完整原文地址见简书https://www.jianshu.com/p/4b57257de535
Vue3 特性升级
- 体积更小、速度更快
- 解决遗留问题
- 相对于原生的JS编程,Vue3是面向数据编程,直接操作数据,
少了通过 组件id 去get到组件 完了set值等面向DOM的编程,提高开发效率;
本文主要涉及的 语法糖 与 知识点:
文章内容将围绕这些 语法糖 与 知识点 展开 demo实现讲解 和 相关阐述;
-Vue.createApp(),创建Vue实例,开始使用Vue;
-.mount()指定在哪个组件上使用Vue;
注意没有被mount()指定的组件是不会生效的!
-变量的使用,用双花括号{{}}表示【也叫插值表达式】,
如template:'<div>{{content}}</div>'
-template:vue的重点,
意思是在mount()指定的组件中,展示template的内容,
其中的组件可以与data()中的数据相互绑定;
-data(){ return{ ***:*** (, ***:***, ... ) } }:vue的重点,
用于存放数据,可以为template提供数据供其绑定,
配合template完成数据UI双向绑定;
【!!!数据UI 双向绑定!!!】组件UI绑定数据的值,数据发生改动,则UI随之发生变化!!!
开发者可以通过js脚本去控制数据变化从而使得相关UI组件发生变化;
(学过安卓的同学可能发现这有点类似于安卓的Adapter设计模式 / MVVM 设计模式)
-mounted()方法,当页面加载完成的时候会调用,其实它就是一个 Vue生命周期回调;
-template的冒号之后,可以用反引号 “ ` ” 来囊括表述更多的组件;
-v-on:是Vue的一个指令,表示要绑定事件;v-on:click表示要绑定点击事件;
-methods对象中可以用来编写Vue架构中使用到自定义函数/方法;
-v-if:标签配置了v-if指令的话,
则标签(对应UI组件)的显示与否由v-if指令所指定的值决定;
-v-for:标签配置了v-for指令,
则标签(对应UI组件)可以迭代遍历其绑定的数据List,
遍历的内容(index、item等)可以由v-for指定;
-v-model:标签配置了v-model指令,
则标签(对应UI组件)的内容(如input标签对应的输入框组件的内容),
会跟v-model指定的数据变量/字段(一般这个数据字段存放在data()特性函数中)的值双向绑定!!!;
-v-bind:指定标签组件的某个属性(如例子中挂载的title属性)跟数据绑定;
注意跟v-model区分开来,v-model指定的是标签组件的内容跟数据绑定;
-【拆组件设计思想】,将页面的某一个部分作为 独立的模块聚合出来;
避免把整个网站的内容编写全部放在一个文件中;
-注意调用顺序!!!
必须先实例化Vue()应用实例,
然后再component()注册组件,
然后再mount()挂载入;
-【使用component()注册组件,组件化的组件模块】,
注册之后可以直接作为一个标签组件来使用:
如heheApp.component('my-todoItem', {...});是注册组件的代码,
一参为组件名字,二参可以编写组件的UI和数据等描述,
之后在Vue.createApp()的template中,
就可以像这样,把我们自己注册的组件的组件名,
像DOM标签一样去使用:<ul><my-todoItem .../></ul>
-【v-bind与props】
用v-bind给组件绑定的数据字段(如下面demo中的content),
会在注册该组件的代码模块(heheApp.component())中的props字段中被接收到;
Demo:HelloWorld
本demo涉及的 语法或知识:
-Vue.createApp(),创建Vue实例,开始使用Vue;
-.mount()指定在哪个组件上使用Vue;
注意没有被mount()指定的组件是不会生效的!
开始步骤
下载好 VSCode
-

- 输入
!然后敲一下Tab键,自动生成H5代码架构:

- 接着在
head标签中,
加入一行<script src="https://unpkg.com/vue@next"></script>,
就可以直接引入Vue库,使用Vue编写代码了:
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hello World! heheheheheheda</title>
<script src="https://unpkg.com/vue@next"></script>
</head>- 键入例程:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hello World! heheheheheheda</title>
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<div id="root_div"></div>
</body>
<script>
//使用Vue创建一个实例连接到root_div组件,注入内容
Vue.createApp({
template:'<div>Hello World! heheheheheheda</div>'
}).mount('#root_div');
</script>
</html>- 保存键入的例程之后,在文件夹处双击html文件:
成功显示内容:


