在做一些常规应用的时候,我们往往需要确定条件的内容,以便在后台进行区分的进行精确查询,在移动端,由于受限于屏幕界面的情况,一般会对多个指定的条件进行模糊的搜索,而这个搜索的处理,也是和前者强类型的条件查询处理类似的处理过程,因此本篇随笔探讨两种不同查询在前端界面上的展示效果,以及后端基于.netCore的Web API端的基类进行的统一封装处理。
1、前端精确条件的查询处理
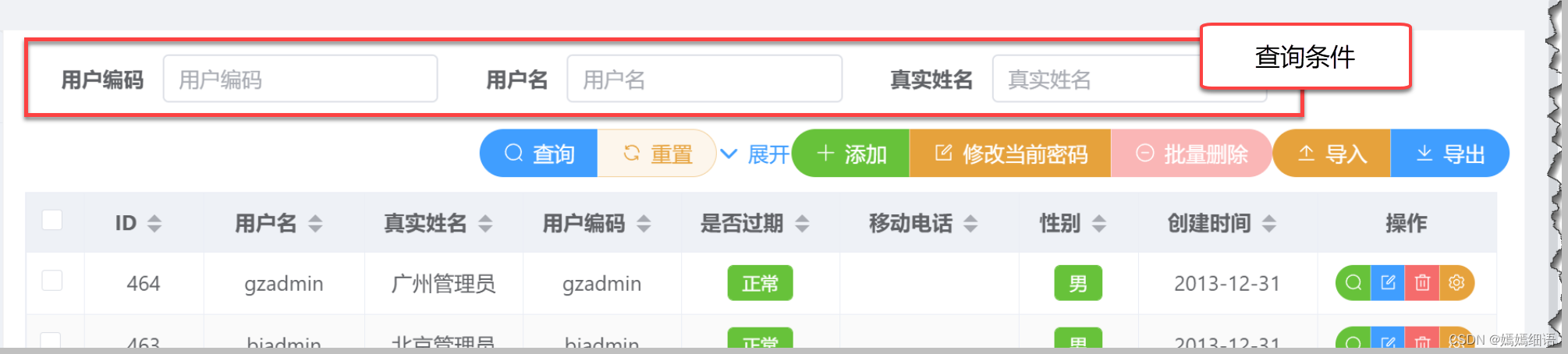
在基于Vue3+Typescript+ElementPlus的前端界面中,查询是很多界面需要拥有的功能,如下所示。

