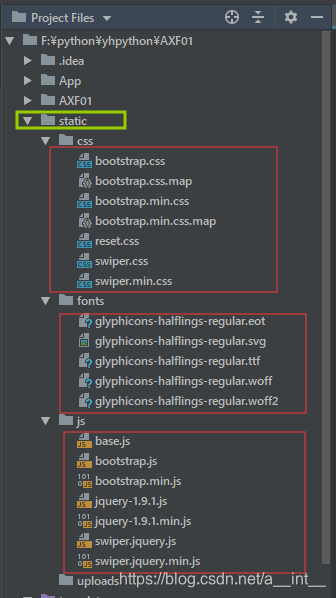
1、导入资源包

需要4个资源包,下载地址:
https://pan.baidu.com/s/1sZKBGXUr8YRwCMFv-3oq4A
具体导入方法参考:
https://www.bilibili.com/video/av69060979?t=312&p=267
2、把资源包写到 base.html 里面:
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
//控制浏览器屏幕缩放比,适用移动端
<meta name="viewport" content="width=device-width, initial-scale=1.0 initial-scale=1 user-scalable=no">
<title>{{ title }}</title>
<link rel="stylesheet" href="{% static 'css/bootstrap.css' %}">
<link rel="stylesheet" href="{% static 'css/swiper.css' %}">
//清楚浏览器样式
<link rel="stylesheet" href="{% static 'css/reset.css' %}">
{% block ext_css %}
{% endblock %}
</head>
{% block header %}
{% endblock %}
{% block content%}
{% endblock %}
{% block footer %}
{% endblock %}
<script type="text/javascript" src="{% static 'js/jquery-1.9.1.js' %}"></script>
<script type="text/javascript" src="{% static 'js/bootstrap.js' %}"></script>
<script type="text/javascript" src="{% static 'js/base.js' %}"></script>
{% block ext_js %}
{% endblock %}
</body>
</html>
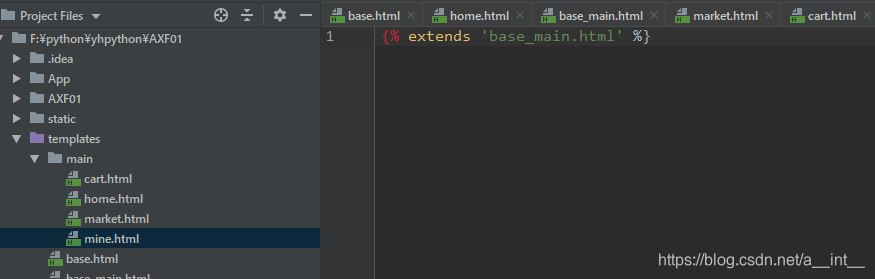
3、简单搭建页面
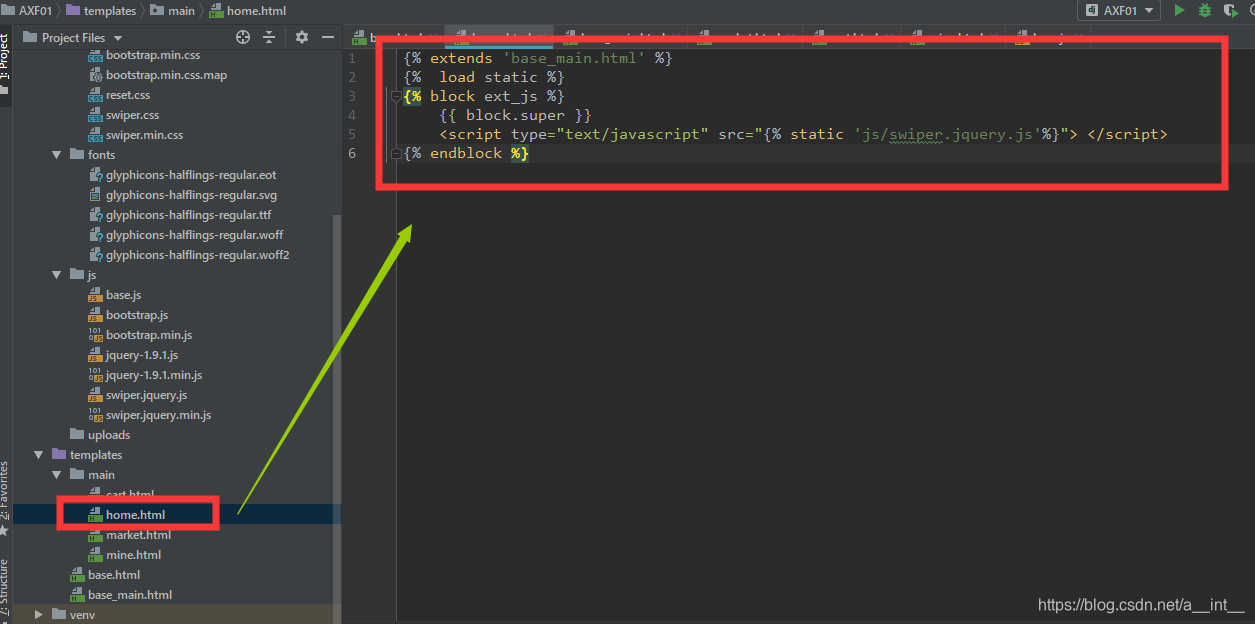
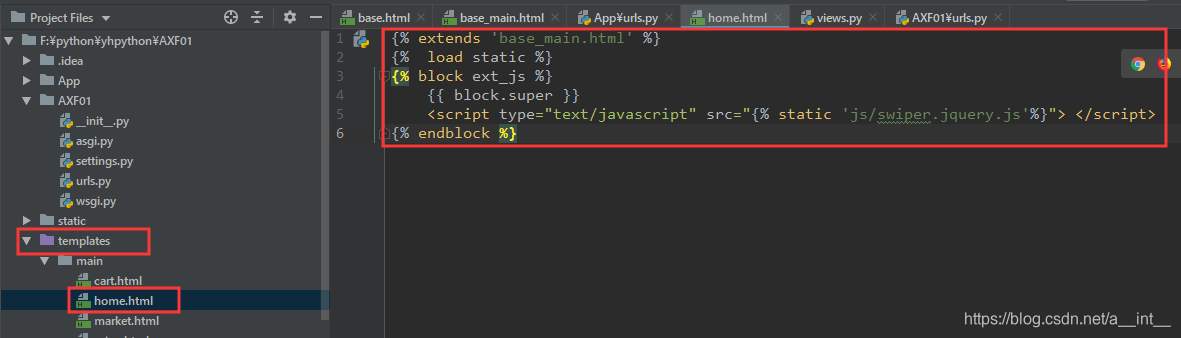
templates/main/home.html
{% extends 'base_main.html' %}
{% load static %}
{% block ext_js %}
{{ block.super }}
<script type="text/javascript" src="{% static 'js/swiper.jquery.js'%}"> </script>
{% endblock %}