- &举一反三:
再来一个例程,再度理解Vue.createApp()和mount()的用法:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hello World! heheheheheheda</title>
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<div id="root_div"></div>
<div id="root_div2"></div>
</body>
<script>
//使用Vue创建一个实例连接到root_div组件,注入内容
Vue.createApp({
template:'<div>Hello World! heheheheheheda!!!</div>'
}).mount('#root_div');
Vue.createApp({
template:'<div>Hello World! lueluelueluelue!!!</div>'
}).mount('#root_div2');
</script>
</html>效果:

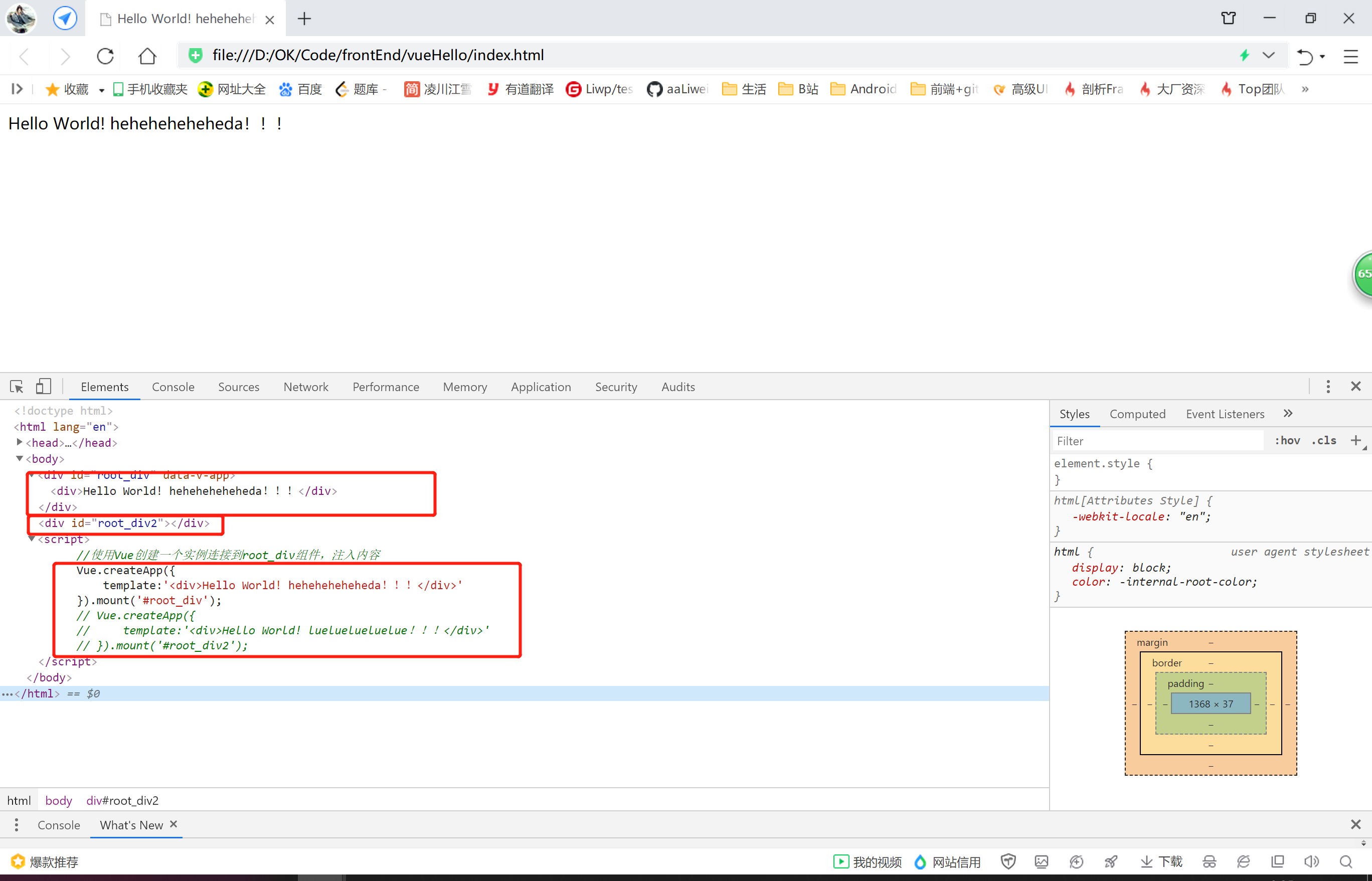
把对应的
mount()注释掉,对应的组件就不会生效了:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hello World! heheheheheheda</title>
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<div id="root_div"></div>
<div id="root_div2"></div>
</body>
<script>
//使用Vue创建一个实例连接到root_div组件,注入内容
Vue.createApp({
template:'<div>Hello World! heheheheheheda!!!</div>'
}).mount('#root_div');
// Vue.createApp({
// template:'<div>Hello World! lueluelueluelue!!!</div>'
// }).mount('#root_div2');
</script>
</html>

