小程序的宿主环境-运行机制
5.小程序启动的过程
①把小程序的代码包下载到本地
②解析app.json全局配置文件
③执行app.js小程序入口文件,调用App()创建小程序案例
④渲染小程序首页
⑤小程序启动完成
6.页面的渲染过程
①加载解析页面的.json配置文件
②加载页面的.wxml模板和.wxss样式
③执行页面的.js文件,调用Page()创建页面实例
④页面渲染完成
小程序的宿主环境-组件
1.小程序中组件的分类
小程序中的组件也是有宿主环境提供的,开发者可以基于组件快速搭建出漂亮的页面结构。官方把小程序的组件分为9大类,分别是:

2.常用的视图容器类组件
①view
- 普通视图区域
- 类似于HTML中的div,是一个块级元素
- 常用来实现页面的布局效果
②scroll-view
- 可滚动的视图区域
- 常用来实现滚动列表的效果
③swiper和swiper-item
- 轮播图容器组件和轮播图item组件
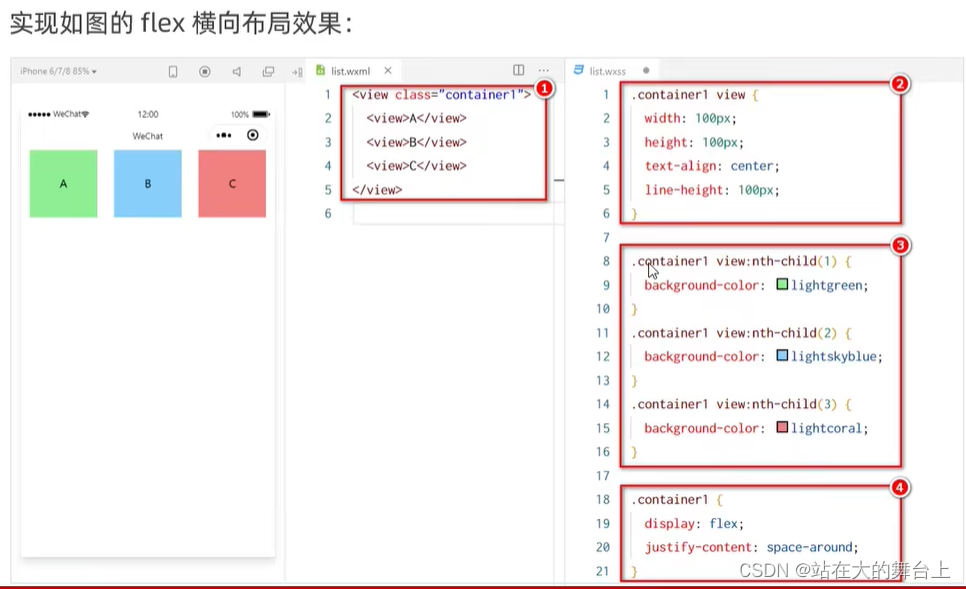
3.view组件的基本使用

