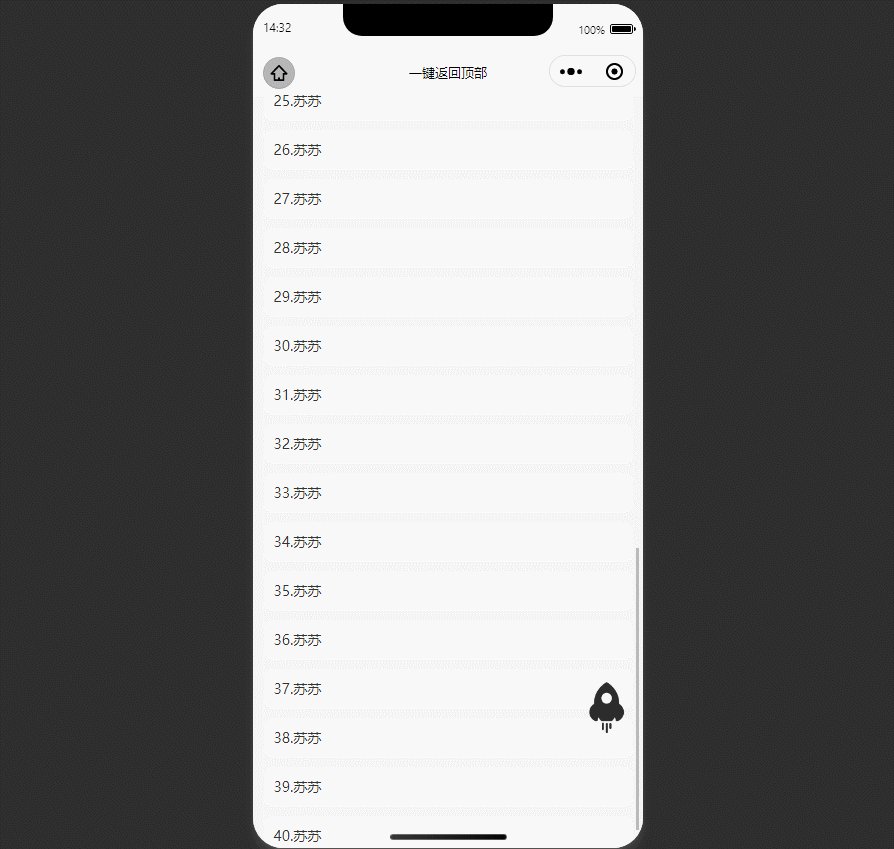
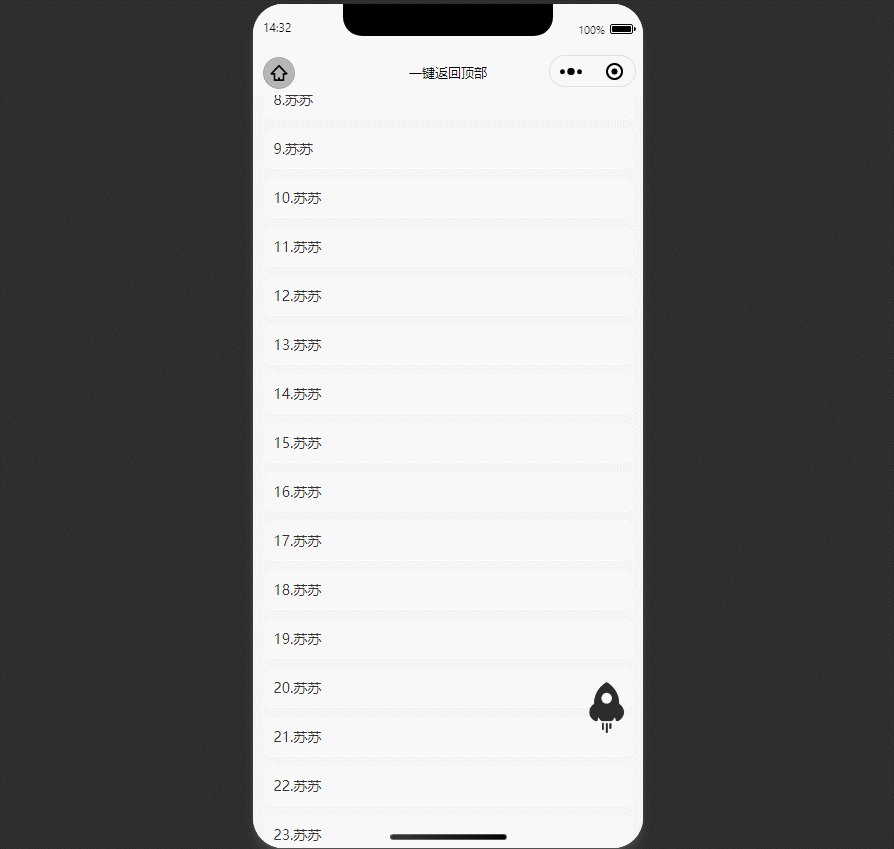
1.实现效果

2.实现原理
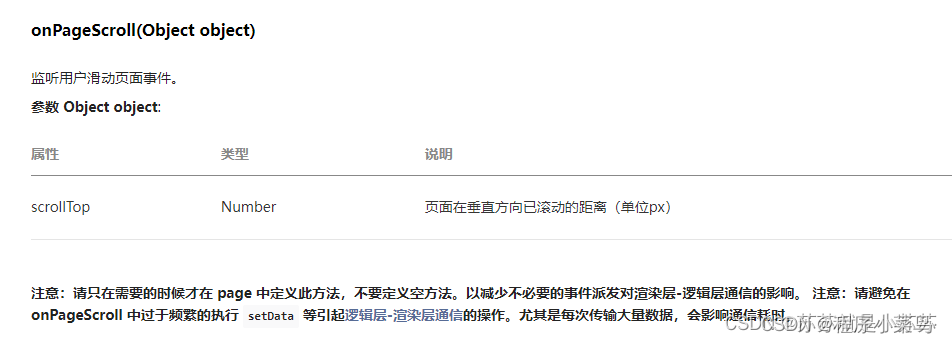
onPageScroll事件,监听页面滚动事件,当页面滚动超过一定高度,显示出一键返回顶部的按钮。

wx.pageScrollTo事件,实现一键返回顶部。
将页面滚动到目标位置,支持选择器和滚动距离两种方式定位。

3.实现代码
// pages/actualPage/oneTop/index.js
Page({
data: {
no_scroll: true,
},
onLoad: function (options) {
},
onShow: function () {
},
goTop: function (e) {
if (wx.pageScrollTo) {
wx.pageScrollTo({
scrollT




 文章介绍了如何在微信小程序中利用onPageScroll事件监听页面滚动,并在滚动超过一定高度时显示返回顶部按钮。通过wx.pageScrollTo方法,可以实现在用户点击按钮时将页面瞬间滚动回顶部。如果微信版本过低,会提示用户升级。
文章介绍了如何在微信小程序中利用onPageScroll事件监听页面滚动,并在滚动超过一定高度时显示返回顶部按钮。通过wx.pageScrollTo方法,可以实现在用户点击按钮时将页面瞬间滚动回顶部。如果微信版本过低,会提示用户升级。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 767
767

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