Demo:变量、数据UI绑定
本demo涉及的 语法或知识:
-template:意思是在mount()指定的组件中,展示template的内容;
-变量的使用,用双花括号{{}}表示,如template:'<div>{{content}}</div>'
-data(){ return{ ***:*** } }函数的使用,可以配合template完成数据UI双向绑定;
- 修改
body#script部分的代码:
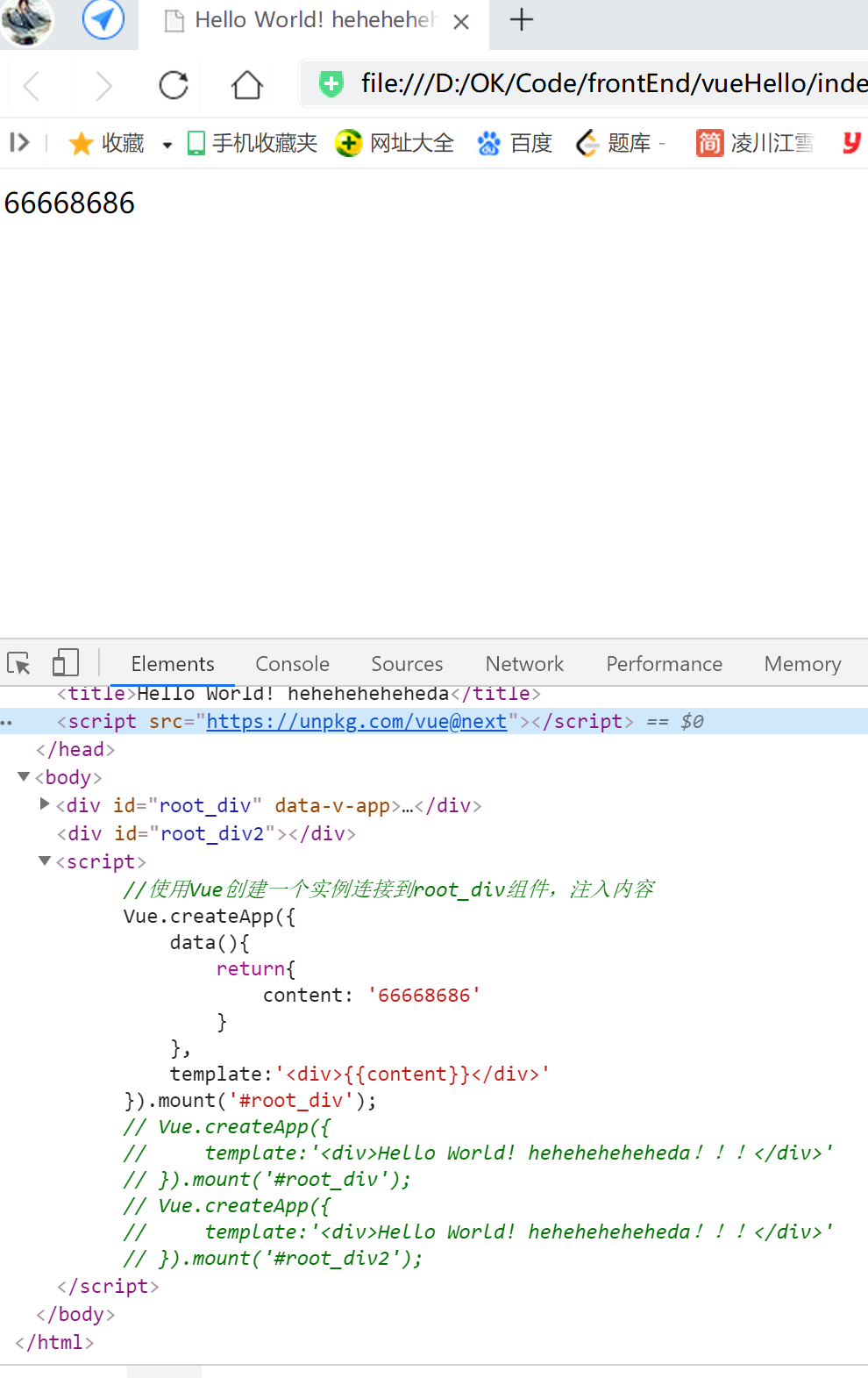
<script>
//使用Vue创建一个实例连接到root_div组件,注入内容
Vue.createApp({
data(){
return{
content: '66668686'
}
},
template:'<div>{{content}}</div>'
}).mount('#root_div');
</script>
data()完成数据配置,template指定UI,两者配合完成双向绑定;
mount()指定渲染的目的HTML组件,各司其职!
Demo:mounted()应用
本demo涉及的 语法或知识:
-mounted()方法,当页面加载完成的时候会调用,其实它就是一个 Vue生命周期回调;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hello World! heheheheheheda</title>
