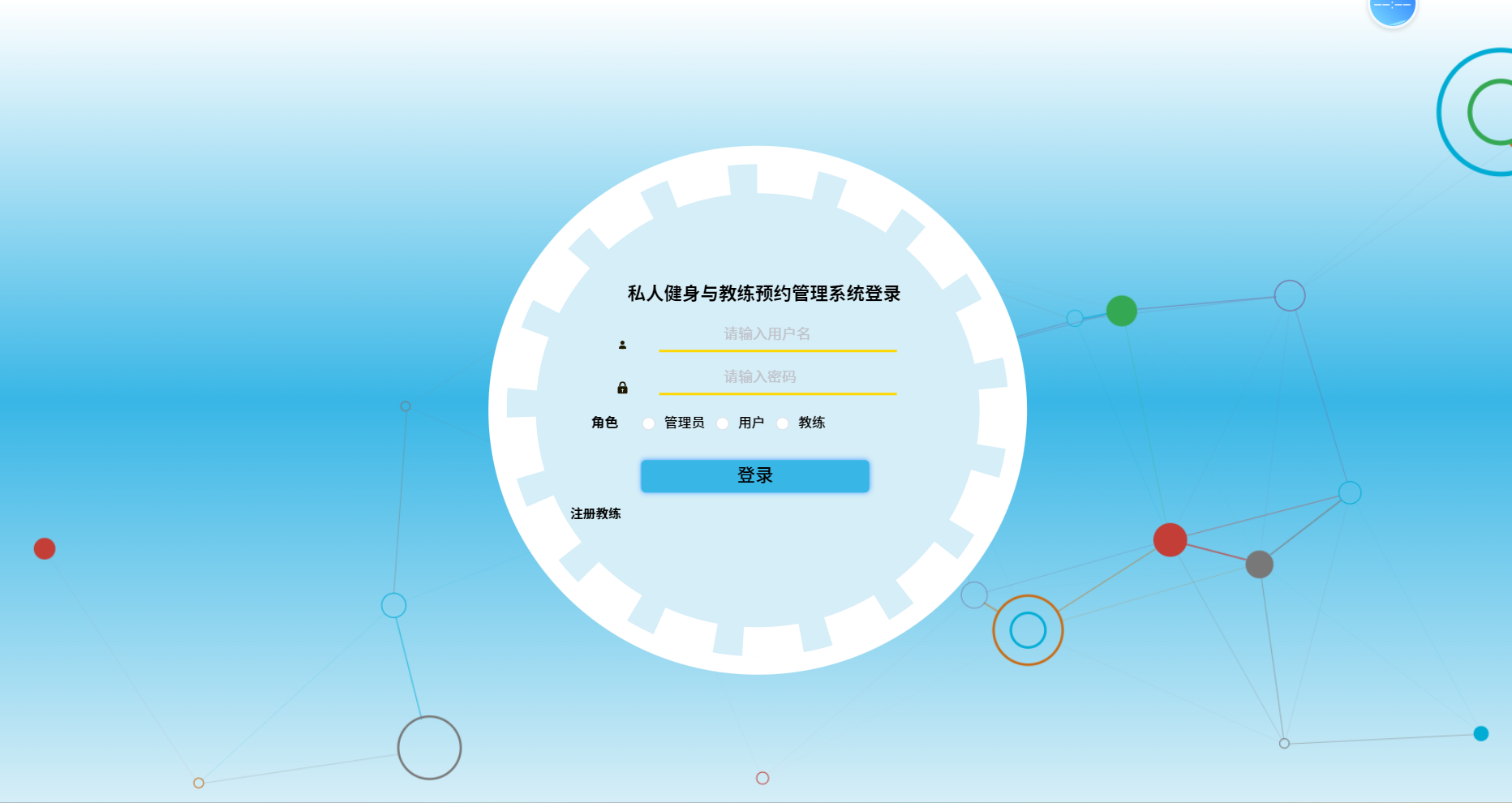
管理员登录

用户管理