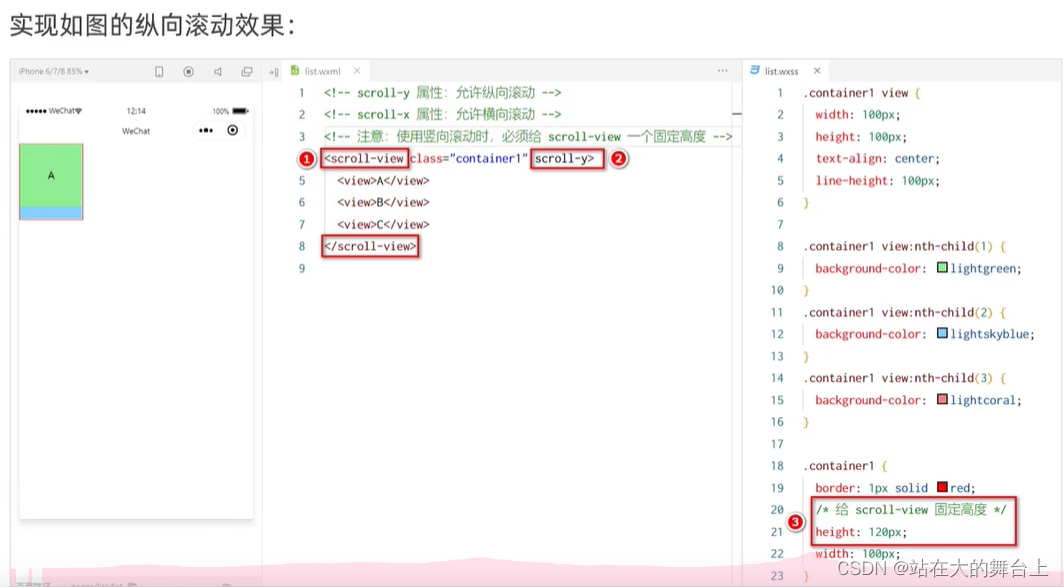
4.scroll-view组件的基本使用

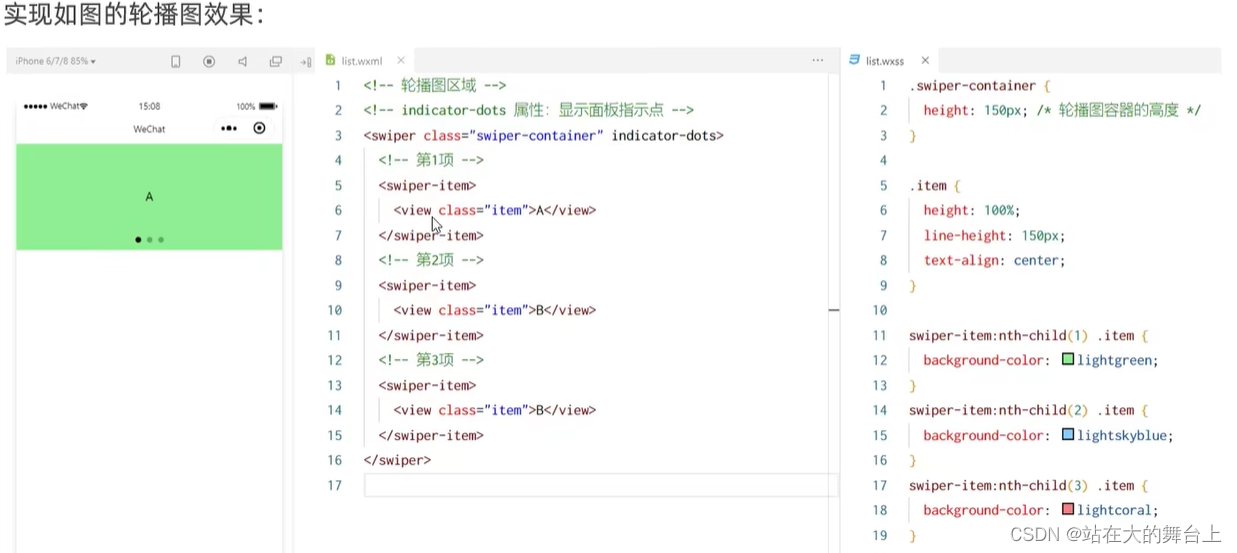
5.swiper和swiper-item组件的基本使用

6.swiper组件的常用属性
 7.常用的基础内容组件
7.常用的基础内容组件
①text
- 文本组件
- 类似于HTML中的span标签,是一个行内元素
②rich-text
-
富文本组件
-
支持把HTML字符串渲染为WXML结构
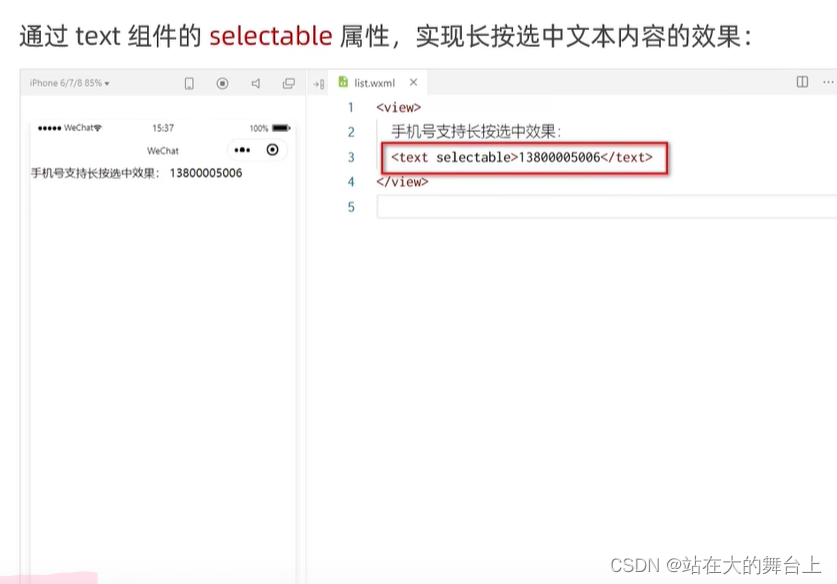
8.text组件的基本使用

