实现方式
Tween动画
缩放、旋转、平移、透明度、淡入淡出等AnimatedBuilder
Animated的建造者类,
可以把需要添加动画的组件传进去,
然后借助它实现一些动画效果;AnimatedContainer
在Container的基础上,加了一些动画效果,
让Container中的组件等,也可以实现动画;Hero动画
一种共享动画的形式,
通过它,我们可以在不同的界面中,共享 共享元素的内容,
这样当 一个界面 跳到 另外一个界面 的时候,
这些共享元素 就可以实现 一些无缝对接的动画效果;Flare动画
通过加载Flare文件、引入Flare相关库,轻松实现一些动画效果;
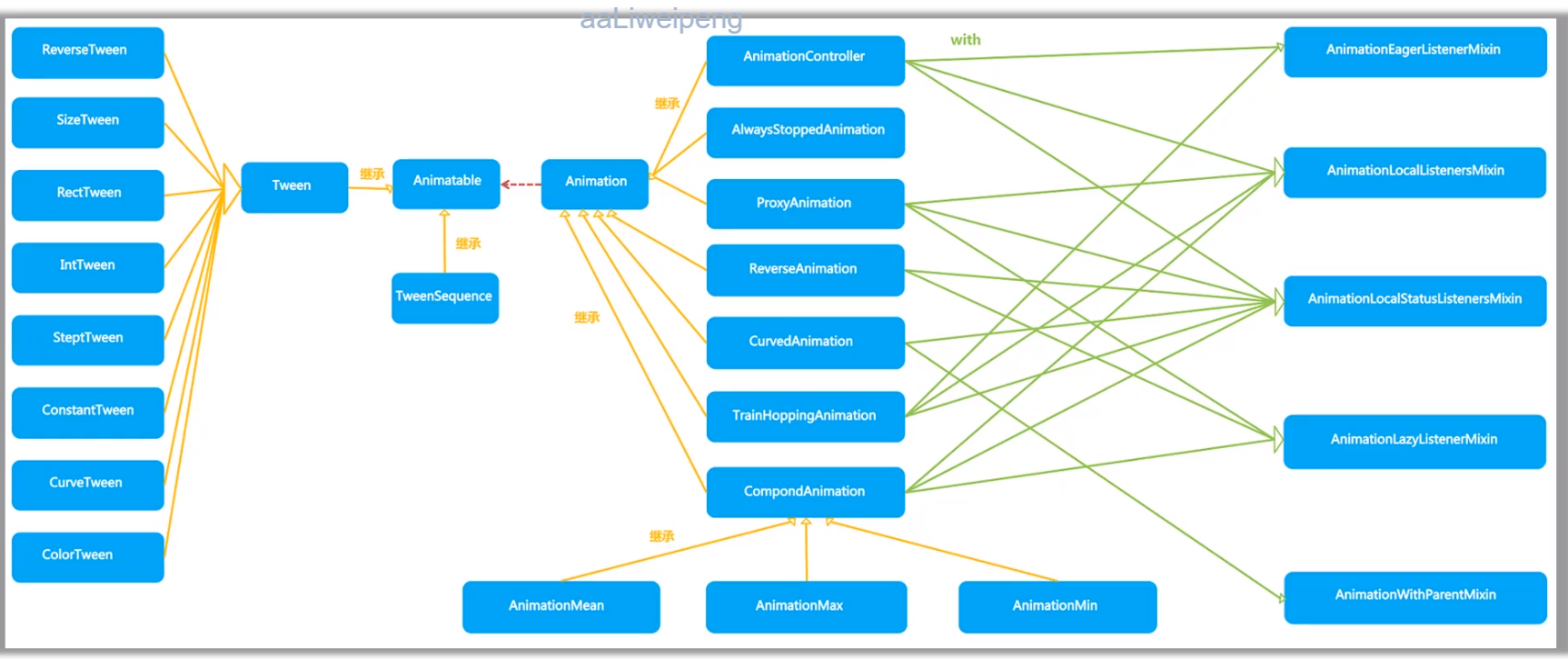
Flutter动画主要API架构图解
Flutter中有非常多的关于动画的API,
这里主要是一些主要的:

Animation是一个抽象类,实现了Animatable接口;
Animation外下派生出很多子类;
最右边的
-Mixin、-ListenerMixin是类似于多继承的动画类,
糅合了多种-Animation类的一系列监听类【顾名思义!】;Tween和TweenSequence实现了Animatable接口;TweenSequence是对Tween做了一些封装;
通过TweenSequence就可以间接地操作Tween;Tween和Animation比较核心;




 本文深入讲解Flutter中的动画实现方式,包括Tween、AnimatedBuilder、AnimatedContainer、Hero及Flare动画等。探讨Animation、Tween、TweenSequence等核心API,及Flutter动画架构,适合Flutter开发者进阶学习。
本文深入讲解Flutter中的动画实现方式,包括Tween、AnimatedBuilder、AnimatedContainer、Hero及Flare动画等。探讨Animation、Tween、TweenSequence等核心API,及Flutter动画架构,适合Flutter开发者进阶学习。

















 257
257

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