templates/main/cart.html

templates/main/market.html

templates/main/mine.html

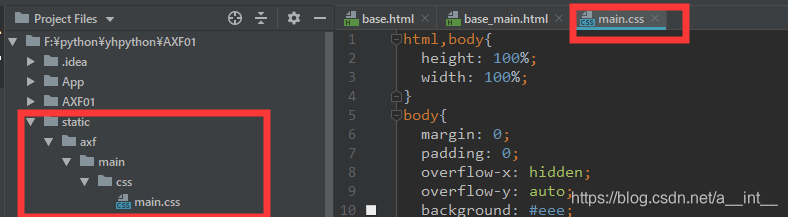
4、base_main.html、main.css

main.css
html,body{
height: 100%;
width: 100%;
}
body{
margin: 0;
padding: 0;
overflow-x: hidden;
overflow-y: auto;
background: #eee;
}
header,footer{
width: 100%;
height: 1.5rem;
font-size: 0.277777rem;
border-top: 1px solid #f0f0f0;
z-index: 10;
position: fixed;
display: flex;
}
header{
background: yellow;
top: 0;
left: 0;
}
footer{
background: #fff;
bottom: 0;
left: 0;
}
footer a{
display: block;
width: 25% !important;
text-align: center;
overflow: hidden !important;
}
footer dl dt{
height: 0.777777rem;
padding-top: 0.22222rem;
position: relative;
}
footer dl dt span{
display: inline-block;
width: 0.513889rem;
height: 0.513889rem;
}
footer dl dd{
width: 100%;
height: 0.708333rem;
}
footer .home span{
background: url(/static/img/home.png) no-repeat;
background-size: 0.513889rem;
}
footer .market span{
background: url(/static/img/market.png) no-repeat;
background-size: 0.513889rem;
}
footer .mine span{
background: url(/static/img/mine.png) no-repeat;
background-size: 0.513889rem;
}
footer .cart span{
background: url(/static/img/cart.png) no-repeat;
background-size: 0.513889rem;
}
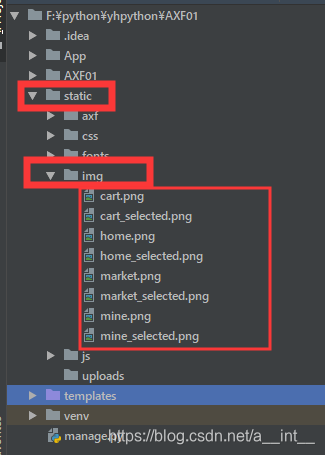
导入照片