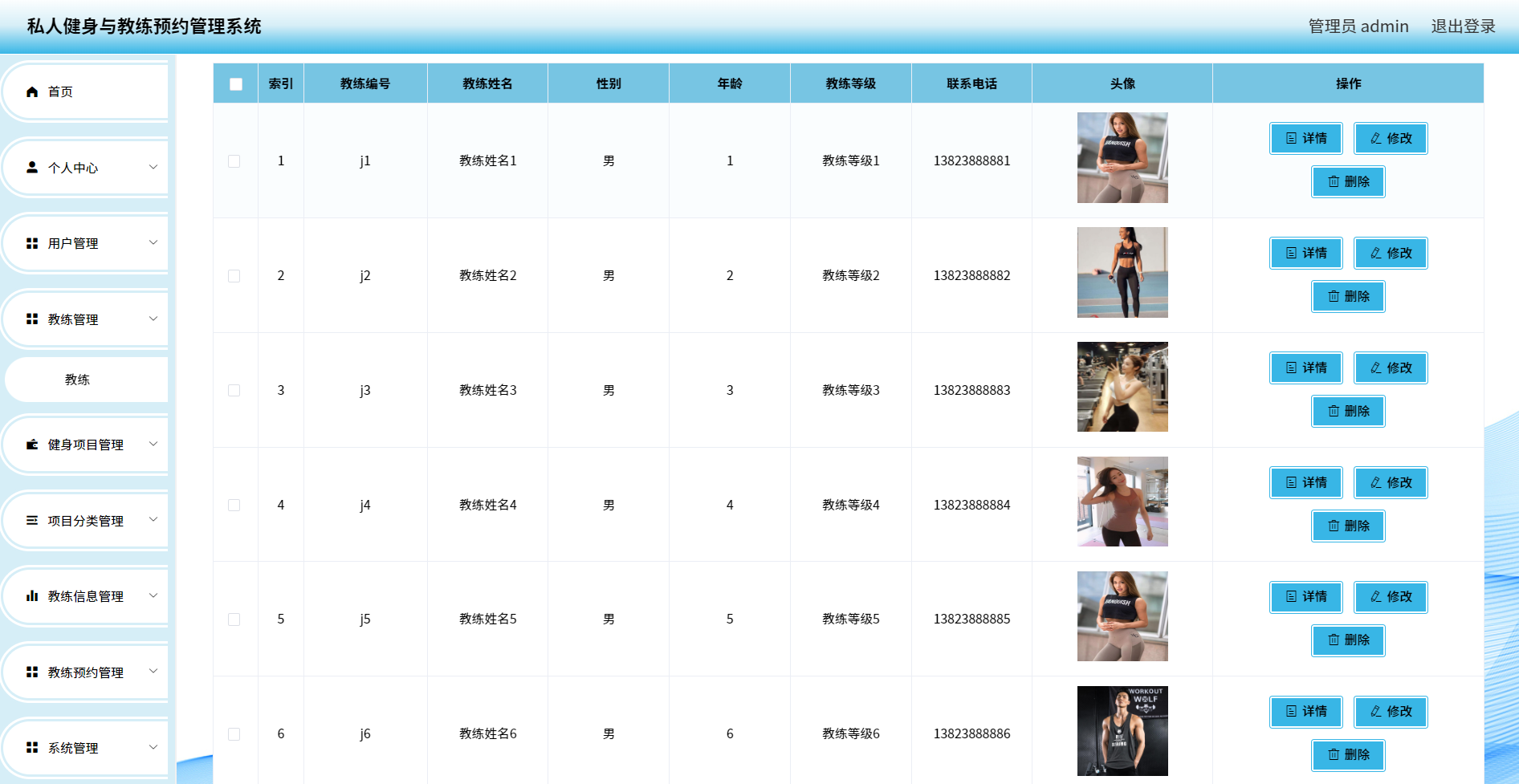
教练管理

健身项目管理

