一、技术选型
方案:我们采取响应式页面开发方案
技术:bootstrap框架
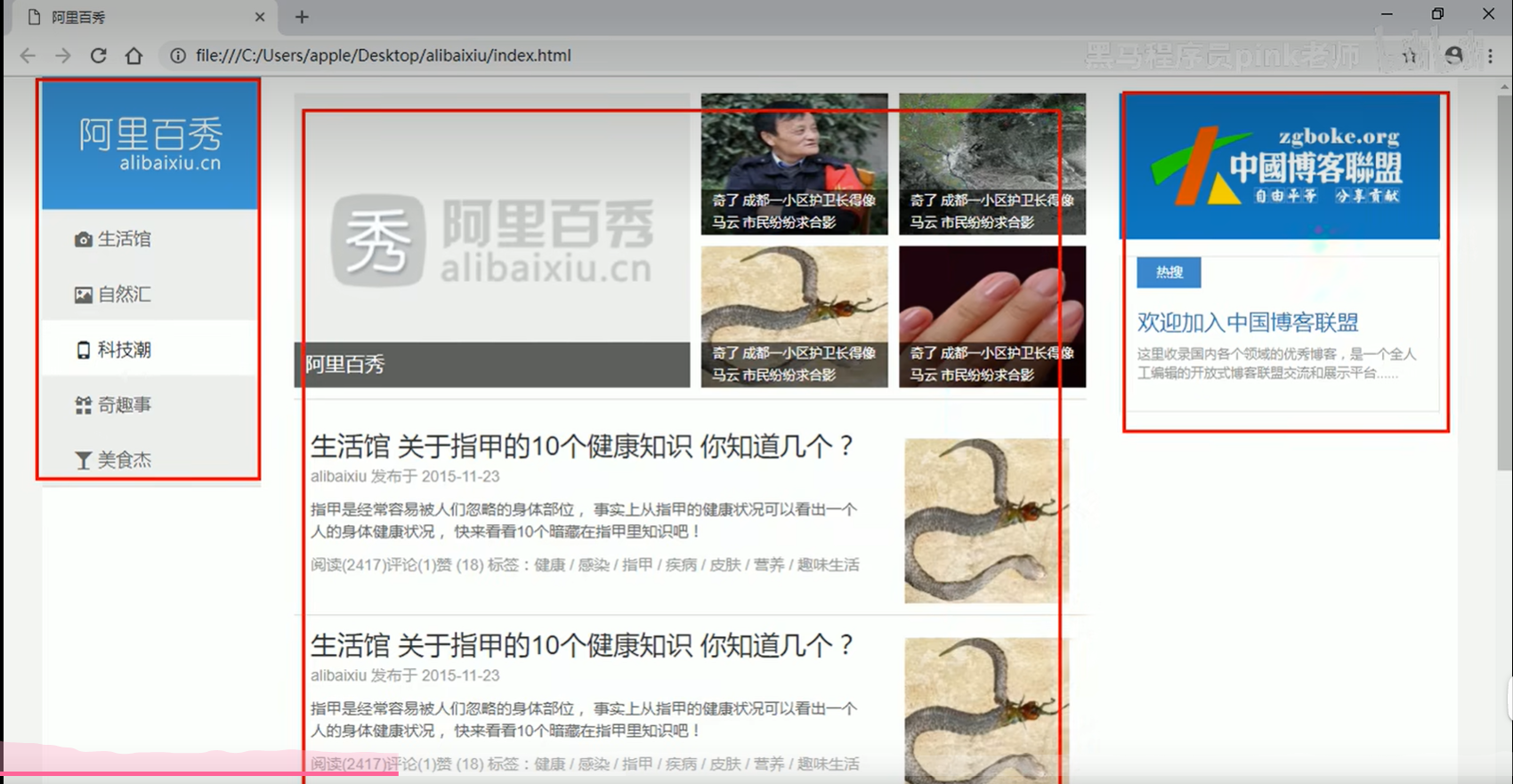
设计图:本设计图采用1280px设计尺寸

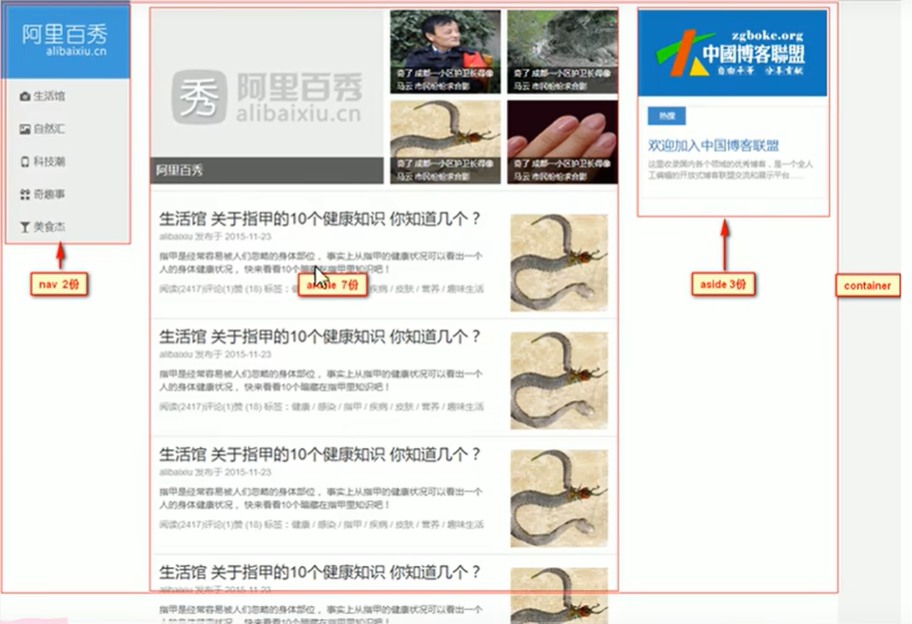
二、页面布局分析

三、屏幕划分分析
屏幕缩放发现 中屏幕 和大屏幕布局是一致的。因此我们列定义为col-md-就可以了,md是大于等于970以上的
屏幕缩放发现 小屏幕布局发生变化,因此我们需要为小屏幕根据需求改变布局
屏幕缩放发现 超小屏幕布局又发生变化,因此我们需要为超小屏幕根据需求改变布局
策略:我们先布局 md以上的pc端布局,最好根据实际需求再修改小屏幕和超小屏幕的特殊样式
四、页面制作
1.Bootstrap使用四部曲:
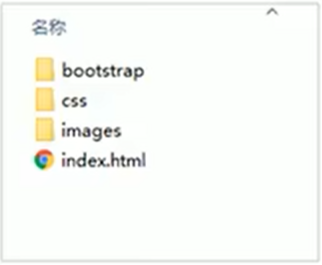
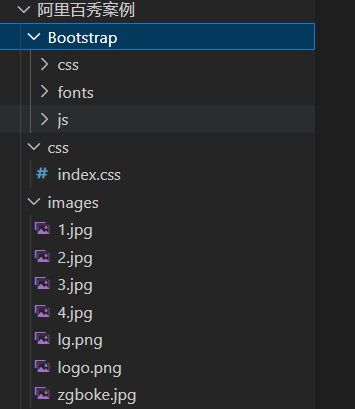
1.创建文件夹结构

2.创建html骨架结构
3.引入相关样式文件
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Document</title>
<!--[if lt IE 9]>
<!--解决ie9以下浏览器对html5新增标签的不识别,并导致CSs不起作用的问题 -->
<script src="https://cdn.jsdelivr.cn/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script>
<!-- 解决ie9以下浏览器对css3MediaQuery的不识别 -->
<script src="https://cdn.jsdelivr.cn/npm/respond.js@1.4.2/dest/respond.min.js"></script>
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<!-- 引入我们自己的首页样式文件 -->
<link rel="stylesheet" href="css/index.css">
</head>4.书写内容
2.container宽度修改
因为本效果图采取1280的宽度,而Bootstrap宽度最大为1170px,因此我们需要手动改下xontainer宽度
注意:.container本身自带padding值的,如果想要去除padding值,则在.container中嵌套一个.row即可
代码:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Document</title>
<!--[if lt IE 9]>
<!--解决ie9以下浏览器对html5新增标签的不识别,并导致CSs不起作用的问题 -->
<script src="https://cdn.jsdelivr.cn/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script>
<!-- 解决ie9以下浏览器对css3MediaQuery的不识别 -->
<script src="https://cdn.jsdelivr.cn/npm/respond.js@1.4.2/dest/respond.min.js"></script>
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<!-- 引入我们自己的首页样式文件 -->
<link rel="stylesheet" href="css/index.css">
</head>
<body>
<div class="container">
<div class="row">
<header class="col-md-2">
<div class="logo">
<a href="#">
<img src="images\logo.png" alt="" class="hidden-xs">
<span class="visible-xs">阿里百秀</span>
</a>
</div>
<div class="nav">
<ul>
<li><a href="#" class="glyphicon glyphicon-camera">生活馆</a></li>