注意:要想实现长按复制必须是text而且要加selectable
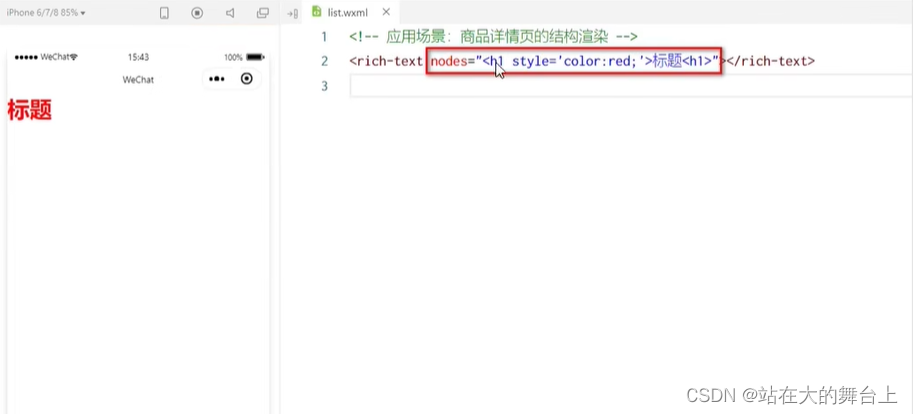
9.rich-text组件的基本使用
通过rich-text组件的nodes属性节点,把HTML字符串渲染为对应的UI结构:

wxml里面并没有h1标签,需要用rich-text转换
10.其它常用组件
①button
- 按钮组件
- 功能比HTML中的button按钮丰富
- 通过open-type属性可以调用微信提供的各种功能(客服、转发、获取用户授权、获取用户信息等)
