组件支持的生命周期,与vue标准组件的生命周期相同。这里没有页面级的onLoad等生命周期
父组件代码
<template>
<view>
接收上一个页面的参数id{{id}}和age{{age}}
<test v-if="flag"></test>
<button type="primary" @click="change">test组件切换</button>
</view>
</template>
<script>
import test from '@/components/test.vue'
export default {
data() {
return {
id:'',
age:'',
flag: true
}
},
onLoad(options) {
this.id = options.id;
this.age = options.age;
console.log(options);
},
components:{
test
},
methods: {
change(){
this.flag = !this.flag;
}
}
}
</script>
<style>
</style>
子组件代码
<template>
<view>
这是test组件
</view>
</template>
<script>
export default {
name:"test",
data() {
return {
num:3,
intId:''
};
},
beforeCreate(){//在实例初始化之前被调用
console.log("beforeCreate", this.num)
},
created(){//在实例创建完成后被立即调用
console.log("created", this.num)
this.intId = setInterval(()=>{
console.log("执行定时器")
},1000)
},
beforeMount(){//在挂载开始之前被调用
console.log("beforeMount", this.num)
},
mounted(){//挂载到实例上去之后调用。
console.log("mounted", this.num)
},
destroyed(){//Vue 实例销毁后调用
console.log("组件销毁")
clearInterval(this.intId);
}
}
</script>
<style>
</style>
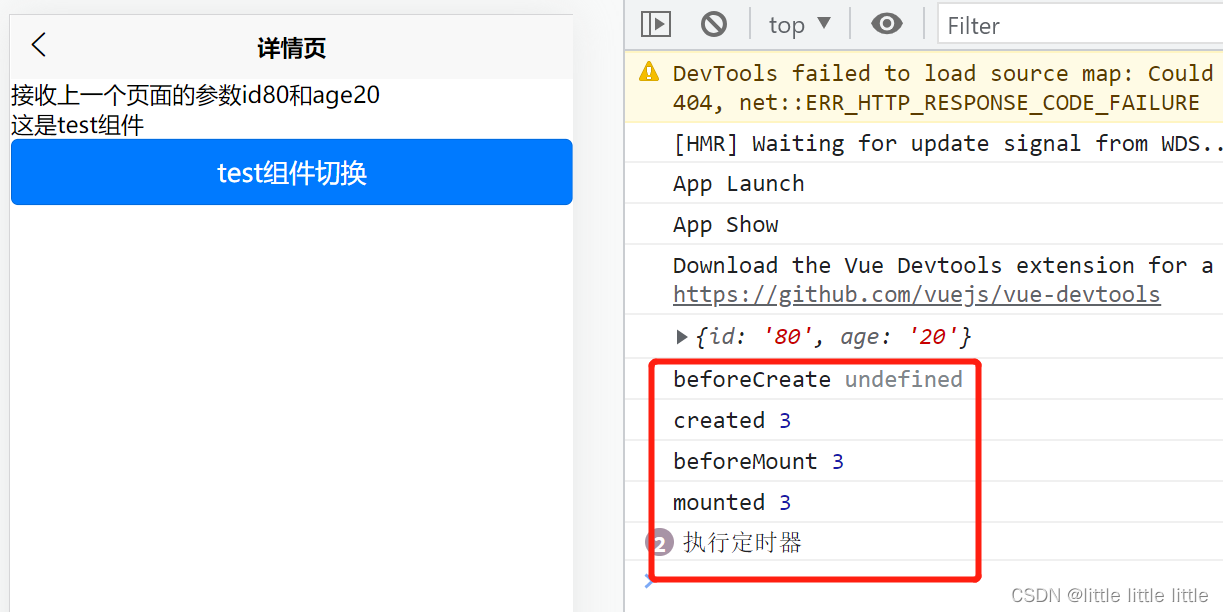
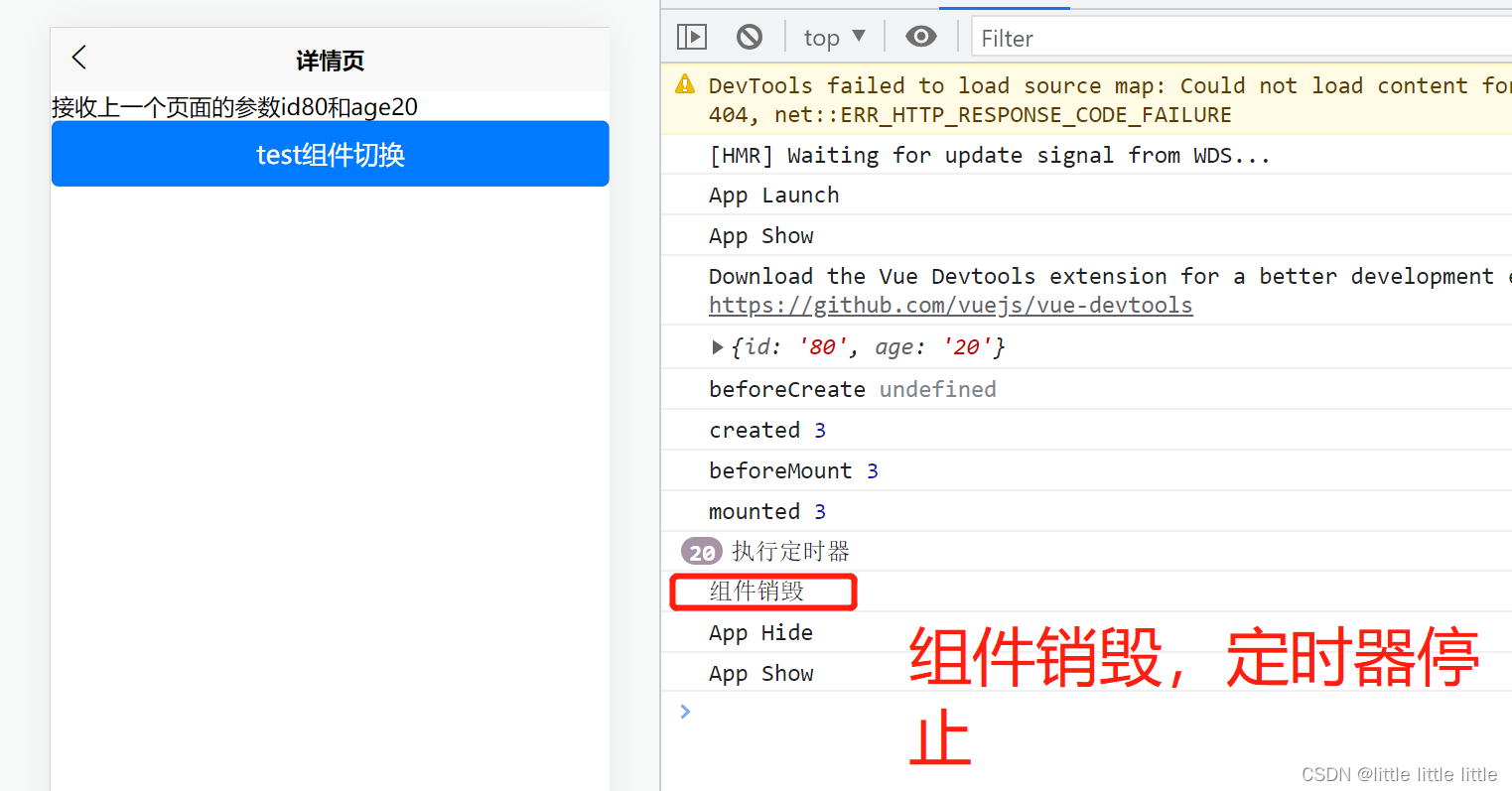
效果图



官方文档https://uniapp.dcloud.io/tutorial/page.html#componentlifecycle




 本文介绍了uniapp中组件的生命周期,这些生命周期与vue标准组件保持一致。内容包括父组件和子组件的生命周期方法,并提供了实际代码示例及官方文档链接以供深入学习。
本文介绍了uniapp中组件的生命周期,这些生命周期与vue标准组件保持一致。内容包括父组件和子组件的生命周期方法,并提供了实际代码示例及官方文档链接以供深入学习。
















 724
724

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








