github地址:https://github.com/chunshulimao/waterfall
用法:
1 静态加载:将父节点中已有的子节点重新以瀑布流的形式横向加载
1.1 每列依次加载一个子节点putEasyWater(瀑布流静态加载的父节点,加载成多少列)方法.
demo:
<!DOCTYPE html>
<html>
<head>
<title>测试</title>
</head>
<body>
<div id="contentId">
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
<span>5</span>
<span>6</span>
<span>7</span>
<span>8</span>
<span>9</span>
<span>10</span>
</div>
</body>
<script type="text/javascript" src="waterfall.js"></script>
<script type="text/javascript" src="jquery-3.2.1.min.js"></script>
<script >
//模拟数据,把<div id="contentId">里的子节点赋予参差不齐的高度 start
var contentchildren=$("#contentId").children();
var itemCount=contentchildren.length;
for (var j =0; j<itemCount; j++) {
(contentchildren.eq(j)).css({"width":"200px","height":(100+Math.random()*300),"display":"block","background-color":"pink","border":"2px solid black"});
}
//模拟模拟数据,把<div id="contentId">里的子节点赋予参差不齐的高度 end
//调用方法加载
putEasyWater("#contentId",3);
</script>
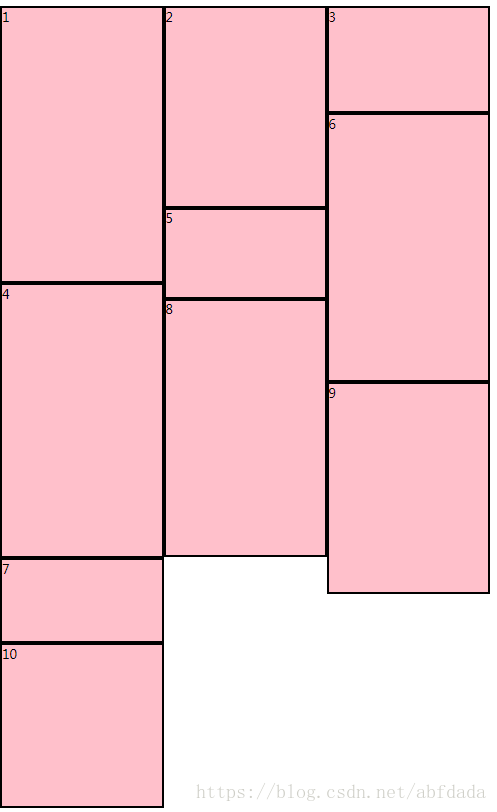
</html>效果如下:

1.2 目前高度最低的列加载子节点的形式重新加载成瀑布流(避免出现瀑布流每列的高度相差太大的情况)putSmartWater(瀑布流静态加载的父节点,加载成多少列)
demo:
<!DOCTYPE html>
<html>
<head>
<title>测试</title>
</head>
<body>
<div id="contentId">
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
<span>5</span>
<span>6</span>
<span>7</span>
<span>8</span>
<span>9</span>
<span>10</span>
</div>
</body>
<script type="text/javascript" src="waterfall.js"></script>
<script type="text/javascript" src="jquery-3.2.1.min.js"></script>
<script >
//模拟数据,把<div id="contentId">里的子节点赋予参差不齐的高度 start
var contentchildren=$("#contentId").children();
var itemCount=contentchildren.length;
for (var j =0; j<itemCount; j++) {
(contentchildren.eq(j)).css({"width":"200px","height":(100+Math.random()*300),"display":"block","background-color":"pink","border":"2px solid black"});
}
//模拟模拟数据,把<div id="contentId">里的子节点赋予参差不齐的高度 end
//调用方法加载
putSmartWater("#contentId",3);
</script>
</html>效果如下

