一、节点类型
|
节点类型 |
属性nodeType返回值 |
|
元素节点 |
1 |
|
属性节点 |
2 |
|
文本节点 |
3 |
|
注释节点(comment) |
8 |
|
document |
9 |
|
DocumentFragment |
11 |
所以一般我们获取节点类型用 nodeType
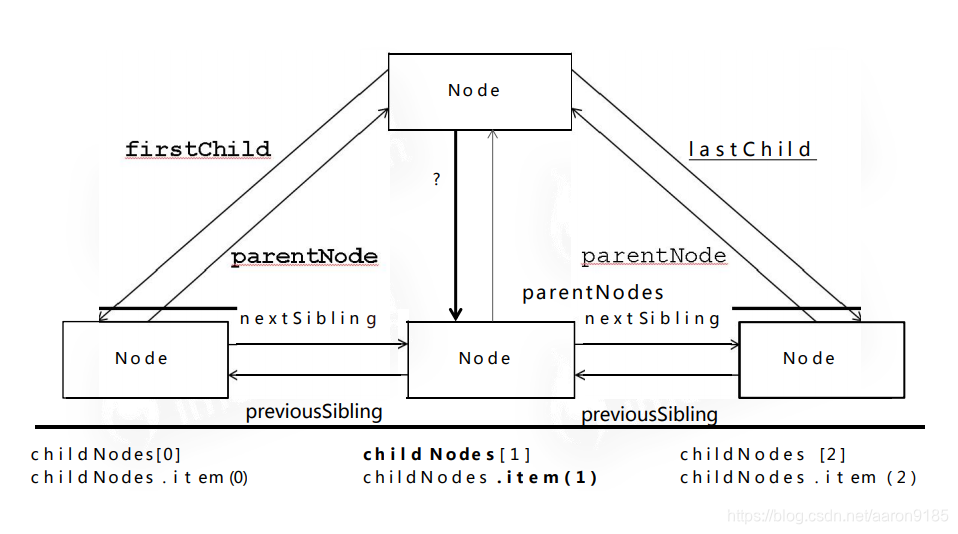
二、遍历节点树
这种遍历可以遍历 文本类节点、注释节点、元素节点等。 任何浏览器都好使。
<div >
<strong></strong>
<span></span>
<em></em>
</div>
parentNodes ——>父节点(最顶端的parentNode为#document);
var strong = document.getElementsByTagName('strong')[0];
console.log(strong.parentNode);
//strong.parentNodes ————div
//strong.parentNode.parentNode ————body
//strong.parentNode.parentNode.parentNode ————html
//strong.parentNode.parentNode.parentNode .parentNode————document
childNodes ——> 子节点们(div.childNodes[0] == div.childNodes.item(0))
var div = document.getElementsByTagName('div')[0];
console.log(div.childNodes);

firstChild ——>第一个子节点
var div = document.getElementsByTagName('div')[0];
console.log(div.firstChild);
![]()
lastChild ——> 最后一个子节点
var div = document.getElementsByTagName('div')[0];
console.log(div.lastChild);

nextSibling ————>后一个兄弟节点
var strong = document.getElementsByTagName('strong')[0];
console.log(strong.nextSibling);

previousSibling ——>前一个兄弟节点
var strong = document.getElementsByTagName('strong')[0];
console.log(strong.previousSibling);

三、基于元素节点数的遍历
遍历元素节点。
除了children以外,其他遍历ie9以下不兼容
<div >
<strong></strong>
<span></span>
<em></em>
</div>
parentElement ——> 返回当前元素的父元素节点(IE不兼容)
var strong = document.getElementsByTagName('strong')[0];
console.log(strong.parentElement);

children ——> 只返回当前元素的元素子节点
var div = document.getElementsByTagName('div')[0];
console.log(div.children);

node.childElementCount === node.children.length 当前元素节点的子元素节点个数(IE不兼容)
var div = document.getElementsByTagName('div')[0];
console.log(div.children.length);

firstElementChild ——> 返回的是第一个节点(IE不兼容)
var div = document.getElementsByTagName('div')[0];
console.log(div.firstElementChild);

lastELementChild ————>返回的是最后一个元素节点(IE不兼容)
var div = document.getElementsByTagName('div')[0];
console.log(div.lastElementChild);

nextElementSibling / previousElementSibling ——> 返回后一个/前一个兄弟元素节点(IE不兼容)
var strong = document.getElementsByTagName('strong')[0];
console.log(strong.nextElementSibling);
console.log(strong.previousElementSibling);

四、节点的四个属性
nodeName
元素的标签名,返回字符串,以大写的形式表示,只读
var strong = document.getElementsByTagName('strong')[0];
console.log(typeof(strong.nodeName) + strong.nodeName);

nodeValue
text节点或Comment节点的文本内容,可读写
<div><!-- 我是注释节点内容 -->
<span></span>
<strong></strong>
<em></em>
</div>

nodeType
该节点类型,只读 (返回以上节点类型后面对应的值)
var strong = document.getElementsByTagName('strong')[0];
console.log(strong.nodeType);
 对应最上面表格 为元素节点
对应最上面表格 为元素节点
attributes
Element节点的属性集合 ,属性值可以改,但属性名不可以改
<div class="demo"; id = "index">
<span></span>
<strong></strong>
<em></em>
</div>

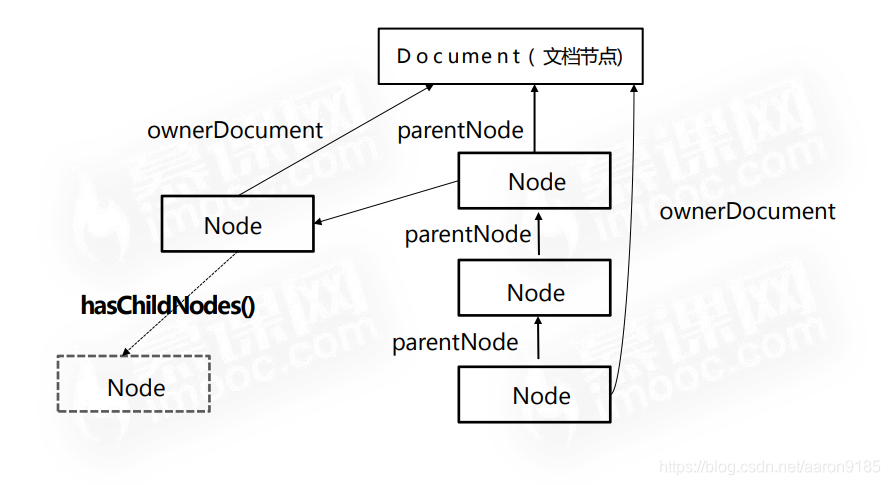
五、节点方法
Node.hasChildNodes(); 是否有孩子节点。有:true;没有:false
var div = document.getElementsByTagName('div')[0];
console.log(div.hasChildNodes());

六、附录







 本文深入解析DOM节点类型,包括元素节点、属性节点、文本节点、注释节点等,并详细介绍了如何通过JavaScript遍历和操作这些节点,涵盖了父节点、子节点、兄弟节点以及基于元素节点的遍历方法。
本文深入解析DOM节点类型,包括元素节点、属性节点、文本节点、注释节点等,并详细介绍了如何通过JavaScript遍历和操作这些节点,涵盖了父节点、子节点、兄弟节点以及基于元素节点的遍历方法。
















 1086
1086

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