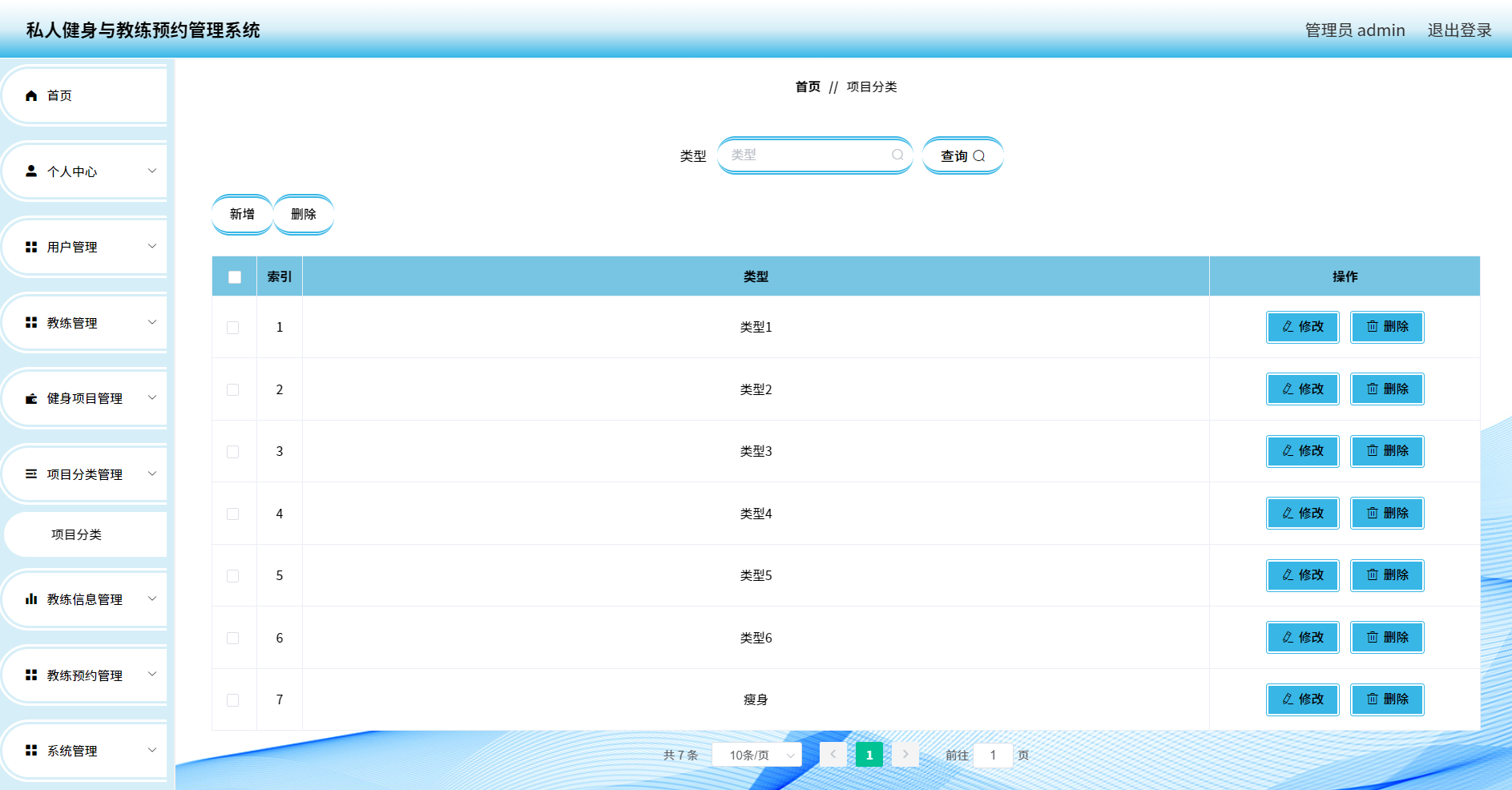
项目分类管理