②image
- 图片组件
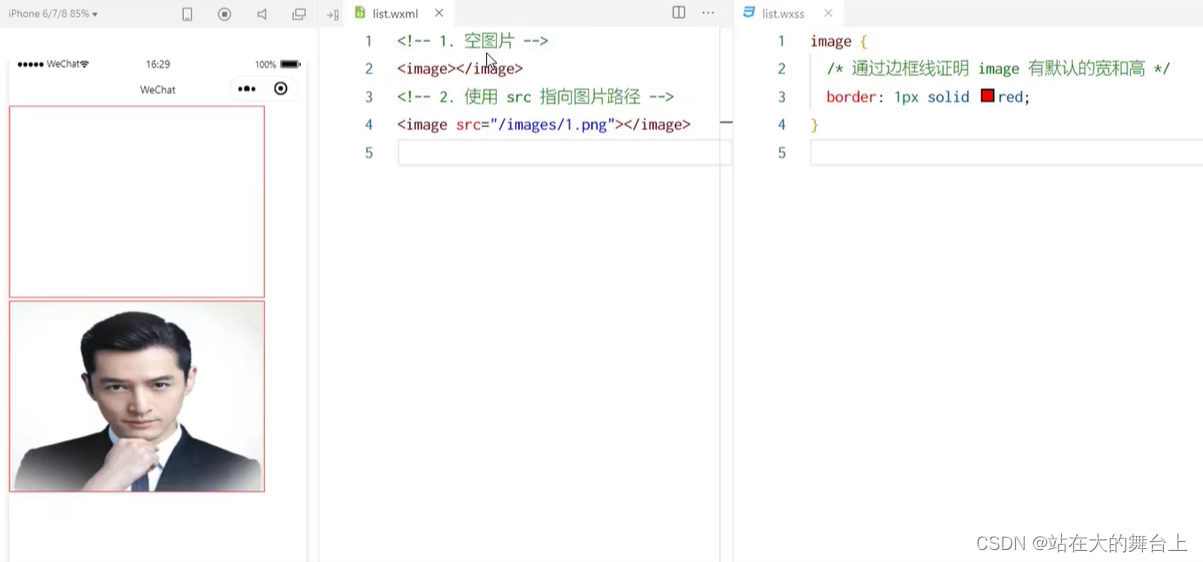
- image组件默认宽度约300px、高度约240px
③navigator
- 页面导航组件
- 类似于HTML中的a链接
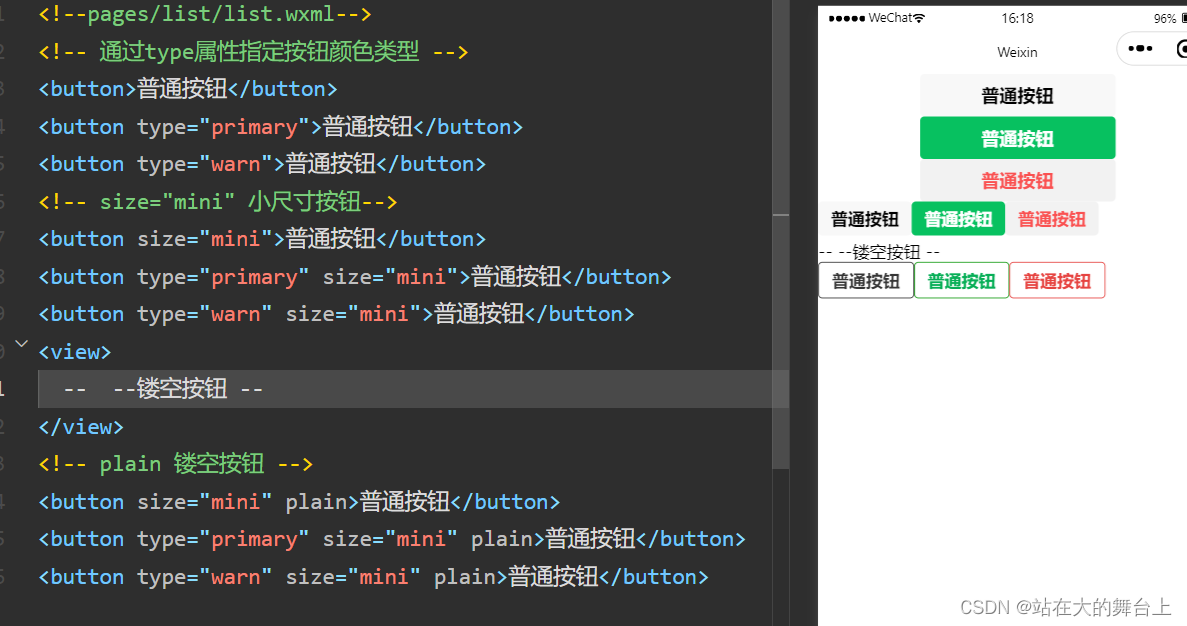
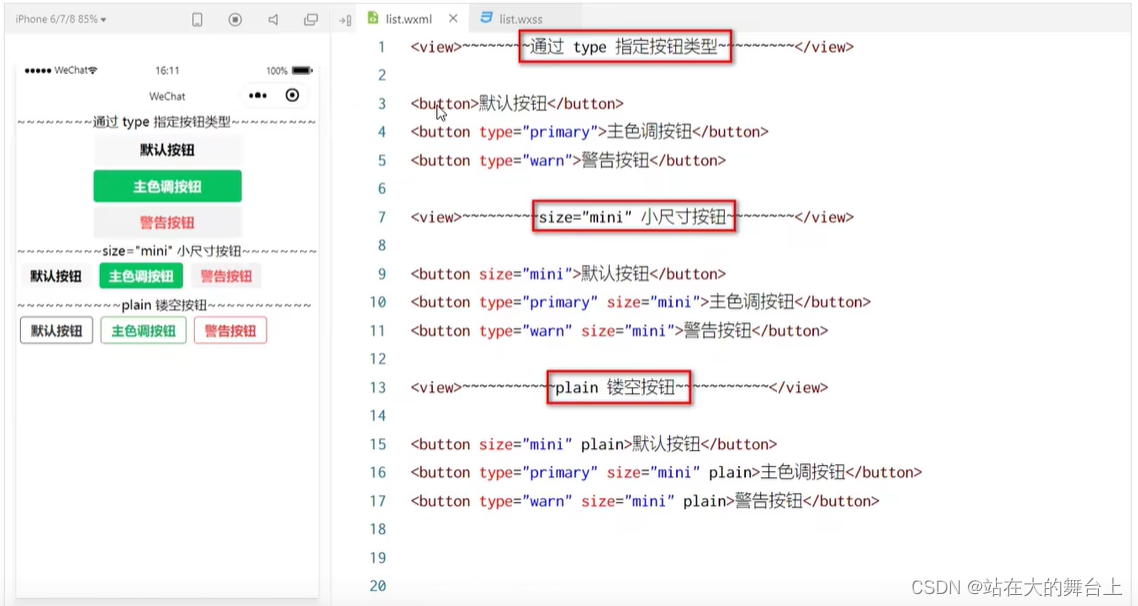
11.button按钮的基本使用

