如何支持decorators属性
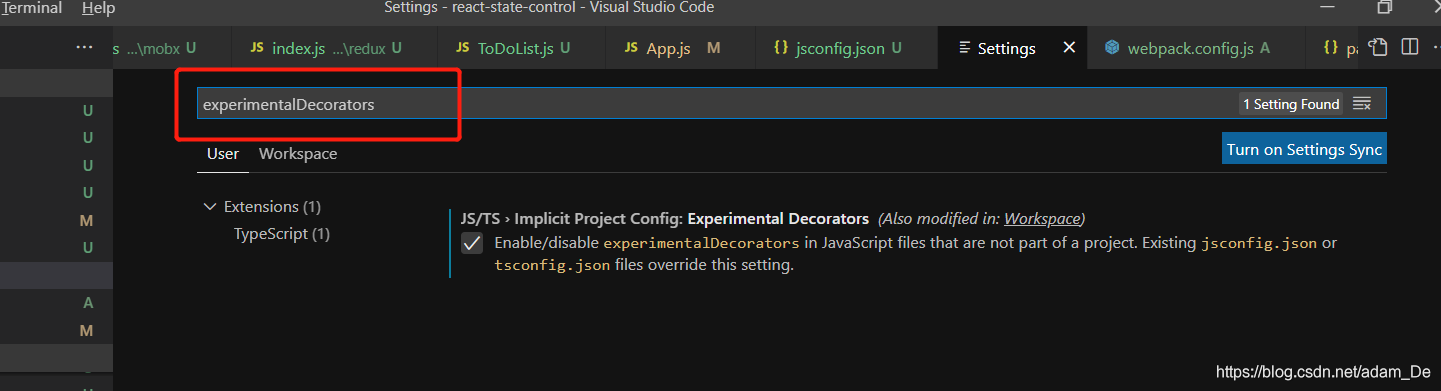
1. vscode支持decorators
方法1):设置vscode
 方法2):添加jsconfig.json支持experimentalDecorators
方法2):添加jsconfig.json支持experimentalDecorators
{
"compilerOptions": {
"target": "esnext",
"experimentalDecorators": true
},
"exclude": ["node_modules"]
}
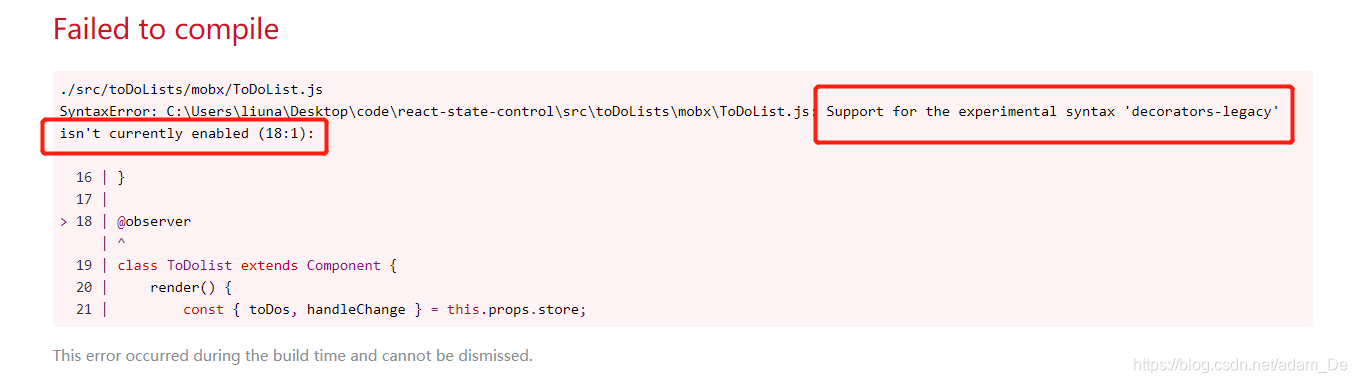
2. create-react-app支持decorators
报错截图如下:

在package.json中添加babel配置:
"babel": {
"presets": [
"react-app"
],
"plugins": [
[
"@babel/plugin-proposal-decorators",
{ "legacy": true }
]
]
}





 本文介绍了如何在VSCode中设置和通过jsconfig.json启用实验性Decorators支持,以及解决Create-React-App使用Decorators时的报错问题,提供了在package.json中添加Babel配置的详细步骤。
本文介绍了如何在VSCode中设置和通过jsconfig.json启用实验性Decorators支持,以及解决Create-React-App使用Decorators时的报错问题,提供了在package.json中添加Babel配置的详细步骤。
















 2919
2919

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