教练信息管理

教练预约管理

健身资讯管理

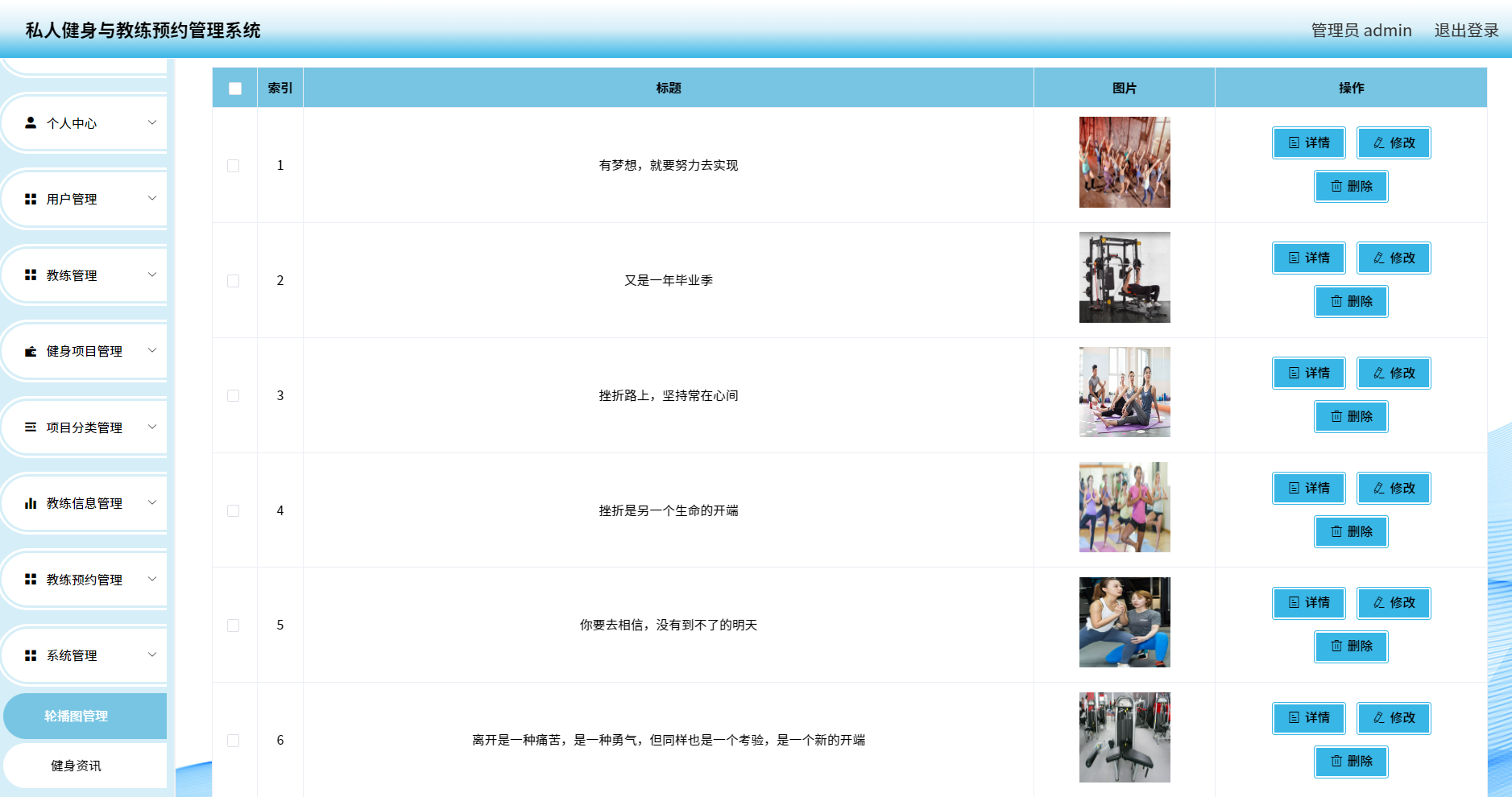
