官网:列表组 - Bootstrap框架 (bootstrapdoc.com)
菜鸟教程:Bootstrap 列表组 | 菜鸟教程 (runoob.com)
1.什么是bootstrap
bootstrap是一个用于快速开发web应用程序和网站的前端框架。基于HTML、CSS和JavaScript封装
响应式
ElementUI 更适合用于企业内部的管理系统、后台管理等应用场景,而 Bootstrap 更适合用于构建响应式的 Web 网站、博客等前端页面。
2.Bootstrap5响应式容器
容器是Bootstrap一个基本的构建块,它包含、填充和对齐给定设备或视口中的内容。
Bootstrap需要一个容器元素来包裹网站的内容
- .container类用于固定宽度并支持响应式布局的容器。
- .container-fluid类用于100%宽度,占据全部视口(viewport)的容器

3.Bootstrap 网格系统
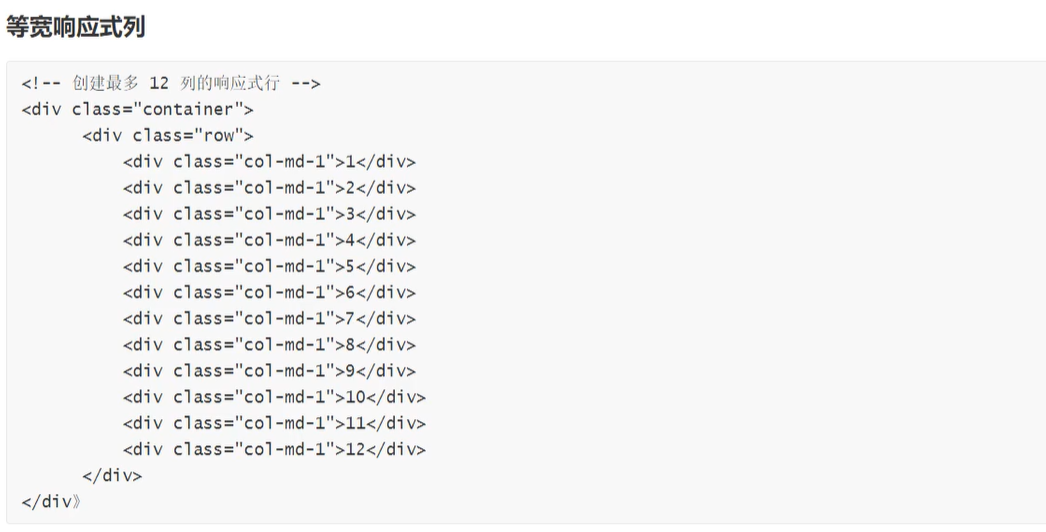
Bootstrap 提供了一套响应式、移动设备优先的流式网格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。

要进行格栅系统操作,首先就要创建格栅系统的容器。
“container”和“row”共同组成格栅容器,“row”代表的就是一行。
创建格栅容器后,设置名为col-md-的div,当位数为1时,表示每个div的宽度占1/12,所以每行最多可以放置12个子div。
如果超过12个,则会在下一行显示。
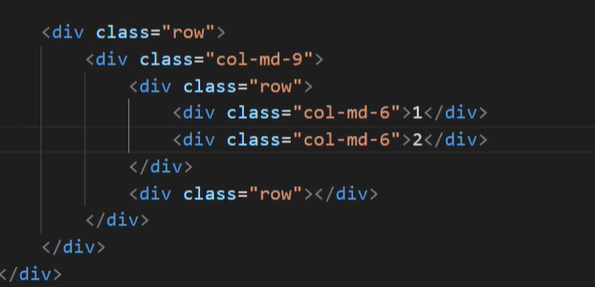
3.1嵌套列