12、image组件的基本使用

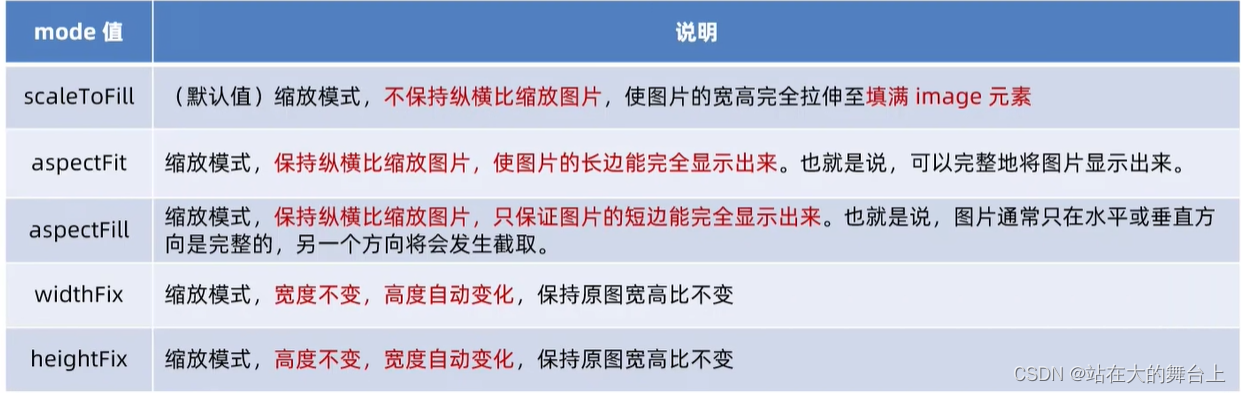
13、image组件的mode属性
image组件的mode属性用来指定照片的裁剪和缩放模式,常用的mode属性值如下:
小程序的宿主环境-API
1.小程序API概述
小程序中的API是由宿主环境提供的,通过这些丰富的小程序API,开发者可以方便的调用微信提供的能力,例如:获取用户信息、本地存储、支付功能等。
2.小程序API的3大类:
①事件监听API
- 特点:以on开头,用来监听某些事件的触发
- 举例:wx.onWindowResize(function callback)监听窗口尺寸变化的事件
②同步API
- 特点1:以Sync结尾的API都是同步API
- 特点2:同步API的执行结果,可以通过函数返回值直接获取,如果执行出错会抛出异常
- 举例:wx.setStorageSync(‘key’,‘value’)向本地存储中写入内容
③异步API
- 特点:类似于jquery中的$.ajax(options)函数,需要通过success、fail、complete接收调用的结果
- 举例:wx.request()发起网络请求数据请求,通过success回调函数接收数据
协同工作和发布-协同工作
1.了解权限管理需求
在中大型的公司里,人员的分工非常仔细:同一个小程序项目,一般会有不同岗位、不同角色的员工同时参与设计与开发。
此时出于管理需要,我们迫切需要对不同岗位、不同角色的员工的权限进行边界的划分,使他们能够高效的进行协同工作
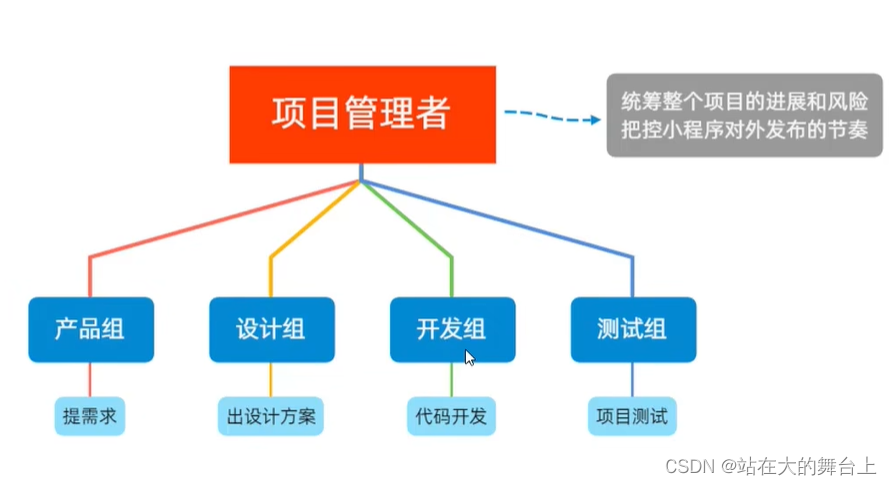
2.了解项目成员的组织结构