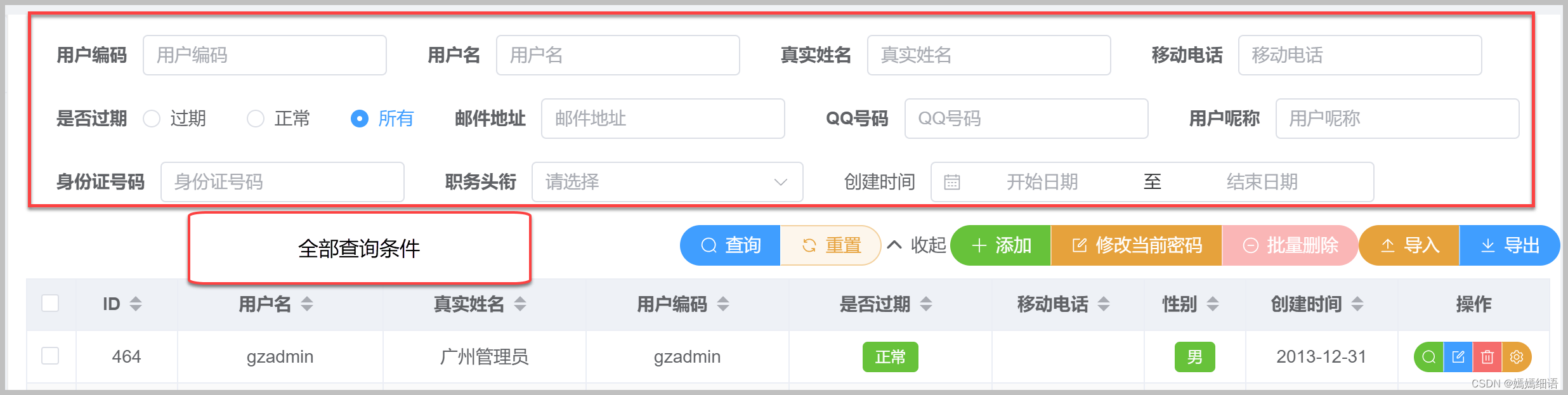
展开后的全部查询条件

以上的查询部分是一个查询函数的处理,如下代码所示。
// 查询列表处理
async function search() {
pageInfo.pageIndex = 1; // 重置为第一页
//默认使用当前用户公司
const userInfo = $u.util.storageSession.getItem('user_info');
searchForm.company_ID = userInfo?.company_ID; //所属公司
await getlist(); //获取列表
}
//列表数据获取
async function getlist() {
loading.value = true;
var param = {
// 分页条件
SkipCount: (pageInfo.pageIndex - 1) * pageInfo.pageSize,
MaxResultCount: pageInfo.pageSize,
Sorting: sorting.value,
// 查询过滤条件
Name: searchForm.name,
MobilePhone: searchForm.mobilePhone,
Email: searchForm.email,
QQ: searchForm.qq,
Nickname: searchForm.nickname,
HandNo: searchForm.handNo,
IsExpire: searchForm.isExpire,
Title: searchForm.title,
dept_ID: searchForm.dept_id,
company_ID: searchForm.company_ID
};
//日期条件处理
addDateRange(param, searchForm.creationTime);
let result = await user.GetList(param);
if (result) {
list.value = result.items;
pageInfo.totalCount = result.totalCount;
}
setTimeout(() => {
loading.value = false;
}, 500);
}我们看到,这些条件都是由特定的参数组成的,因此他们是精确性的属性查询。
前端根据框架后端的接口进行前端JS端的类的封装处理,引入了ES6类的概念实现业务基类接口的统一封装,简化代码。
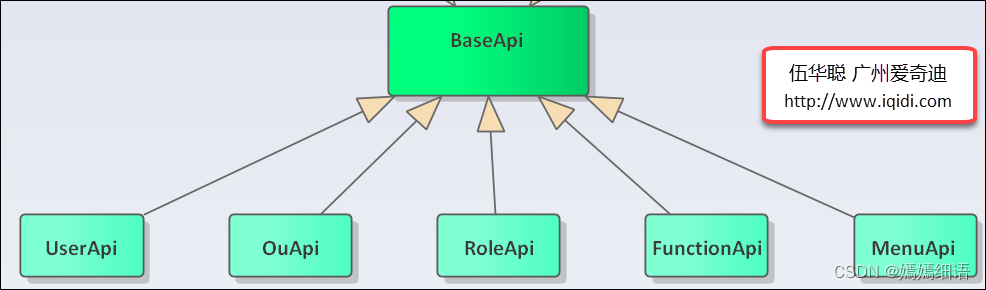
权限模块我们涉及到的用户管理、机构管理、角色管理、菜单管理、功能管理、操作日志、登录日志等业务类,那么这些类继承BaseApi,就会具有相关的接口了,如下所示继承关系。

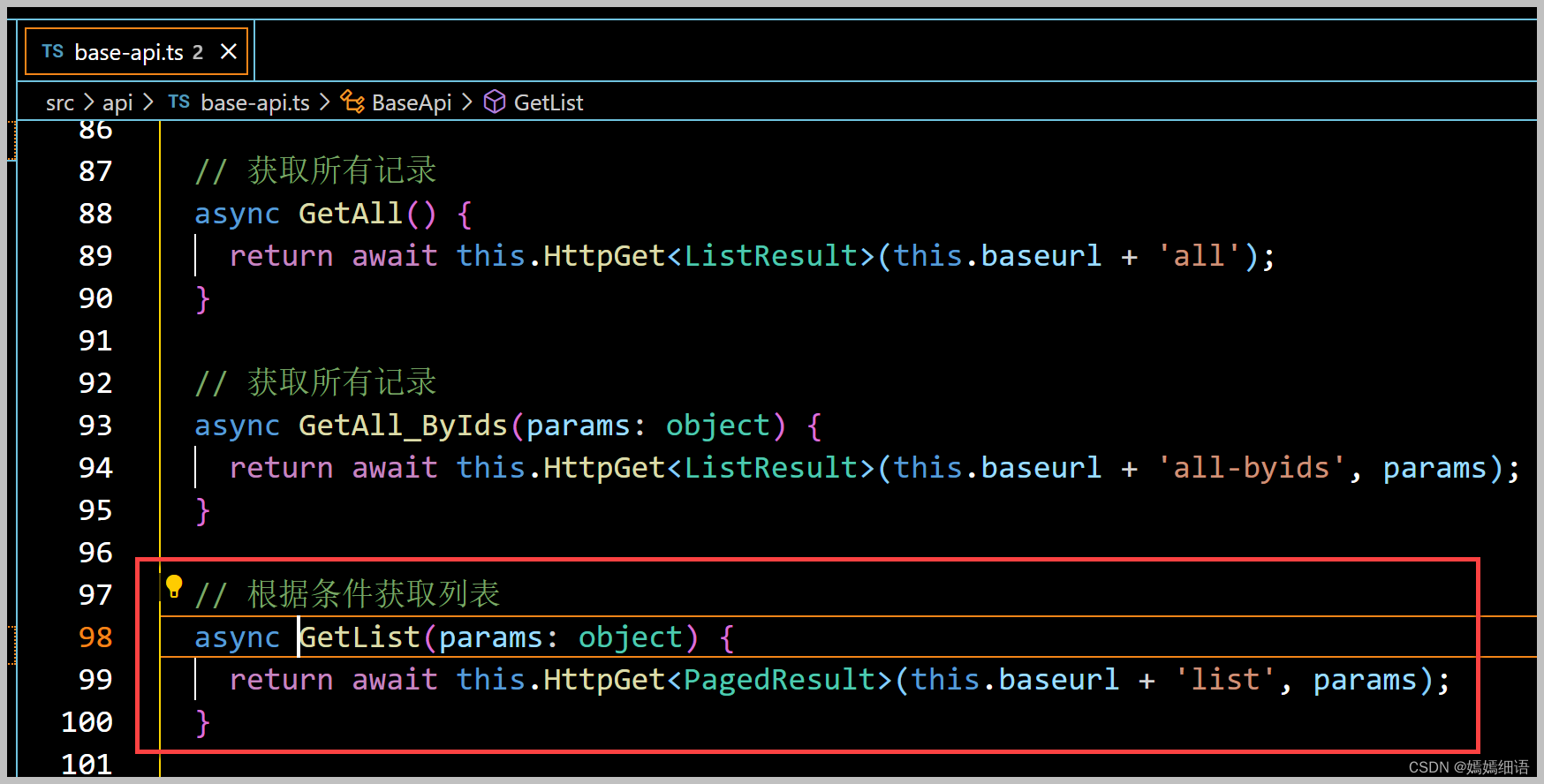
按照这个思路,我们在BaseApi的ES6类里面定义了对应Web API基类里面的操作方法,如下所示。

这样,我们在创建一个业务类的时候,如果没有特殊的自定义接口,只需要继承基类BaseApi即可具有所有的常规基类方法了。





 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 587
587

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










