上一篇我们介绍了Kotlin语法的一些基础用法,从本篇开始我们进入Android的组件学习
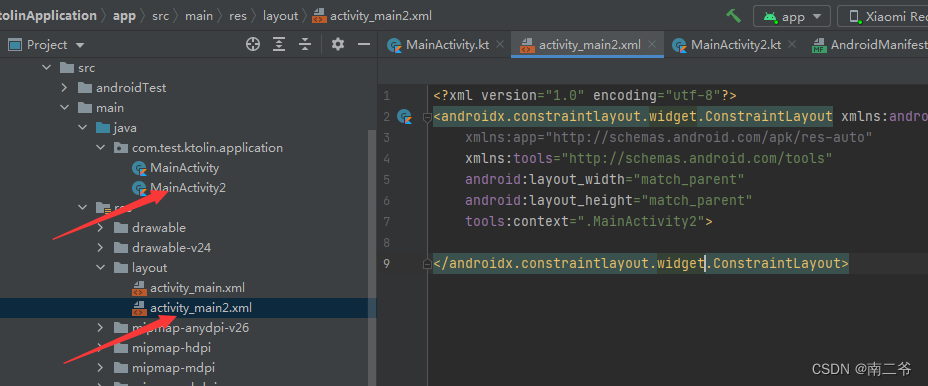
在讲组件之前我们需要简单的了解一下Android项目的界面实现,界面实现一般我们采用两种方式,第一种是直接在视图文件中进行界面布局,试图文件一般都是xml格式文件,一般创建Activity时会自动创建对应的界面xml文件。第二种就是在代码中动态创建界面窗口。今天我们先来了解一下怎样在布局文件创建对应组件进而实现界面布局。