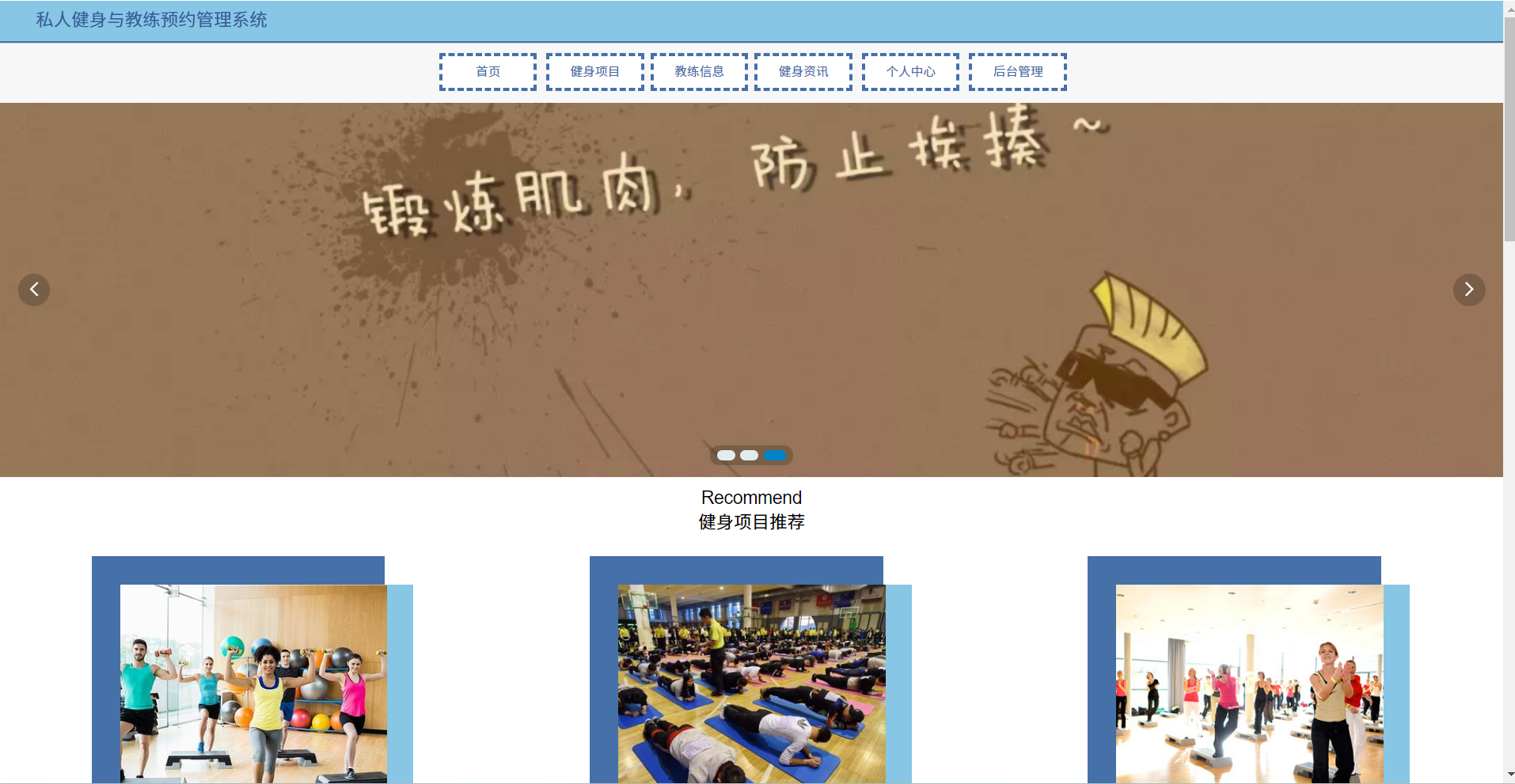
首页