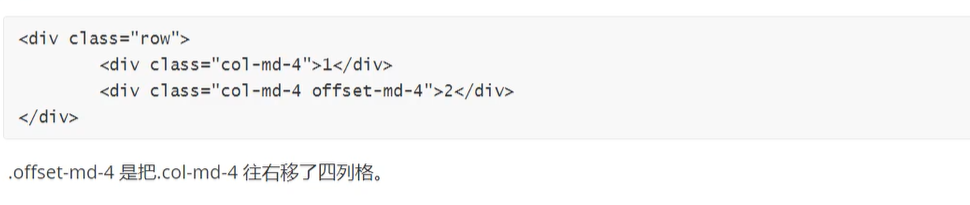
3.2列偏移
 列偏移是通过类名(offset-*-*)来设置的。第一个*可以是sm、ms、lg、xl,表示屏幕设备类型,第二个星号*可以是1到11的数字。
列偏移是通过类名(offset-*-*)来设置的。第一个*可以是sm、ms、lg、xl,表示屏幕设备类型,第二个星号*可以是1到11的数字。

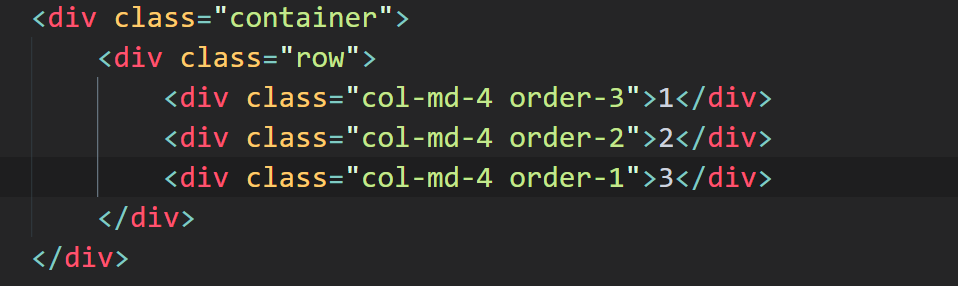
3.3列排序

order-* 必须给每一个div都设置才能生效。
如果只有一个设置了,则会俺设置了的进行排序,没设置的不进行排序。
数字1-5是有效的,其余数字不生效。
order-first、order-last:也可以进行排序,优先级比order-*靠前
4.Bootstrap 排版
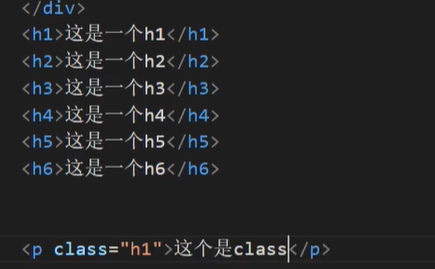
4.1标题
h1~h6:既可以用标签,也可以用class类

4.1.1:class="display-1"
突出显示更大的标题:class="display-1"
4.2.2.class="lead"
突出显示段落:class="lead"
4.3.3small
如果需要向任何标题添加一个内联子标题,只需要简单地在元素两旁添加 <small>,或者添加 .small class,这样子您就能得到一个字号更小的颜色更浅的文本(父元素大小的85%)

4.3.1<small class=' text-mutedclass'>
创建字号更小,颜色更浅
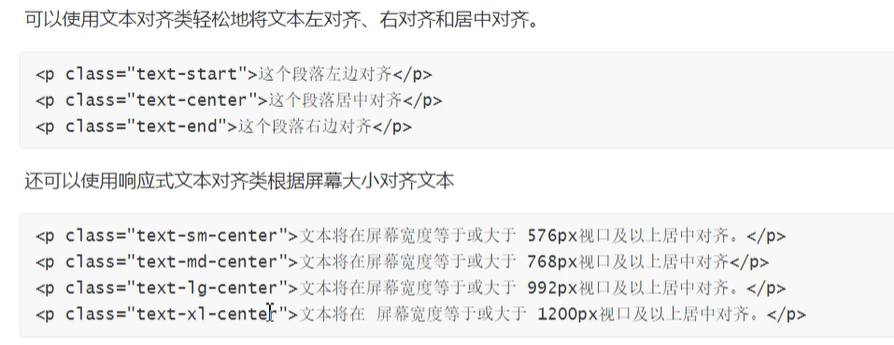
4.2text-center文字居中