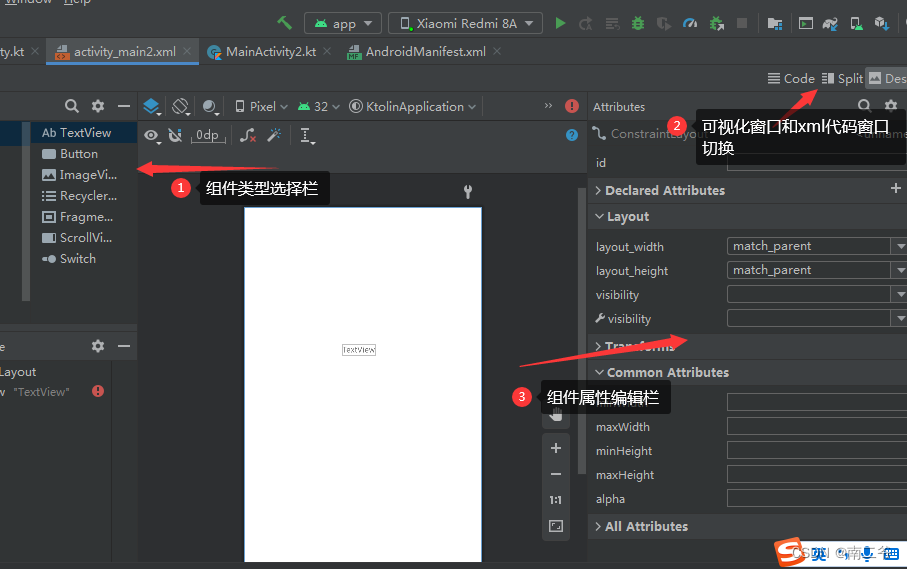
布局窗口


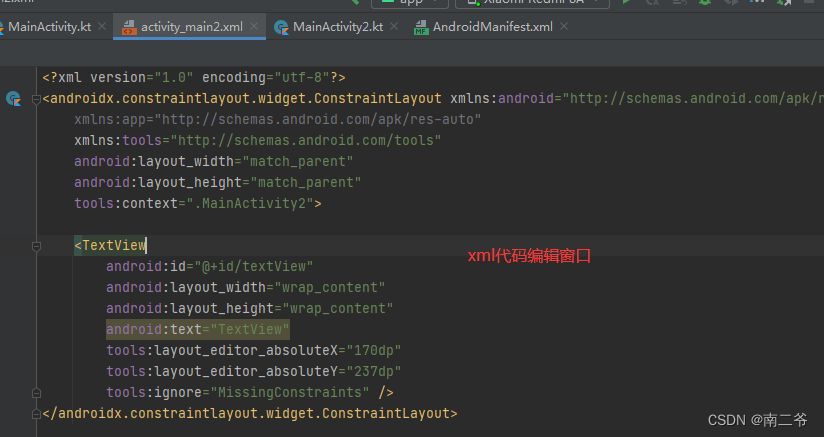
先来熟悉一下界面窗口文件常用的几个栏目,序号1表示组件类型的选择,像TextView、Button组件都是在这里选择,选择好组件可以自由拖拽至界面任何位置进行排版。序号2表示当前可视化窗口和Xml代码编辑窗帘的切换,下面那张图就是切换为Xml代码编辑窗口。序号
3表示组件属性设置的栏目,像长宽包括字体、背景颜色都是在这里设置。
Android界面设计中常见的组件有TextView,Button,EditText,ImageView等,我们先来熟悉一下在xml文件中如何创建以及在Activity中如何使用它们。
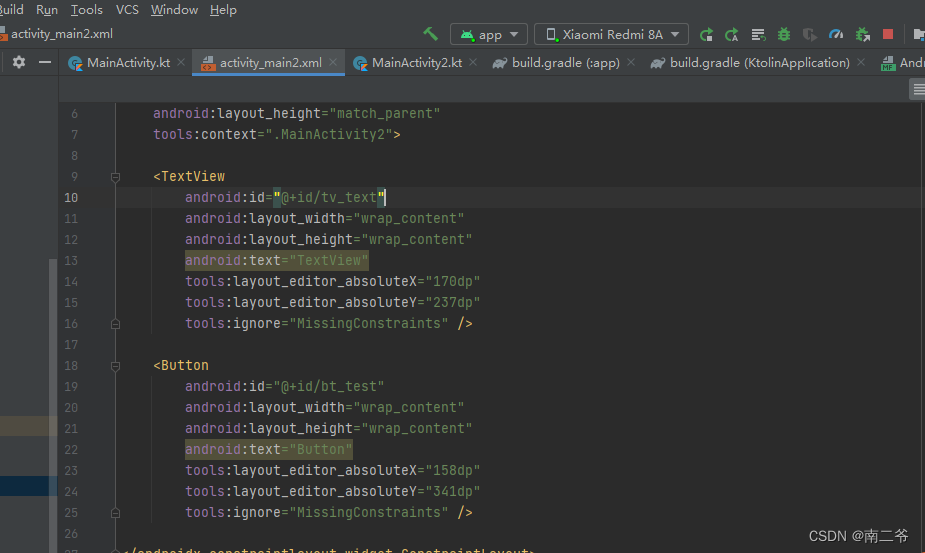
组件的创建和使用
在xml文件中创建一个TextView组件并指定id为tv_text,创建一个Button组件并指定id为bt_test。

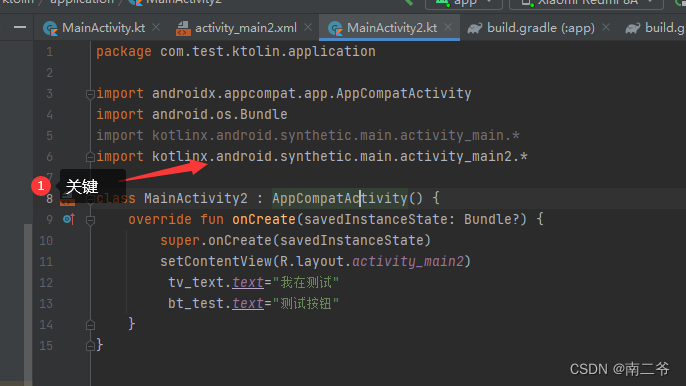
在对应的Activity中引入import kotlinx.android.synthetic.main.activity_main.*
这一行代码可以让你直接通过id调用刚刚创建的组件

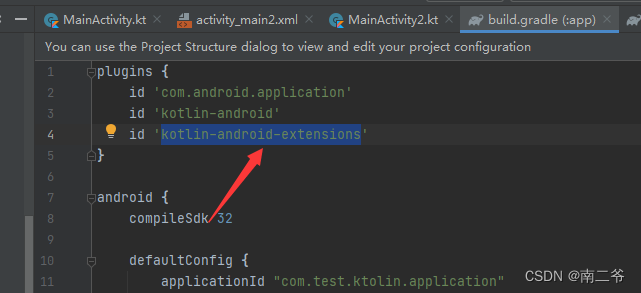
如果引入报错则检查moudle项目中build.gradle文件顶部是否包含“kotlin-android-extensions”,如图

可视化窗口以及xml代码窗口创建组件以及在Activity中正确使用的方法就介绍到这里,下一篇我们将逐个介绍常用的组件。






 本文介绍了Android应用界面设计的基本方法,包括使用XML布局文件创建TextView、Button等常见组件,并展示了如何在Activity中引用这些组件。
本文介绍了Android应用界面设计的基本方法,包括使用XML布局文件创建TextView、Button等常见组件,并展示了如何在Activity中引用这些组件。
















 1172
1172

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








