fetch请求本地json数据报错
export const getInitToDoLists = (localUrl) => {
fetch(localUrl)
.then(res => res.json())
.then(data => {
console.log('local data', data)
})
}
错误提示信息如下:
解决方案:
将对饮的json数据置于public目录下,使用fetch时再传入相对于public的文件url即可;或者使用process.env.PUBLIC_URL+’/finename.json’(来源于create react app文档using the public folder)
原因推测:
If you need to use a file from src or node_modules, you’ll have to copy it there to explicitly specify your intention to make this file a part of the build. ————来自于create react app文档
如果只是在开发目录比如src下创建一个json文件,引用解析此文件时,只是根据此文件的路劲,在通过webpack打包处理时,此json文件并没有做任何的处理,换句话说,webpack构建的前端包中并没有对这个json文件的引用,所以json会解析失败
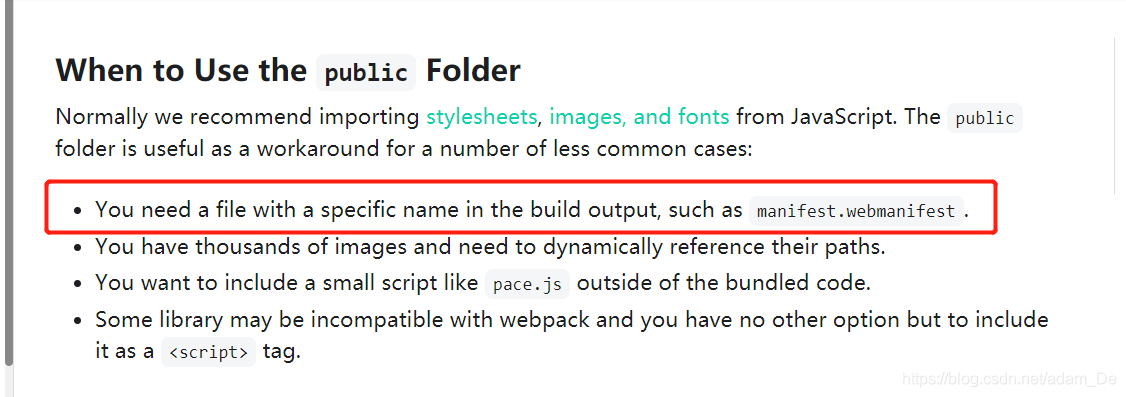
同时可以查看文档中关于Public Folder的应用场景:





 在create react app项目中,使用fetch请求本地json数据时可能会遇到报错。错误原因是json文件未被正确处理和打包。解决方案包括将json文件放在public目录下,或利用process.env.PUBLIC_URL引用。这样做是因为在src或node_modules中的文件不会被自动包含在webpack构建的前端包中,因此需要显式处理。
在create react app项目中,使用fetch请求本地json数据时可能会遇到报错。错误原因是json文件未被正确处理和打包。解决方案包括将json文件放在public目录下,或利用process.env.PUBLIC_URL引用。这样做是因为在src或node_modules中的文件不会被自动包含在webpack构建的前端包中,因此需要显式处理。


















 3140
3140

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








