一个组件HelloWorld.vue:
<template>
<div class="hello">
{{ this.$store.state.count }}
<button @click="add">++</button>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
methods: {
add() {
this.$store.state.count++
}
}
}
</script>
<style scoped>
</style>
APP.vue:
<template>
<div id="app">
<img alt="Vue logo" src="../assets/logo.png">
<HelloWorld />
</div>
</template>
<script>
import HelloWorld from './HelloWorld.vue'
export default {
name: 'App',
components: {
HelloWorld,
},
}
</script>
main.js:
import Vue from 'vue'
import App from './components_2/App.vue'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
import router from './router'
import store from './store'
import HelloWorld from './components_2/HelloWorld.vue'
// Vue.config.productionTip = false
// Vue.use(ElementUI)
// new Vue({
// render: h => h(App),
// router: router,
// store: store,
// }).$mount('#app')
Vue.config.productionTip = false
Vue.use(ElementUI)
new Vue({
render: h => h(App),
router: router,
store: store,
}).$mount('#app')
编译运行后页面空白什么都没有
原因:
router/index.js代码:
import VueRouter from 'vue-router'
import Vue from 'vue'
import Discover from '@/components_1/Discoverd.vue'
import Friends from '@/components_1/Friends.vue'
import My from '@/components_1/My.vue'
import TopList from '@/components_1/Toplist.vue'
import PlayList from '@/components_1/Playlist.vue'
import Product from '@/components_1/Product.vue'
import HlloWorld from '@/components_2/HelloWorld.vue'
//将VueRouter设置为Vue的插件
Vue.use(VueRouter)
const router = new VueRouter({
// 指定hash属性与组件的对应关系
routes: [
{ path: '/', redirect: '/discover'},
{ path: '/discover',
component: Discover,
// 通过children属性,嵌套声明子路由
children: [
{path:"toplist",component:TopList},
{path:"playlist",component:PlayList},
]
},
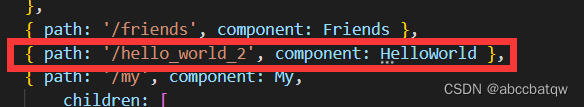
{ path: '/friends', component: Friends },
{ path: '/hello_world_2', component: HelloWorld },
{ path: '/my', component: My,
children: [
{ path: ':id',component:Product, props: true },
]
},
]
})
export default router
之前再router中注册了HelloWorld.vue的路径,

将该路径删除即可。





 文章描述了一个Vue应用程序中,HelloWorld.vue组件无法在页面显示的问题,分析了可能的原因——未正确注册HelloWorld组件到路由中,指出删除多余的路径注册是解决方案。
文章描述了一个Vue应用程序中,HelloWorld.vue组件无法在页面显示的问题,分析了可能的原因——未正确注册HelloWorld组件到路由中,指出删除多余的路径注册是解决方案。
















 1238
1238