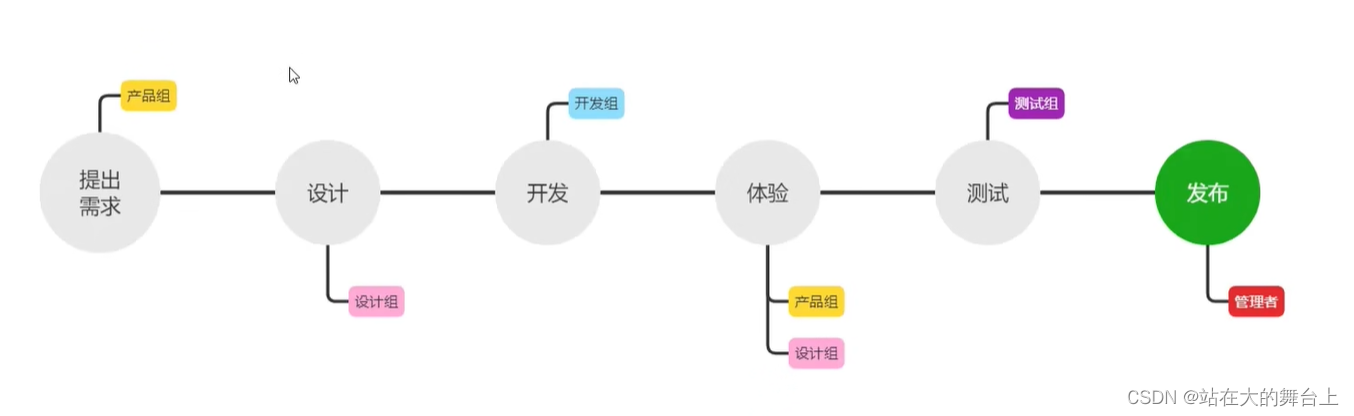
3.小程序的开发流程
 协同工作和发布-小程序成员管理
协同工作和发布-小程序成员管理
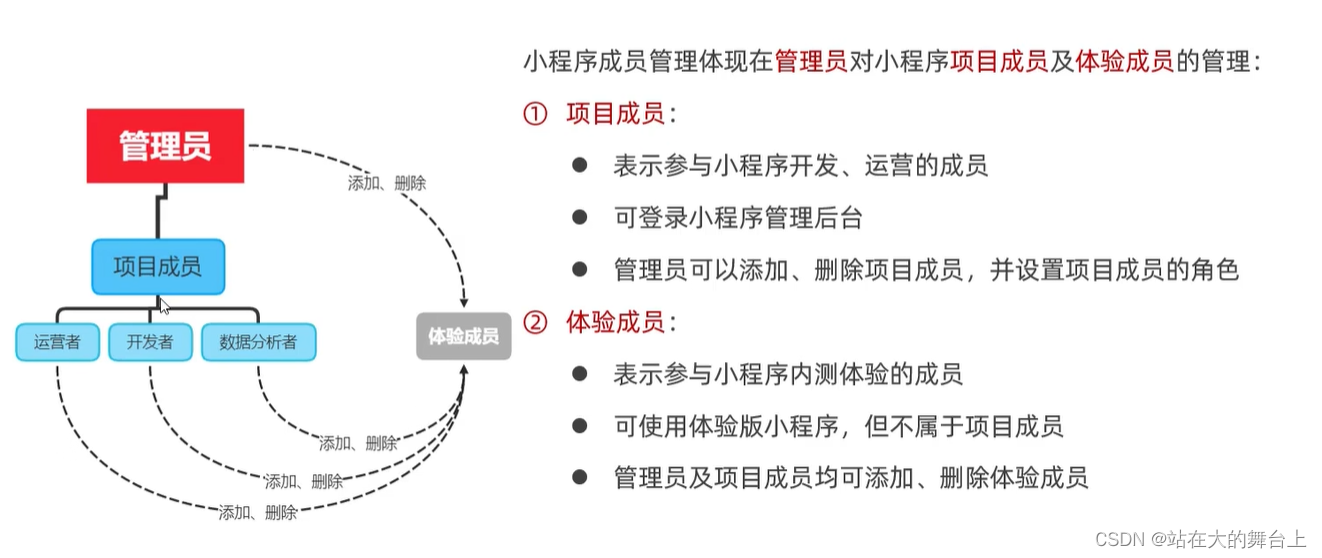
1.成员管理的两个方面

2.不同项目成员对应的权限
 3.开发者的权限说明
3.开发者的权限说明
①开发者权限:可使用小程序开发者工具及对小程序的功能进行代码开发
②体验者权限:可使用体验版小程序
③登录权限:可登录小程序管理后台,无需管理员确认
④开发设置:设置小程序服务器域名、消息推送及扫描普通链接二维码打开小程序
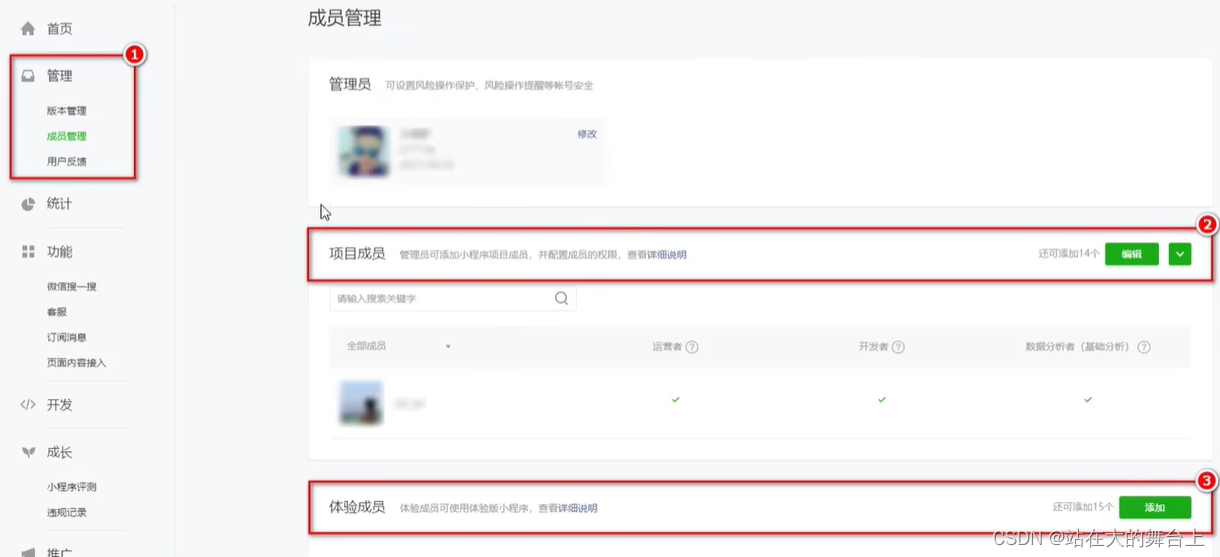
4.添加项目成员和体验成员