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<div id="root_div"></div>
</body>
<script>
Vue.createApp({
data(){
return{
content: '66668686'
}
},
mounted(){
console.log('monnted ====')
},
template:'<div>{{content}}</div>'
}).mount('#root_div');
</script>
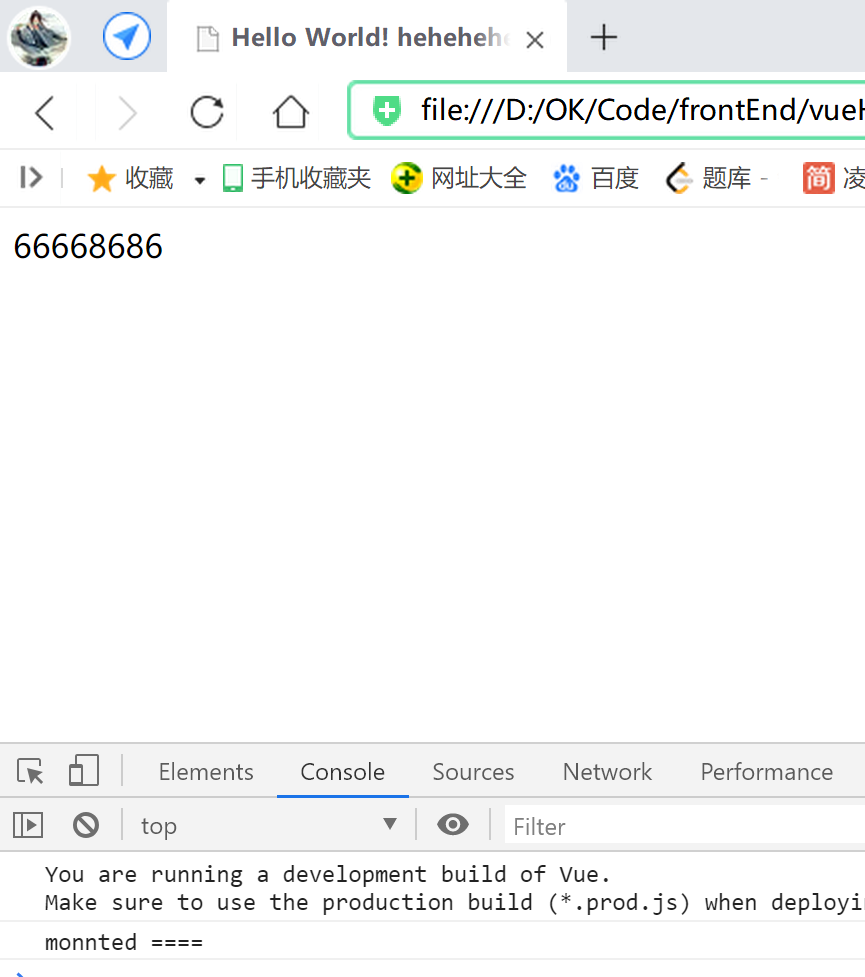
</html>效果:

mounted()中的逻辑,执行其中的代码;&举一反三:
再一例,利用这个
生命周期回调,我们写一个迭代计时器:




 介绍Vue3的特性升级,包括体积更小、速度更快及面向数据编程的优势,并通过多个实战案例详细解析Vue3中的核心概念,如Vue.createApp()、.mount()、模板语法糖、生命周期回调mounted()等。
介绍Vue3的特性升级,包括体积更小、速度更快及面向数据编程的优势,并通过多个实战案例详细解析Vue3中的核心概念,如Vue.createApp()、.mount()、模板语法糖、生命周期回调mounted()等。




















 1883
1883

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










