一、把本地前端打包好的代码上传到服务器
例如:前端项目的dist文件夹即为打包好的代码

mac下使用scp命令直接把该文件传到服务器上
#scp -p -r /git-project/code/dist root@(服务器ip):/project
上面命令为把本地 /git-project/code/dist 文件传到 你服务器下的 /project目录下

服务器相应的目录下就有了dist文件
二、配置nginx
修改nginx.conf
位置在 /usr/local/nginx/conf

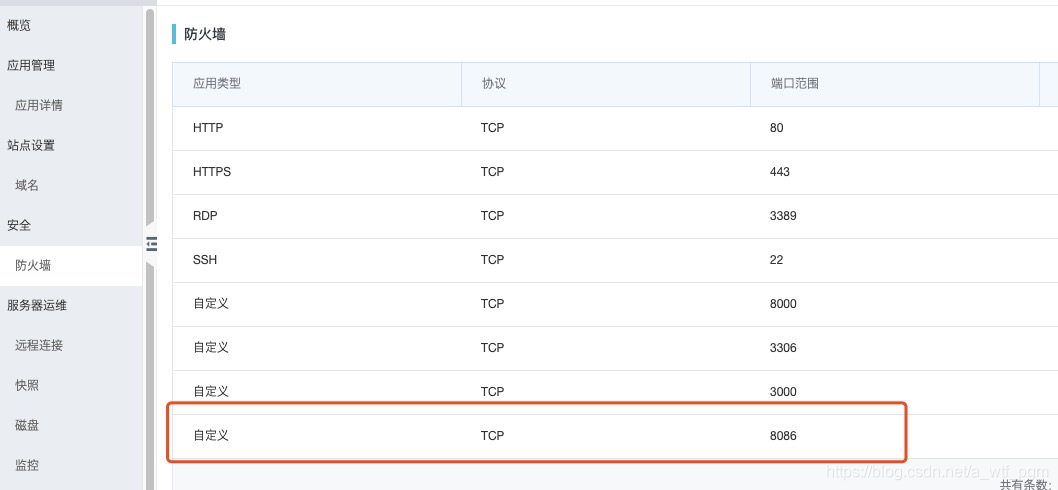
这里的8086端口如果是阿里云服务器的要先开启

修改好以后要重启nginx。
这里有坑。如果你发现修改了以后不起作用的话有以下解决方案
1.可能是之前的nginx服务还没关闭
可以使用命令
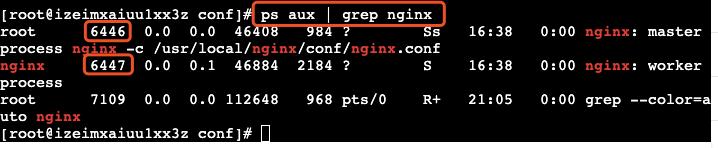
#ps aux | grep nginx
#kill -9 6446 6447
关闭nginx服务

2.指定nginx开启时使用的配置文件
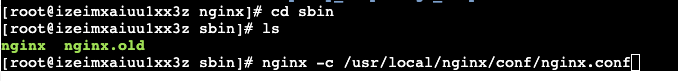
cd到启动nginx的目标
#cd /usr/local/nginx/sbin
启动nginx用指定的配置
#nginx -c /usr/local/nginx/conf/nginx.conf

