参考文献《JavaWeb 从入门到精通》
1.JavaScript的语法
- JavaScript区分大小写
- 每行结尾的分号可有可无
- 变量是弱类型的
-
使用大括号标记代码块
与Java语言相同,JavaScript也是使用一对大括号标记代码块,被封装在打括号内的语句将顺序执行。 -
注释
单行注释和多行注释。
2.JavaScript的关键字

3.JavaScript的数据类型
"数符布转空未定"
3.1.数值型(整型,浮点型)
整型
729 //表示十进制的729
071 //表示八进制的71
0x9405B //表示十六进制的9405B
浮点型
3.1415926 //采用标准方法表示
1.6E3 //采用科学记数法表示,代表1.6*10³
3.2.字符型
单引号字符型变量以及双引号字符型变量
'a'
'保护环境从我做起'
"b"
"系统公告:"
3.3.布尔值
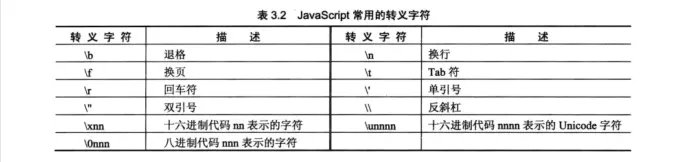
3.4.转义字符

image.png
3.5.空值
3.6.未定义值
4.运算符
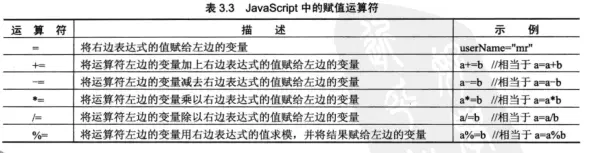
4.1.赋值运算符


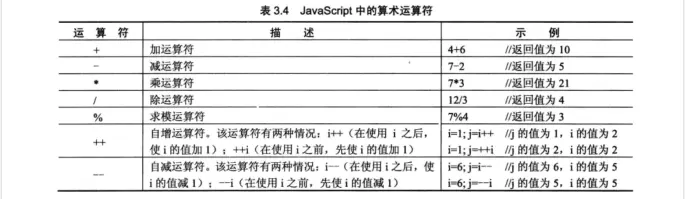
4.2.算术运算符

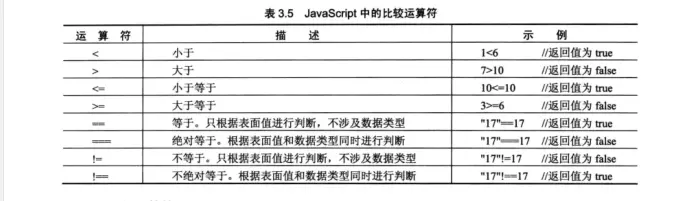
4.3.比较运算字符

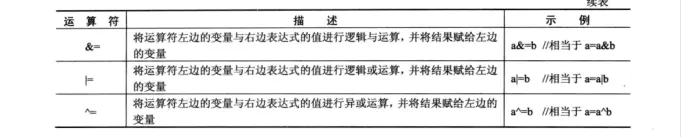
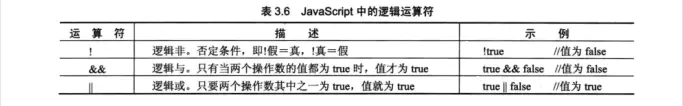
4.4.逻辑运算字符

4.5.条件云算符
即三目运算符,语法格式如下:
操作数?结果1:结果2
Demo:
var a=26;
var b=60;
var m=a>b?a:b //m的值为60
4.6.字符串运算符
字符串运算符是用于两个字符型数据之间的运算符,除了比较运算符之外,还可以是+和+=运算符。
Demo:
<script language="javascript">
var a="One " + "world ";
a+="One Dream"
alert(a);
</script>
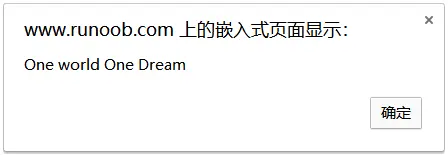
运行结果:

5.流程控制语句
5.1.if条件判断语句
Demo:(用if语句验证用户登录信息)
CSS文件:
<!--
body{
FONT-SIZE: 9pt;
margin-left:0px;
SCROLLBAR-FACE-COLOR: #346633;
SCROLLBAR-HIGHLIGHT-COLOR: #ffffff;
SCROLLBAR-SHADOW-COLOR: #fcfcfc; COLOR: #000000;
SCROLLBAR-3DLIGHT-COLOR: #ececec;
SCROLLBAR-ARROW-COLOR: #ffffff;
SCROLLBAR-TRACK-COLOR: #ececec;
SCROLLBAR-DARKSHADOW-COLOR: #999966;
BACKGROUND-COLOR: #fcfcfc
}
a:hover {
font-size: 9pt; color: #FF6600;
}
a {
font-size: 9pt; text-decoration: none; color: #676767;
noline:expression(this.onfocus=this.blur);
}
td{
font-size: 9pt; color: #000000;
padding-left:5px;
}
.btn_grey {
font-family: "宋体"; font-size: 9pt;color: #333333;
background-color: #eeeeee;cursor: hand;padding:1px;height:19px;
border-top: 1px solid #FFFFFF;border-right:1px solid #666666;
border-bottom: 1px solid #666666;border-left: 1px solid #FFFFFF;
}
input{
font-family: "宋体";
font-size: 9pt;
color: #333333;
border: 1px solid #999999;
}
hr{
border-style:solid;
height:1px;
color:#CCCCCC;
}
-->
html文件:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<link href="style.css" rel="stylesheet">
<script language="javascript">
function check(){
if(form1.user.value==""){ //判断用户名是否为空
alert("请输入用户名!");form1.user.focus();return;
}else if(form1.pwd.value==""){ //判断密码是否为空
alert("请输入密码!");form1.pwd.focus();return;
}else{
form1.submit(); //提交表单
}
}
</script>
</head>
<body>
<center>
<form name="form1" method="post" action="">
<table width="221" border="1" cellspacing="0" cellpadding="0" bordercolor="#FFFFFF" bordercolordark="#CCCCCC" bordercolorlight="#FFFFFF">
<tr>
<td height="30" colspan="2" bgcolor="#eeeeee">用户登录</td>
</tr>
<tr>
<td width="59" height="30">用户名:</td>
<td width="162"><input name="user" type="text" id="user"></td>
</tr>
<tr>
<td height="30">密 码:</td>
<td><input name="pwd" type="text" id="pwd"></td>
</tr>
<tr>
<td height="30" colspan="2" align="center">
<input name="Button" type="button" class="btn_grey" value="登录" onClick="check()">
<input name="Submit2" type="reset" class="btn_grey" value="重置">
</td>
</tr>
</table>
</form>
</center>
</body>
</html>
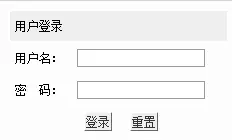
运行结果:

5.2.switch多分支语句
Demo:
<script language="javascript">
var now=new Date(); //获取系统日期
var day=now.getDay(); //获取星期
var week;
switch (day){
case 1:
week="星期一";
break;
case 2:
week="星期二";
break;
case 3:
week="星期三";
break;
case 4:
week="星期四";
break;
case 5:
week="星期五";
break;
case 6:
week="星期六";
break;
default:
week="星期日";
break;
}
document.write("今天是"+week); //输出中文的星期
</script>
运行结果:

image.png
5.3.for循环语句
5.4.while循环语句
5.5.do...while循环语句
5.6.break与continue语句
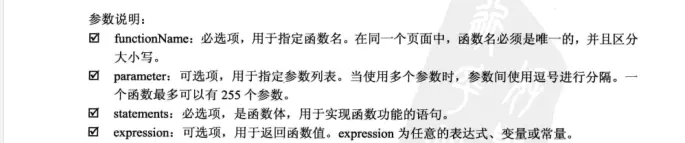
6.函数
基本语法如下:
function functionName([parameter 1, parameter 2,...]){
statements;
[return expression;]
}

7.Window对象的open()方法
Demo:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script>
function openWin(){
myWindow=window.open("","","width=531,height=402,top=50,left=20");
myWindow.document.write("<p>这是'我的窗口'</p>");
myWindow.focus();
}
function openWin1(){
window.open("","","width=531,height=402,top=50,left=20");
}
</script>
</head>
<body>
<input type="button" value="打开窗口1" onclick="openWin()" />
<input type="button" value="打开窗口2" onclick="openWin1()" />
<input type="button" value="警告" onclick="window.alert('警告窗口');" />
<input type="button" value="打开窗口3" onclick="window.open("","","width=531,height=402,top=50,left=20");" />
</body>
</html>
运行结果:

image.png
注意区分四个按钮的代码表达,其中前三个按钮可以正常执行逻辑,但最后一个按钮不可 !




 本文详细介绍了JavaScript的基础语法,包括变量声明、数据类型如数值型、字符型和布尔型等,运算符的应用,流程控制语句如if条件判断、switch多分支及循环语句等,并通过实例演示了如何在网页中应用JavaScript进行用户输入验证。
本文详细介绍了JavaScript的基础语法,包括变量声明、数据类型如数值型、字符型和布尔型等,运算符的应用,流程控制语句如if条件判断、switch多分支及循环语句等,并通过实例演示了如何在网页中应用JavaScript进行用户输入验证。

















 8388
8388

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