base_main.html
{% extends 'base.html' %}
{% load static %}
{% block ext_css %}
{{ block.super }}
<link rel="stylesheet" href="{% static 'axf/main/css/main.css' %}">
{% endblock %}
{% block header %}
<header></header>
{% endblock %}
{% block footer %}
<footer>
<a href="#" class="home">
<dl>
<dt>
<span></span>
</dt>
<dd>首页</dd>
</dl>
</a>
</footer>
{% endblock %}
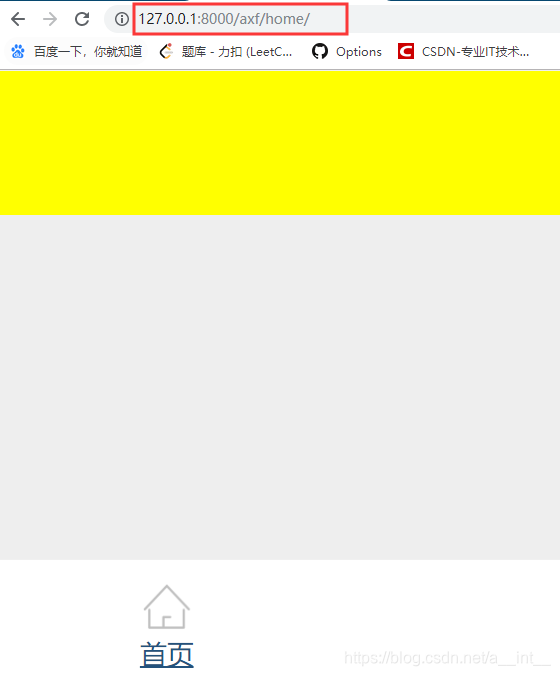
5、尝试运行
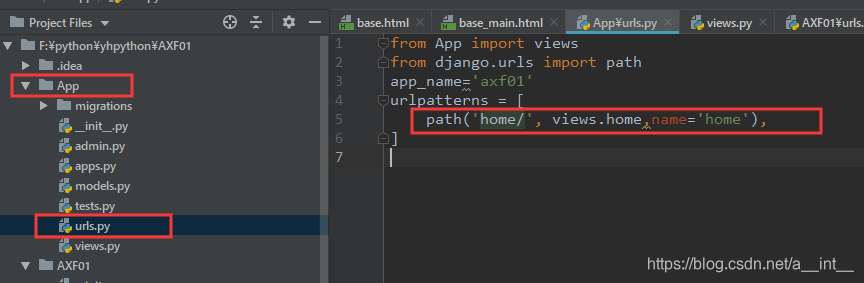
路由:


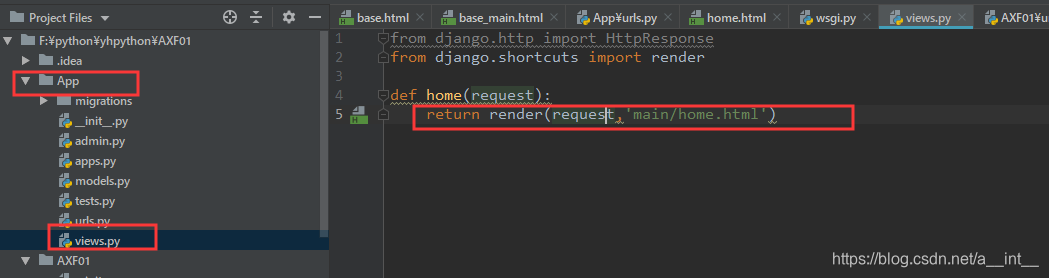
视图:

访问:


 Django项目资源包导入与页面搭建
Django项目资源包导入与页面搭建





 本文介绍如何在Django项目中导入资源包,包括必要的JavaScript和CSS文件,并展示了如何将这些资源包整合到base.html模板中。此外,还提供了搭建基本页面结构的方法,包括使用templates目录下的home.html、cart.html、market.html和mine.html文件。
本文介绍如何在Django项目中导入资源包,包括必要的JavaScript和CSS文件,并展示了如何将这些资源包整合到base.html模板中。此外,还提供了搭建基本页面结构的方法,包括使用templates目录下的home.html、cart.html、market.html和mine.html文件。


