2.动态加载:每次加载一个想要的子节点到瀑布流
2.1 目前列子节点数目最少的一列加载一个新的子节点,
putDynamicWater(动态加载瀑布流的父节点,加载成多少列,需要动态加载的新节点),避免出现瀑布流每列的高度相差太大的情况.
demo:
<!DOCTYPE html>
<html>
<head>
<title>测试</title>
</head>
<body>
<div id="contentId">
</div>
</body>
<script type="text/javascript" src="waterfall.js"></script>
<script type="text/javascript" src="jquery-3.2.1.min.js"></script>
<script >
//创建10条随机高度的模拟数据 逐条动态添加
for (var j =0; j<10; j++) {
//创建模拟数据start
var myitem=document.createElement("span");
$(myitem).css({"width":"200px","height":(100+Math.random()*300),"display":"block","background-color":"pink","border":"2px solid black"});
myitem.innerText=j+"";
//创建模拟数据end
putDynamicWater("#contentId",3,myitem);//添加myitem到瀑布流
//putSmartDynamicWater("#contentId",3,myitem);//添加myitem到瀑布流
}
</script>
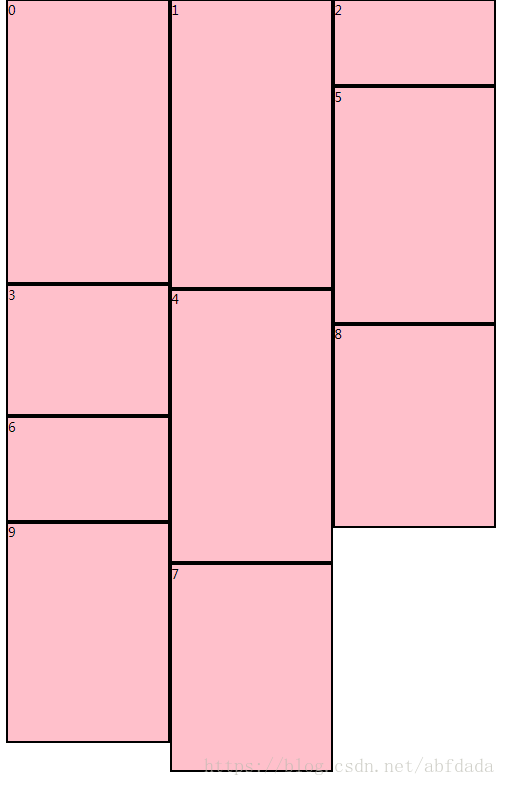
</html>效果图如下

2.2 在高度最低的列加载一个新的子节点,
putSmartDynamicWater(动态加载瀑布流的父节点,加载成多少列,需要动态加载的新节点)
demo:
<!DOCTYPE html>
<html>
<head>
<title>测试</title>
</head>
<body>
<div id="contentId">
</div>
</body>
<script type="text/javascript" src="waterfall.js"></script>
<script type="text/javascript" src="jquery-3.2.1.min.js"></script>
<script >
//创建10条随机高度的模拟数据 逐条动态添加
for (var j =0; j<10; j++) {
//创建模拟数据start
var myitem=document.createElement("span");
$(myitem).css({"width":"200px","height":(100+Math.random()*300),"display":"block","background-color":"pink","border":"2px solid black"});
myitem.innerText=j+"";
//创建模拟数据end
//putDynamicWater("#contentId",3,myitem);//添加myitem到瀑布流
putSmartDynamicWater("#contentId",3,myitem);//添加myitem到瀑布流
}
</script>
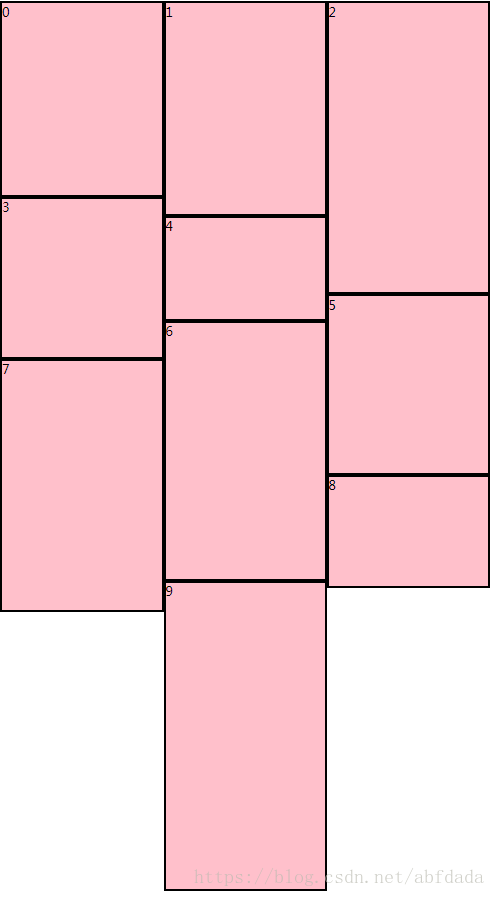
</html>效果图如下









 本文介绍了一种使用JavaScript和jQuery实现的瀑布流布局方法,包括静态加载和动态加载两种方式,并提供了详细的代码示例。
本文介绍了一种使用JavaScript和jQuery实现的瀑布流布局方法,包括静态加载和动态加载两种方式,并提供了详细的代码示例。
















 1694
1694

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