另附nginx常用命令
# sudo nginx (启动nginx)
# sudo nginx -s reload (重启nginx)
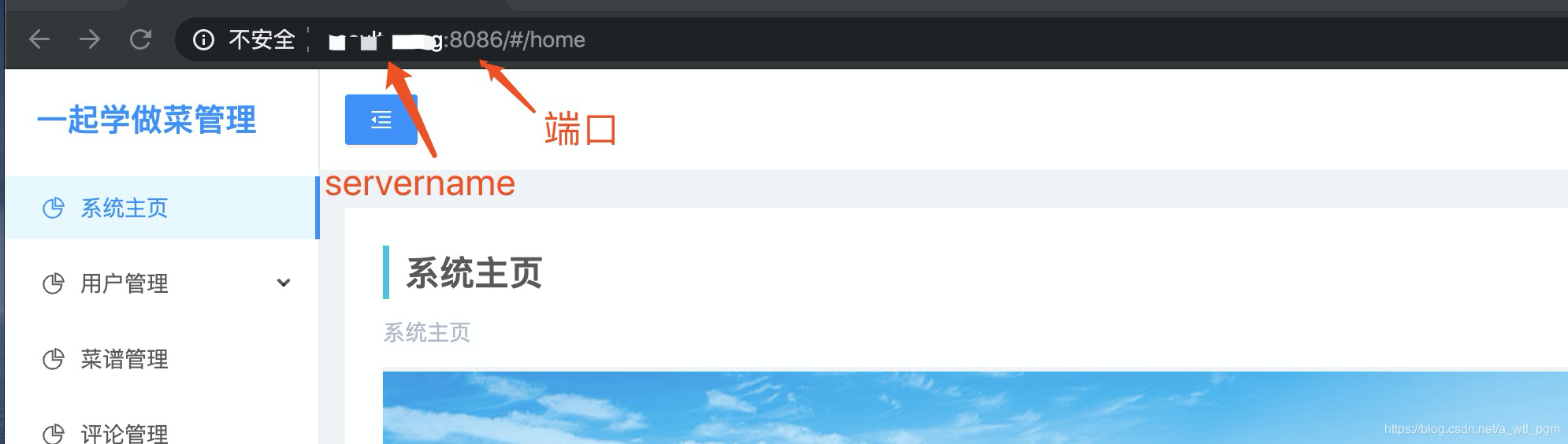
三、本地访问
上面两步做好以后在本地访问刚才在nginx.conf中设置的域名加端口就可以访问到了

四、跨域请求
我们刚才设置nginx.conf的时候,有一个配置是

意思是后台开启服务的端口为8000,当我访问 server_name:8086/api/的时候就会流到后台开启的服务中。
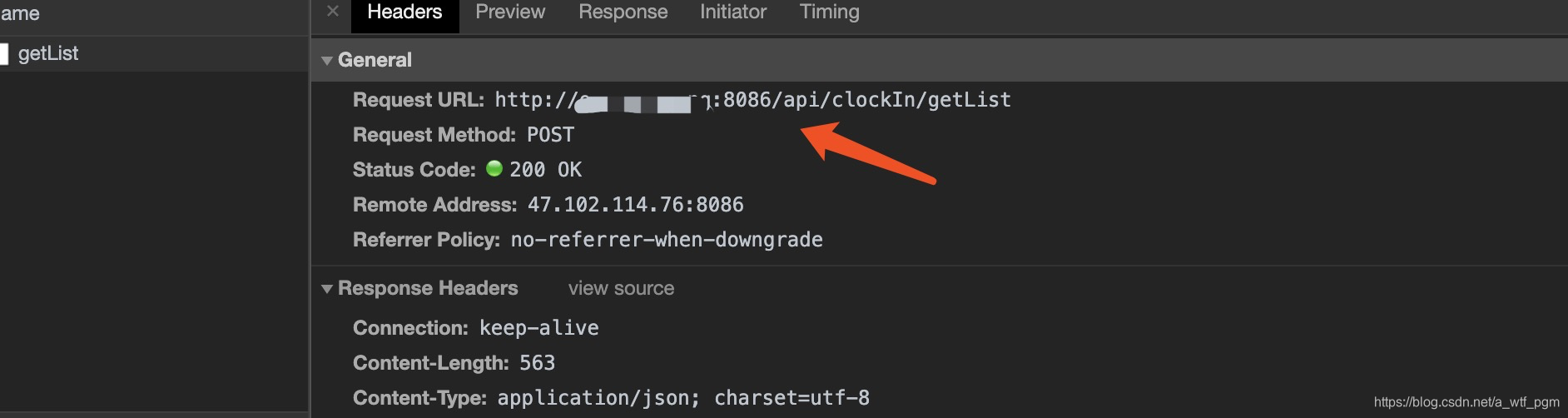
所以在前端页面请求后台的时候域名和端口要为 server_name:8086/api/
例:下图为前端发起请求的路径









 本文详细介绍如何将前端项目打包并上传至服务器,通过scp命令实现文件传输,并配置nginx以正确解析前端请求,解决跨域问题,确保项目正常运行。
本文详细介绍如何将前端项目打包并上传至服务器,通过scp命令实现文件传输,并配置nginx以正确解析前端请求,解决跨域问题,确保项目正常运行。
















 2115
2115

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