<li><a href="#" class="glyphicon glyphicon-picture">自然汇</a></li>
<li><a href="#" class="glyphicon glyphicon-apple">科技潮</a></li>
<li><a href="#" class="glyphicon glyphicon-gift">奇趣事</a></li>
<li><a href="#" class="glyphicon glyphicon-glass">美食节</a></li>
</ul>
</div>
</header>
<article class="col-md-7">
<!-- 新闻模块 -->
<div class="news clearfix">
<ul>
<li>
<a href="#"><img src="images\lg.png" alt="">
<p>阿里百秀</p>
</a>
</li>
<li>
<a href="#"><img src="images\1.jpg" alt="">
<p>奇了,成都一小区护卫长得像马云,市民纷纷求合影</p>
</a>
</li>
<li>
<a href="#"><img src="images\2.jpg" alt="">
<p>奇了,成都一小区护卫长得像马云,市民纷纷求合影</p>
</a>
</li>
<li>
<a href="#"><img src="images\3.jpg" alt="">
<p>奇了,成都一小区护卫长得像马云,市民纷纷求合影</p>
</a>
</li>
<li>
<a href="#"><img src="images\4.jpg" alt="">
<p>奇了,成都一小区护卫长得像马云,市民纷纷求合影</p>
</a>
</li>
</ul>
</div>
<!-- 发表模块 -->
<div class="publish">
<div class="row">
<div class="col-sm-9">
<h3>生活馆 关于养生应该知道的知识</h3>
<p class="text-muted hidden-xs">alibaixiu 发布于 2015-11-20</p>
<p>养生知识10个,你值得拥有</p>
<p class="text-muted hidden-xs">阅读(2417)评论(1234)赞(12万)标签:健康</p>
</div>
<div class="col-sm-3 pic hidden-xs">
<img src="images/3.jpg" alt="">
</div>
</div>
<div class="row">
<div class="col-sm-9">
<h3>生活馆 关于养生应该知道的知识</h3>
<p class="text-muted hidden-xs">alibaixiu 发布于 2015-11-20</p>
<p>养生知识10个,你值得拥有</p>
<p class="text-muted hidden-xs">阅读(2417)评论(1234)赞(12万)标签:健康</p>
</div>
<div class="col-sm-3 pic hidden-xs">
<img src="images/3.jpg" alt="">
</div>
</div>
<div class="row">
<div class="col-sm-9">
<h3>生活馆 关于养生应该知道的知识</h3>
<p class="text-muted hidden-xs">alibaixiu 发布于 2015-11-20</p>
<p>养生知识10个,你值得拥有</p>
<p class="text-muted hidden-xs">阅读(2417)评论(1234)赞(12万)标签:健康</p>
</div>
<div class="col-sm-3 pic hidden-xs">
<img src="images/3.jpg" alt="">
</div>
</div>
<div class="row">
<div class="col-sm-9">
<h3>生活馆 关于养生应该知道的知识</h3>
<p class="text-muted hidden-xs">alibaixiu 发布于 2015-11-20</p>