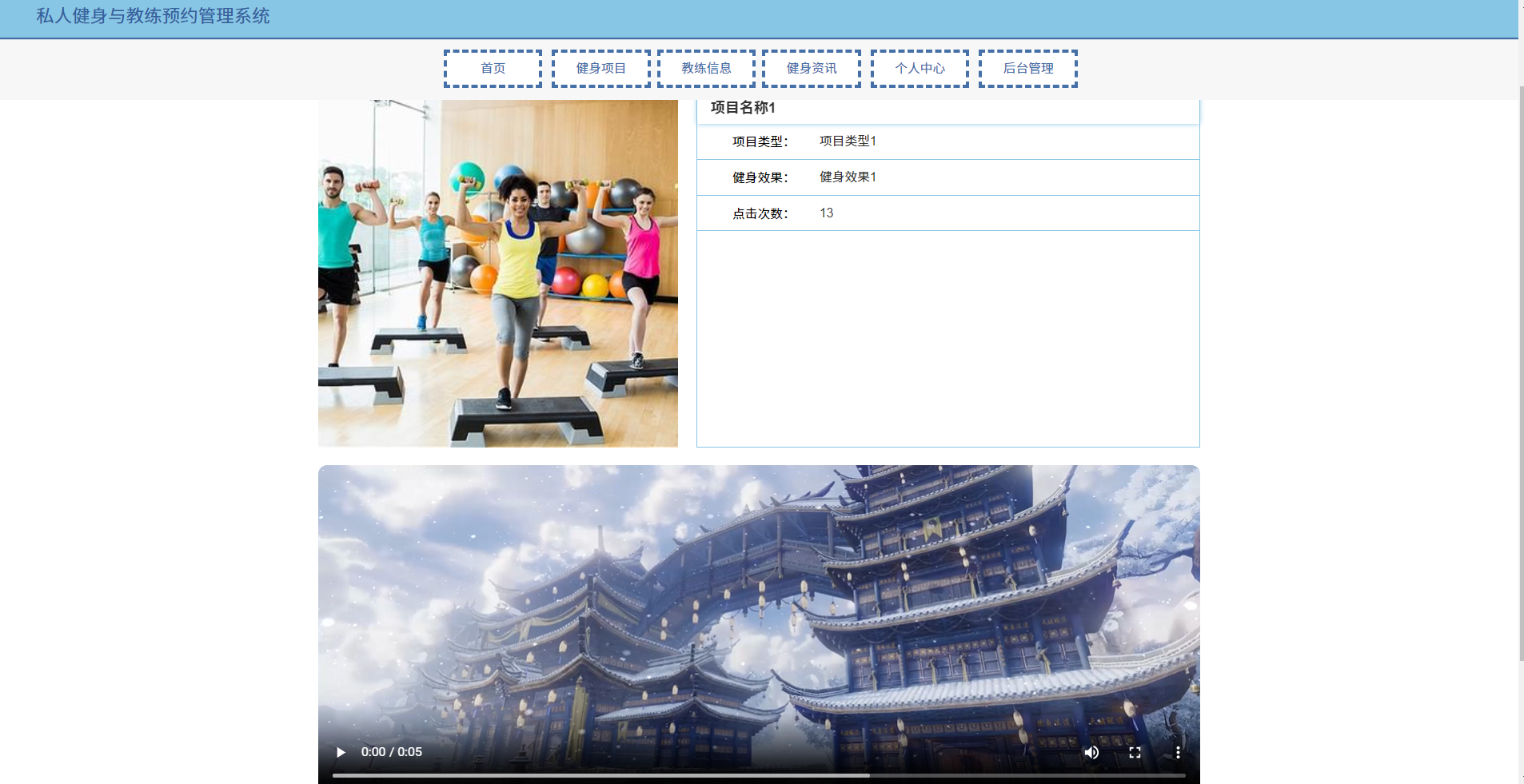
健身项目

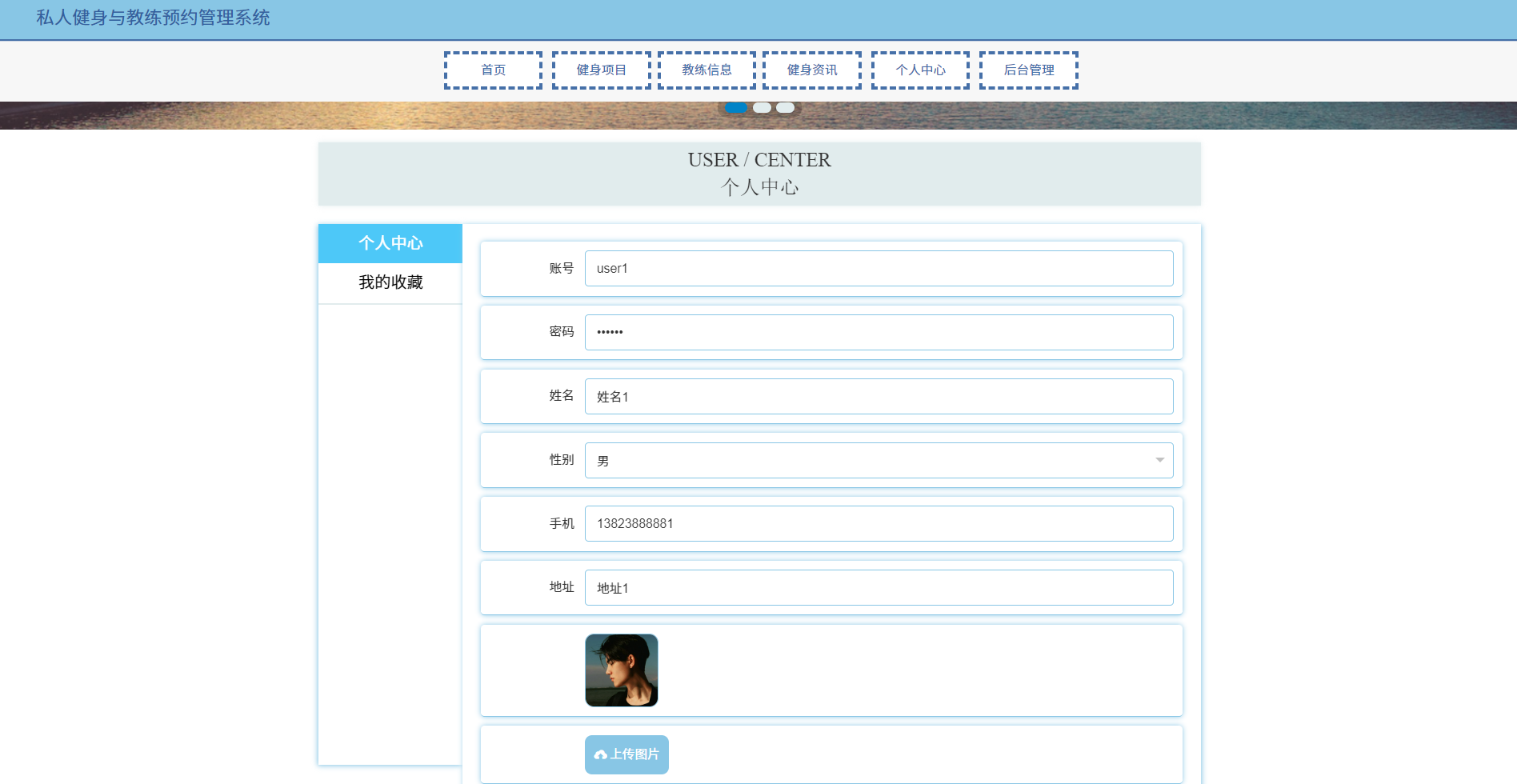
个人中心

源码展示
/**
* 登录相关
*/
@RequestMapping("users")
@RestController
public class UserController{
@Autowired
private UserService userService;
@Autowired
private TokenService tokenService;
/**
* 登录
*/
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}
/**
* 注册
*/
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 退出
*/
@GetMapping(value = "logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
}
/**
* 列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,UserEntity user){
EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>();
PageUtils page = userService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/list")
public R list( UserEntity user){
EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>();
ew.allEq(MPUtil.allEQMapPre( user, "user"));
return R.ok().put("data", userService.selectListView(ew));
}
/**
* 信息
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") String id){
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 获取用户的session用户信息
*/
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request){
Long id = (Long)request.getSession().getAttribute("userId");
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
}
账号地址及其他说明
1、地址说明
后台登录页:http://localhost:8081/
首页:http://localhost:8080/springboot6hv37/front/index.html
2、账号说明
管理员:admin/admin
用户:user1/123456
教练: j1/123456
3、目录结构展示