协同工作和发布-小程序的版本
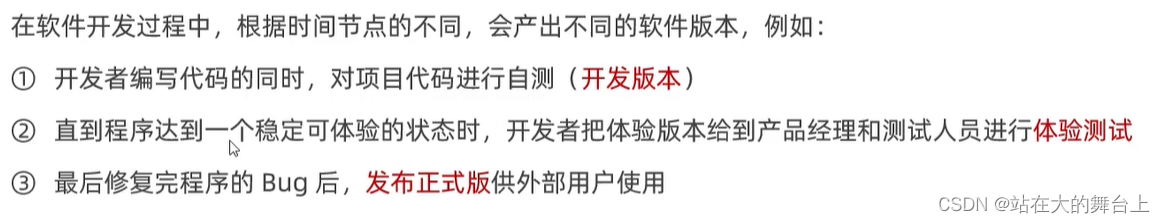
1.软件开发过程中的不同版本
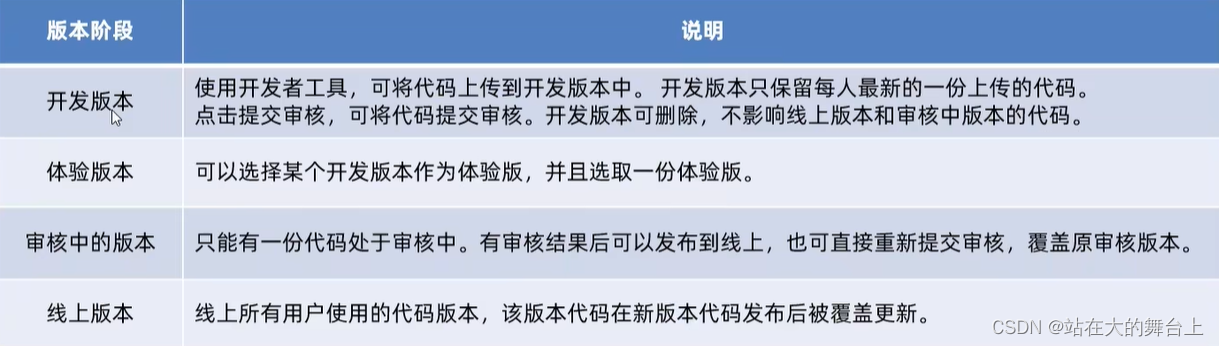
 2.小程序的版本
2.小程序的版本
 协同工作和发布-发布上线
协同工作和发布-发布上线
1.小程序发布上线的整体步骤.
一个小程序的发布上线,一般要经过上传代码->提交审核->发布这三个步骤
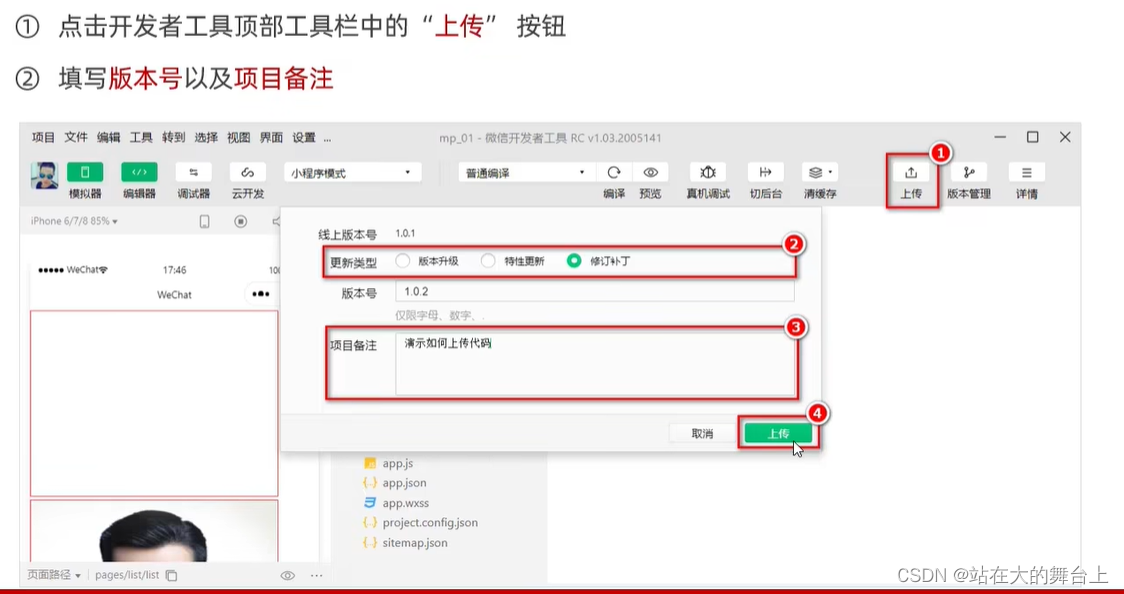
2.上传代码