<p>养生知识10个,你值得拥有</p>
<p class="text-muted hidden-xs">阅读(2417)评论(1234)赞(12万)标签:健康</p>
</div>
<div class="col-sm-3 pic hidden-xs">
<img src="images/3.jpg" alt="">
</div>
</div>
<div class="row">
<div class="col-sm-9">
<h3>生活馆 关于养生应该知道的知识</h3>
<p class="text-muted hidden-xs">alibaixiu 发布于 2015-11-20</p>
<p>养生知识10个,你值得拥有</p>
<p class="text-muted hidden-xs">阅读(2417)评论(1234)赞(12万)标签:健康</p>
</div>
<div class="col-sm-3 pic hidden-xs">
<img src="images/3.jpg" alt="">
</div>
</div>
<div class="row">
<div class="col-sm-9">
<h3>生活馆 关于养生应该知道的知识</h3>
<p class="text-muted hidden-xs">alibaixiu 发布于 2015-11-20</p>
<p>养生知识10个,你值得拥有</p>
<p class="text-muted hidden-xs">阅读(2417)评论(1234)赞(12万)标签:健康</p>
</div>
<div class="col-sm-3 pic hidden-xs">
<img src="images/3.jpg" alt="">
</div>
</div>
</div>
</article>
<aside class="col-md-3">
<a href="#" class="banner">
<img src="images/zgboke.jpg" alt="">
</a>
<a href="#" class="hot">
<span class="btn btn-primary">热搜</span>
<h4 class="text-primary">欢迎加入中国博客联盟</h4>
<p class="text-muted">这里收录全国各个领域的优秀博客,是一个全人工编辑的开放式博客联盟交流和展示平台......</p>
</a>
</aside>
</div>
</div>
</body>
</html>ul {
list-style-type: none;
margin: 0;
padding: 0;
}
a {
color: #666;
text-decoration: none;
}
a:hover {
text-decoration: none;
}
body {
background-color: #f5f5f5;
}
.container {
background-color: #fff;
}
/* 修改container的最大宽度为1280px 根据设计稿来走的*/
@media screen and (min-width:1280px) {
.container {
width: 1280px;
}
}
/* header */
header {
padding-left: 0!important;
}
.logo {
background-color: #429ad9;
}
.logo img {
display: block;
/* logo图片不需要缩放 */
max-width: 100%;
margin: 0 auto;
}
/* 1.我们如果进入了最小屏幕,logo里面的图片就隐藏起来 */
/* 2.我们事先准备好一个盒子 在logo里面,他平时是隐藏起来的,只有在超小屏幕下显示 */
.logo span {
display: block;
height: 50px;
text-align: center;
line-height: 50px;
color: #fff;
font-size: 18px;
}
.nav {
background-color: #eee;
border-bottom: 1px solid #ccc;
}
.nav a {
display: block;
height: 50px;
