前言
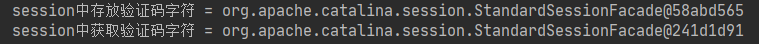
最近在写前后端分离项目的时候,遇到了前后端分离必须解决的跨域问题,而我起初只是在 Controller 层加上了注解@CrossOrigin(allowCredentials = "true"),暂时解决了跨域问题。但是在开发验证码的时候,始终获取不到session中的验证码字符,获取到的验证码字符始终为null,调试之后发现放入验证码字符的session与从session中获取验证码字符的session不是同一个session,这就又遇到了跨域问题,也就是说之前处理的跨域并不生效了,或者说之前并没有完全解决前后端分离跨域问题。
一、什么是CORS
CORS 是一个W3C标准,全称是”跨域资源共享”(Cross-origin resource sharing),允许浏览器向跨源服务器,发出 XMLHttpRequest 请求,从而克服了AJAX只能同源使用的限制。
它通过服务器增加一个特殊的Header[Access-Control-Allow-Origin]来告诉客户端跨域的限制,如果浏览器支持CORS、并且判断Origin通过的话,就会允许XMLHttpRequest发起跨域请求。
二、CORS Header
| 属性 | 名词解释 |
|---|---|
| Access-Control-Allow-Origin | 允许哪个域发起跨域请求 |
| Access-Control-Allow-Methods | 设置允许跨域请求的方法 |
| Access-Control-Max-Age | 设置在多少秒内无需再发送预校验请求 |
| Access-Control-Allow-Headers | 允许跨域请求包含content-type |
| Access-Control-Allow-Credentials | 设置允许Cookie |
三、跨域错误信息
错误一:前、后端均无跨域处理

[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-2fVp6pRd-1592127844





 本文详细介绍了在前后端分离项目中遇到的跨域问题,包括CORS(跨域资源共享)的概念,CORS Header的设置,以及常见的跨域错误信息。文章列举了前端和后端处理跨域的不同方法,如Controller层的注解和全局跨域处理配置,并提供了成功实现跨域的实例。
本文详细介绍了在前后端分离项目中遇到的跨域问题,包括CORS(跨域资源共享)的概念,CORS Header的设置,以及常见的跨域错误信息。文章列举了前端和后端处理跨域的不同方法,如Controller层的注解和全局跨域处理配置,并提供了成功实现跨域的实例。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 7612
7612

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