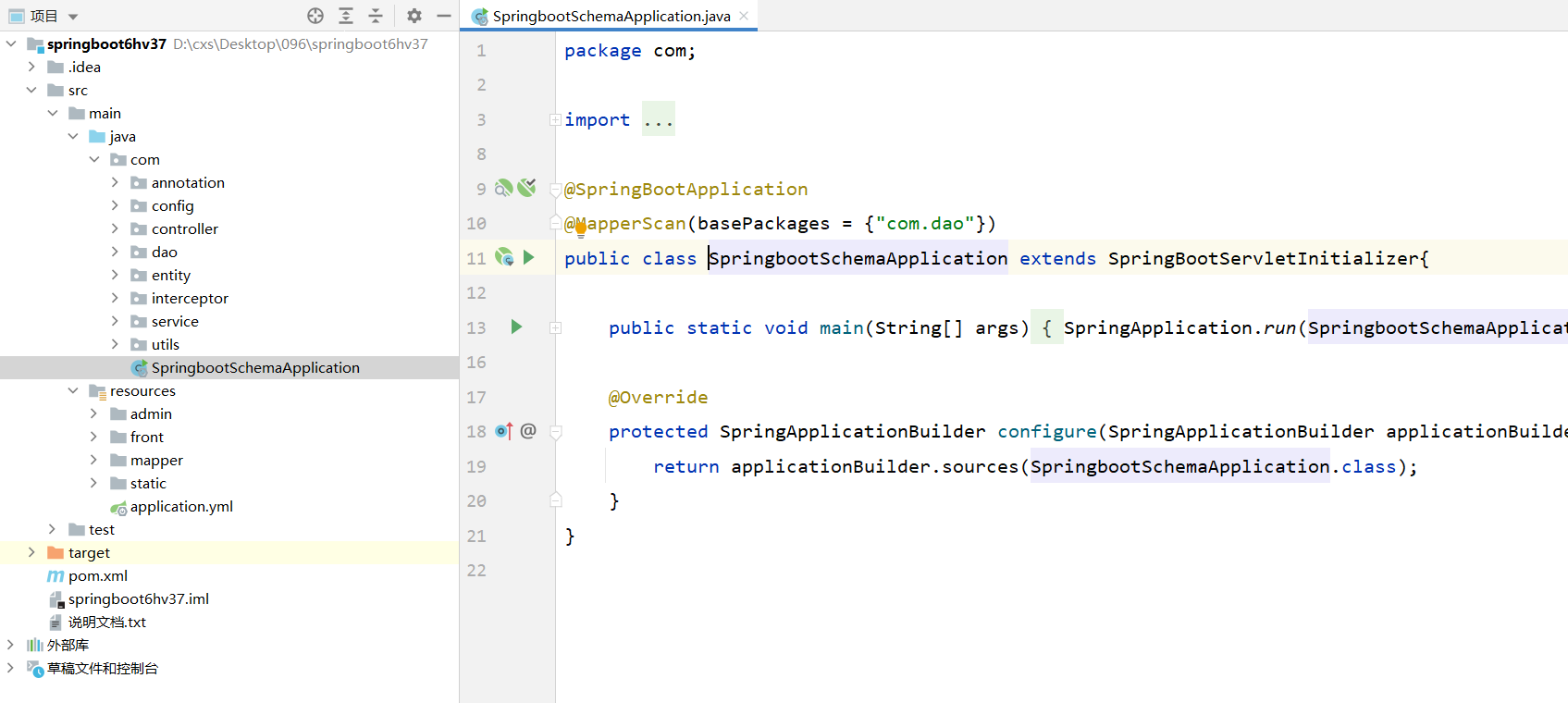
4、项目结构展示

5、以上系统源码来源于互联网,经过小白整理与调试,确保能正常运行!
6、制作不易,点赞、在看、分享再走吧,您的支持永远是我最大的动力!
7、如电脑本机环境未配置好,可在公众号后台回复 环境配置 获取视频教程。
8、系统有部分BUG属于正常现象,请各位小伙伴自行修复。
9、运行步骤
1、创建数据库、导入sql脚本
2、修改application.yml中的数据库配置文件,启动服务端
3、在源代码\admin目录下打开cmd,执行npm install或者yarn install下载依赖
4、下载完毕后启动前端npm run serve,访问端口
源码获取
源码编号:096
添加下方名片回复:096


























 1438
1438

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