line-height: 50px;
padding-left: 30px;
font-size: 16px;
}
.nav a:hover {
background-color: #fff;
color: #333;
}
.nav a::before {
vertical-align: middle;
padding-right: 5px;
}
.news li {
float: left;
width: 25%;
height: 128px;
padding-right: 10px;
margin-bottom: 10px;
}
/* 当我们进入小屏幕还有超小屏幕的时候 我们nav里面的li浮动起来并且宽度为20% */
@media screen and (max-width:991px) {
.nav li {
float: left;
width: 20%;
}
article {
margin-top: 10px;
}
}
/* 当我们进入超小屏幕的时候 我们nav里的文字会变小 14px*/
@media screen and (max-width:767px) {
.nav li a {
font-size: 14px;
padding-left: 3px;
}
/* 当我们处于超小屏幕 第一个li 宽度为100% 剩下的li占50% */
.news ul li:nth-child(1) {
width: 100%;
}
.news ul li {
width: 50%;
}
.publish h3 {
font-size: 14px;
}
}
.news li a {
position: relative;
display: block;
width: 100%;
height: 100%;
}
.news li a img {
width: 100%;
height: 100%;
}
.news li a p {
position: absolute;
bottom: 0;
left: 0;
width: 100%;
height: 41px;
padding: 5px 10px;
margin-bottom: 0;
background-color: rgba(0, 0, 0, .5);
font-size: 12px;
color: #fff;
}
.news li:nth-child(1) {
width: 50%;
height: 266px;
}
.news li:nth-child(1) p {
line-height: 41px;
font-size: 20px;
padding: 0 10px;
}
.publish {
border-top: 1px solid #ccc;
}
.publish .row {
border-bottom: 1px solid #ccc;
padding: 10px 0;
}
.pic {
margin-top: 10px;
}
.pic img {
width: 100%;
}
.banner img {
width: 100%;
}
.hot {
display: block;
margin-top: 20px;
padding: 0 20px 20px;
border: 1px solid #ccc;
}
.hot span {
border-radius: 0;
margin-bottom: 20px;
}
.hot p {
font-size: 12px;
}




 本文介绍了采用Bootstrap框架进行响应式页面开发的流程,包括页面布局分析、屏幕尺寸划分策略,以及如何根据需求调整不同屏幕尺寸的布局。详细讲述了如何创建HTML骨架结构,引入样式文件,修改.container宽度以适应1280px设计尺寸,并提供了针对不同屏幕尺寸的CSS样式调整示例。
本文介绍了采用Bootstrap框架进行响应式页面开发的流程,包括页面布局分析、屏幕尺寸划分策略,以及如何根据需求调整不同屏幕尺寸的布局。详细讲述了如何创建HTML骨架结构,引入样式文件,修改.container宽度以适应1280px设计尺寸,并提供了针对不同屏幕尺寸的CSS样式调整示例。


















 1199
1199

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