3.在后台查看上传之后的版本
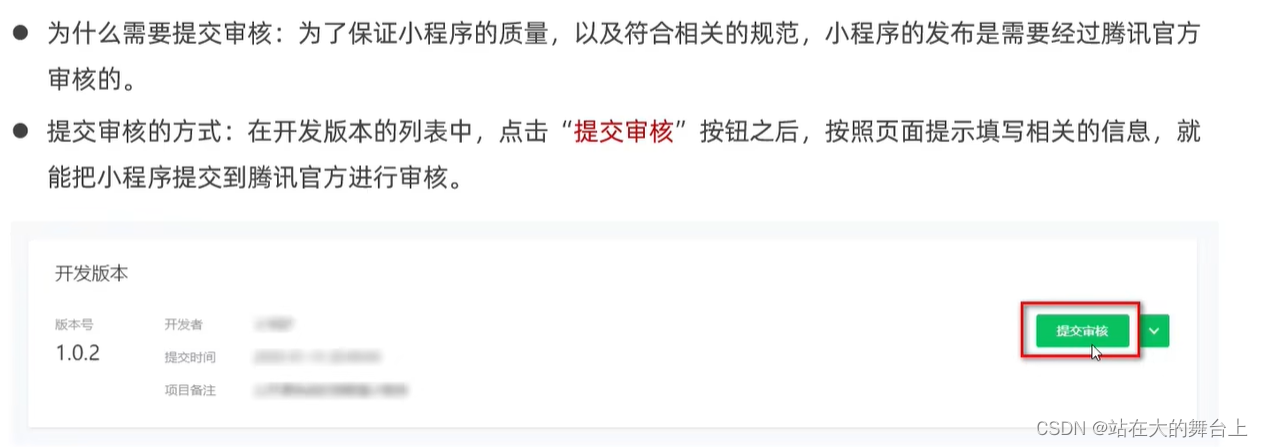
 4.提交审核
4.提交审核
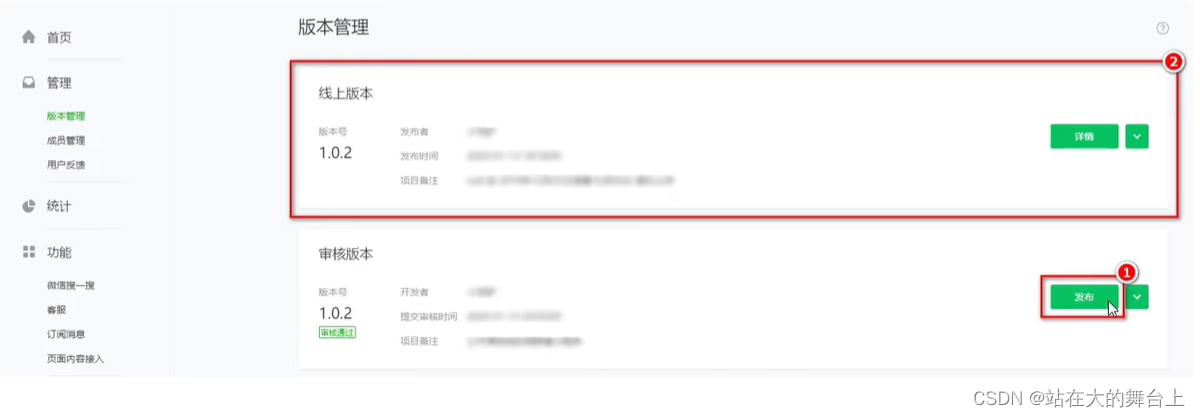
 5.发布
5.发布
审核通过之后,管理员的微信中会收到小程序通过审核的通知,此时在审核版本的列表中,点击“发布”按钮之后,即可把“审核通过”的版本发布为“线上版本”。共所有小程序用户访问和使用

6.基于小程序进行推广
协同工作和发布-运营数据
1.查看小程序运营数据的两种方式
①在“小程序后台”查看
1.登录小程序管理后台
2.点击侧边栏的“统计”
3.点击相应的tab可以看到相关的数据
②使用“小程序数据助手”查看
1.打开微信
2.搜索“小程序数据助手”
3.查看已发布的小程序相关的数据





 本文详细介绍了小程序的启动和页面渲染过程,包括下载代码包、配置文件解析、入口文件执行等。同时,讲解了小程序的组件体系,如view、scroll-view、swiper等,以及API的使用,如事件监听、同步与异步API。此外,还涵盖了协同工作的重要性,成员权限管理,版本控制以及小程序的发布上线步骤。
本文详细介绍了小程序的启动和页面渲染过程,包括下载代码包、配置文件解析、入口文件执行等。同时,讲解了小程序的组件体系,如view、scroll-view、swiper等,以及API的使用,如事件监听、同步与异步API。此外,还涵盖了协同工作的重要性,成员权限管理,版本控制以及小程序的发布上线步骤。





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