| .lead | 使段落突出显示 | 尝试一下 |
| .small | 设定小文本 (设置为父文本的 85% 大小) | 尝试一下 |
| .text-left | 设定文本左对齐 | 尝试一下 |
| .text-center | 设定文本居中对齐 | 尝试一下 |
| .text-right | 设定文本右对齐 | 尝试一下 |
| .text-justify | 设定文本对齐,段落中超出屏幕部分文字自动换行 | 尝试一下 |
| .text-nowrap | 段落中超出屏幕部分不换行 | 尝试一下 |
| .text-lowercase | 设定文本小写 | 尝试一下 |
| .text-uppercase | 设定文本大写 | 尝试一下 |
| .text-capitalize | 设定单词首字母大写 | 尝试一下 |
| .initialism | 显示在 <abbr> 元素中的文本以小号字体展示,且可以将小写字母转换为大写字母 | 尝试一下 |
| .blockquote-reverse | 设定引用右对齐 | 尝试一下 |
| .list-unstyled | 移除默认的列表样式,列表项中左对齐 ( <ul> 和 <ol> 中)。 这个类仅适用于直接子列表项 (如果需要移除嵌套的列表项,你需要在嵌套的列表中使用该样式) | 尝试一下 |
| .list-inline | 将所有列表项放置同一行 | 尝试一下 |
| .dl-horizontal | 该类设置了浮动和偏移,应用于 <dl> 元素和 <dt> 元素中,具体实现可以查看实例 | 尝试一下 |
| .pre-scrollable | 使 <pre> 元素可滚动,代码块区域最大高度为340px,一旦超出这个高度,就会在Y轴出现滚动条 |
对于较长的文本,可以使用类.text-truncate用省略号截断文本。在一行中显示一段文本但没有足够的可用空间时,它特别有用。
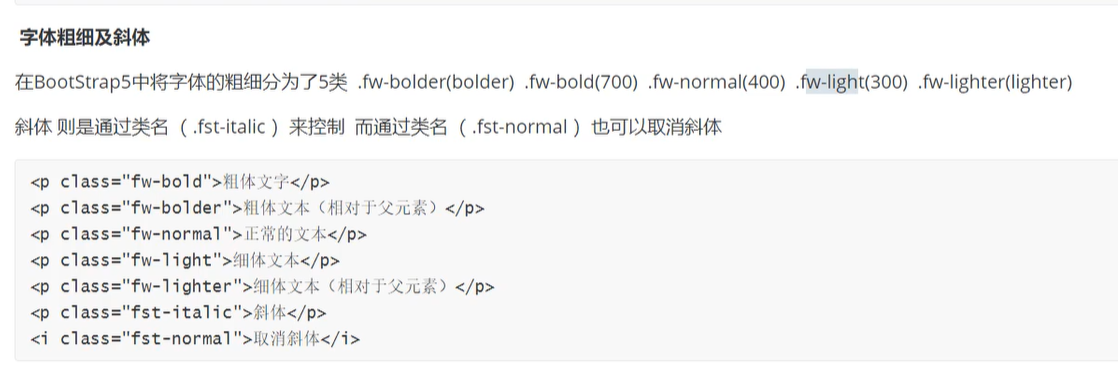
4.2.1字体粗细、斜体






 Bootstrap是一个前端框架,用于快速开发响应式网站。它包括固定和流式容器,以及一套12列的网格系统,支持列偏移、排序和嵌套。此外,Bootstrap还提供了各种排版工具,如标题、段落样式和文本对齐选项。
Bootstrap是一个前端框架,用于快速开发响应式网站。它包括固定和流式容器,以及一套12列的网格系统,支持列偏移、排序和嵌套。此外,Bootstrap还提供了各种排版工具,如标题、段落样式和文本对齐选项。

















 6万+
6万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










